客户项目问题2(DNN菜单)
制作时需要注意的地方:
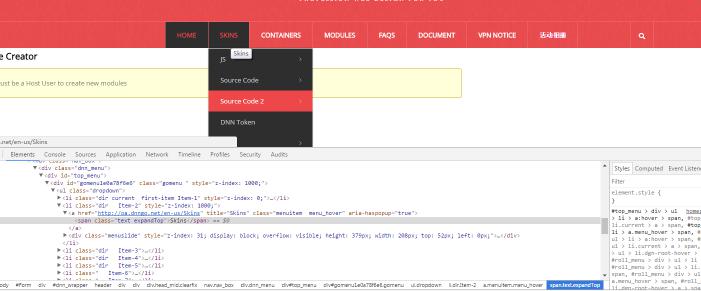
1.制作前了解菜单每一级的大概结构,了解鼠标滑过时,选中时会生成那些class
2.鼠标滑过,选中,这些状态下应该具备样式
3.每个菜单项HTML结构,根据设计合理安排样式放在哪个层里面。
<li class=" first-item SunItem-1">
<a href="#" title="Masonry 01" class="menuitem " >
<span>Masonry 01</span>
</a>
</li>
比如:top menu菜单(其他菜单同理)
当页面存在子页面的时候回生成dir
一级菜单选中时状态会生成current
一级菜单对应每个li都会生成一个对应的item-x的class
二级菜单选中时会生成subcurrent
二级菜单对应每个li会生成SunItem-x
每一级菜单第一个li会有first-item,末尾li会有last-item(便于控制间距)
当鼠标滑过子菜单的时候保持父级菜单有选中状态会在父级页面生成一个menu_hover
项目完成后经常检查出来的问题
1.子菜单会跳出来而不会缓慢滑入(为了达到设计间距,强行控制了子菜单外面容器的绝对定位的值,导致脚本计算的值被替换掉了),这里可以用margin来控制间距。
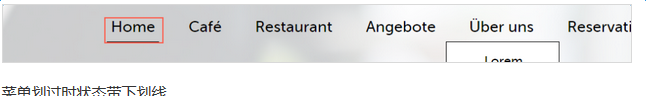
2.选中划过状态不对或者没有
3.菜单中文字颜色看不见
问题图片1:无划过状态
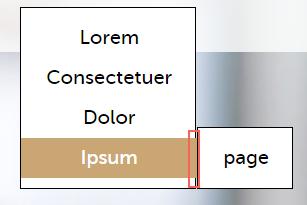
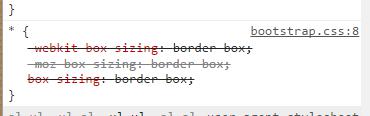
问题图片2:谷歌中内容多出2像素(因为bot样式里面加入了边框占用宽度导致问题,谷歌中冲掉就可以了)
1.制作前了解菜单每一级的大概结构,了解鼠标滑过时,选中时会生成那些class
2.鼠标滑过,选中,这些状态下应该具备样式
3.每个菜单项HTML结构,根据设计合理安排样式放在哪个层里面。
<li class=" first-item SunItem-1">
<a href="#" title="Masonry 01" class="menuitem " >
<span>Masonry 01</span>
</a>
</li>
比如:top menu菜单(其他菜单同理)
当页面存在子页面的时候回生成dir
一级菜单选中时状态会生成current
一级菜单对应每个li都会生成一个对应的item-x的class
二级菜单选中时会生成subcurrent
二级菜单对应每个li会生成SunItem-x
每一级菜单第一个li会有first-item,末尾li会有last-item(便于控制间距)
当鼠标滑过子菜单的时候保持父级菜单有选中状态会在父级页面生成一个menu_hover
项目完成后经常检查出来的问题
1.子菜单会跳出来而不会缓慢滑入(为了达到设计间距,强行控制了子菜单外面容器的绝对定位的值,导致脚本计算的值被替换掉了),这里可以用margin来控制间距。
2.选中划过状态不对或者没有
3.菜单中文字颜色看不见
问题图片1:无划过状态
问题图片2:谷歌中内容多出2像素(因为bot样式里面加入了边框占用宽度导致问题,谷歌中冲掉就可以了)