客户项目制作过程中问题
客户项目问题2(DNN菜单)
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 839 次浏览 • 2017-04-27 09:23
制作时需要注意的地方:
1.制作前了解菜单每一级的大概结构,了解鼠标滑过时,选中时会生成那些class
2.鼠标滑过,选中,这些状态下应该具备样式
3.每个菜单项HTML结构,根据设计合理安排样式放在哪个层里面。
<li class=" first-item SunItem-1">
<a href="#" title="Masonry 01" class="menuitem " >
<span>Masonry 01</span>
</a>
</li>
比如:top menu菜单(其他菜单同理)
当页面存在子页面的时候回生成dir
一级菜单选中时状态会生成current
一级菜单对应每个li都会生成一个对应的item-x的class
二级菜单选中时会生成subcurrent
二级菜单对应每个li会生成SunItem-x
每一级菜单第一个li会有first-item,末尾li会有last-item(便于控制间距)
当鼠标滑过子菜单的时候保持父级菜单有选中状态会在父级页面生成一个menu_hover
项目完成后经常检查出来的问题
1.子菜单会跳出来而不会缓慢滑入(为了达到设计间距,强行控制了子菜单外面容器的绝对定位的值,导致脚本计算的值被替换掉了),这里可以用margin来控制间距。
2.选中划过状态不对或者没有
3.菜单中文字颜色看不见
问题图片1:无划过状态
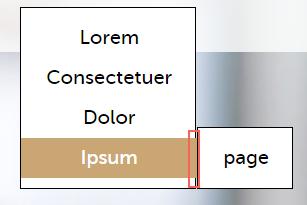
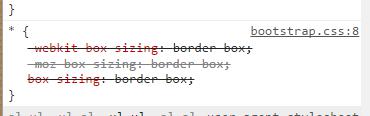
问题图片2:谷歌中内容多出2像素(因为bot样式里面加入了边框占用宽度导致问题,谷歌中冲掉就可以了)
查看全部
1.制作前了解菜单每一级的大概结构,了解鼠标滑过时,选中时会生成那些class
2.鼠标滑过,选中,这些状态下应该具备样式
3.每个菜单项HTML结构,根据设计合理安排样式放在哪个层里面。
<li class=" first-item SunItem-1">
<a href="#" title="Masonry 01" class="menuitem " >
<span>Masonry 01</span>
</a>
</li>
比如:top menu菜单(其他菜单同理)
当页面存在子页面的时候回生成dir
一级菜单选中时状态会生成current
一级菜单对应每个li都会生成一个对应的item-x的class
二级菜单选中时会生成subcurrent
二级菜单对应每个li会生成SunItem-x
每一级菜单第一个li会有first-item,末尾li会有last-item(便于控制间距)
当鼠标滑过子菜单的时候保持父级菜单有选中状态会在父级页面生成一个menu_hover
项目完成后经常检查出来的问题
1.子菜单会跳出来而不会缓慢滑入(为了达到设计间距,强行控制了子菜单外面容器的绝对定位的值,导致脚本计算的值被替换掉了),这里可以用margin来控制间距。
2.选中划过状态不对或者没有
3.菜单中文字颜色看不见
问题图片1:无划过状态
问题图片2:谷歌中内容多出2像素(因为bot样式里面加入了边框占用宽度导致问题,谷歌中冲掉就可以了)
查看全部
制作时需要注意的地方:
1.制作前了解菜单每一级的大概结构,了解鼠标滑过时,选中时会生成那些class
2.鼠标滑过,选中,这些状态下应该具备样式
3.每个菜单项HTML结构,根据设计合理安排样式放在哪个层里面。
<li class=" first-item SunItem-1">
<a href="#" title="Masonry 01" class="menuitem " >
<span>Masonry 01</span>
</a>
</li>
比如:top menu菜单(其他菜单同理)
当页面存在子页面的时候回生成dir
一级菜单选中时状态会生成current
一级菜单对应每个li都会生成一个对应的item-x的class
二级菜单选中时会生成subcurrent
二级菜单对应每个li会生成SunItem-x
每一级菜单第一个li会有first-item,末尾li会有last-item(便于控制间距)
当鼠标滑过子菜单的时候保持父级菜单有选中状态会在父级页面生成一个menu_hover
项目完成后经常检查出来的问题
1.子菜单会跳出来而不会缓慢滑入(为了达到设计间距,强行控制了子菜单外面容器的绝对定位的值,导致脚本计算的值被替换掉了),这里可以用margin来控制间距。
2.选中划过状态不对或者没有
3.菜单中文字颜色看不见
问题图片1:无划过状态
问题图片2:谷歌中内容多出2像素(因为bot样式里面加入了边框占用宽度导致问题,谷歌中冲掉就可以了)
1.制作前了解菜单每一级的大概结构,了解鼠标滑过时,选中时会生成那些class
2.鼠标滑过,选中,这些状态下应该具备样式
3.每个菜单项HTML结构,根据设计合理安排样式放在哪个层里面。
<li class=" first-item SunItem-1">
<a href="#" title="Masonry 01" class="menuitem " >
<span>Masonry 01</span>
</a>
</li>
比如:top menu菜单(其他菜单同理)
当页面存在子页面的时候回生成dir
一级菜单选中时状态会生成current
一级菜单对应每个li都会生成一个对应的item-x的class
二级菜单选中时会生成subcurrent
二级菜单对应每个li会生成SunItem-x
每一级菜单第一个li会有first-item,末尾li会有last-item(便于控制间距)
当鼠标滑过子菜单的时候保持父级菜单有选中状态会在父级页面生成一个menu_hover
项目完成后经常检查出来的问题
1.子菜单会跳出来而不会缓慢滑入(为了达到设计间距,强行控制了子菜单外面容器的绝对定位的值,导致脚本计算的值被替换掉了),这里可以用margin来控制间距。
2.选中划过状态不对或者没有
3.菜单中文字颜色看不见
问题图片1:无划过状态
问题图片2:谷歌中内容多出2像素(因为bot样式里面加入了边框占用宽度导致问题,谷歌中冲掉就可以了)
客户项目问题1(内容文字看不清)
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 764 次浏览 • 2017-04-26 16:40
1.在制作深色背景时特别要注意,编辑页面里面,管理员页面,顶部的dnn菜单等
2.当某个pane区域有深色背景,一定要给这个pane的.Normal定义可以看得见的文字颜色。
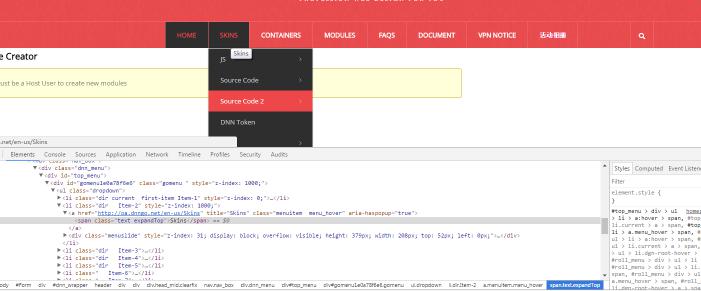
问题1:pane结构预览模式下文字看不见!
问题2:定制模块的时候列表页面详情页面都需要点击一下,避免深色背景下,默认链接或者默认文字看不清楚的情况
查看全部
2.当某个pane区域有深色背景,一定要给这个pane的.Normal定义可以看得见的文字颜色。
问题1:pane结构预览模式下文字看不见!
问题2:定制模块的时候列表页面详情页面都需要点击一下,避免深色背景下,默认链接或者默认文字看不清楚的情况
查看全部
客户项目问题2(DNN菜单)
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 839 次浏览 • 2017-04-27 09:23
制作时需要注意的地方:
1.制作前了解菜单每一级的大概结构,了解鼠标滑过时,选中时会生成那些class
2.鼠标滑过,选中,这些状态下应该具备样式
3.每个菜单项HTML结构,根据设计合理安排样式放在哪个层里面。
<li class=" first-item SunItem-1">
<a href="#" title="Masonry 01" class="menuitem " >
<span>Masonry 01</span>
</a>
</li>
比如:top menu菜单(其他菜单同理)
当页面存在子页面的时候回生成dir
一级菜单选中时状态会生成current
一级菜单对应每个li都会生成一个对应的item-x的class
二级菜单选中时会生成subcurrent
二级菜单对应每个li会生成SunItem-x
每一级菜单第一个li会有first-item,末尾li会有last-item(便于控制间距)
当鼠标滑过子菜单的时候保持父级菜单有选中状态会在父级页面生成一个menu_hover
项目完成后经常检查出来的问题
1.子菜单会跳出来而不会缓慢滑入(为了达到设计间距,强行控制了子菜单外面容器的绝对定位的值,导致脚本计算的值被替换掉了),这里可以用margin来控制间距。
2.选中划过状态不对或者没有
3.菜单中文字颜色看不见
问题图片1:无划过状态
问题图片2:谷歌中内容多出2像素(因为bot样式里面加入了边框占用宽度导致问题,谷歌中冲掉就可以了)
查看全部
1.制作前了解菜单每一级的大概结构,了解鼠标滑过时,选中时会生成那些class
2.鼠标滑过,选中,这些状态下应该具备样式
3.每个菜单项HTML结构,根据设计合理安排样式放在哪个层里面。
<li class=" first-item SunItem-1">
<a href="#" title="Masonry 01" class="menuitem " >
<span>Masonry 01</span>
</a>
</li>
比如:top menu菜单(其他菜单同理)
当页面存在子页面的时候回生成dir
一级菜单选中时状态会生成current
一级菜单对应每个li都会生成一个对应的item-x的class
二级菜单选中时会生成subcurrent
二级菜单对应每个li会生成SunItem-x
每一级菜单第一个li会有first-item,末尾li会有last-item(便于控制间距)
当鼠标滑过子菜单的时候保持父级菜单有选中状态会在父级页面生成一个menu_hover
项目完成后经常检查出来的问题
1.子菜单会跳出来而不会缓慢滑入(为了达到设计间距,强行控制了子菜单外面容器的绝对定位的值,导致脚本计算的值被替换掉了),这里可以用margin来控制间距。
2.选中划过状态不对或者没有
3.菜单中文字颜色看不见
问题图片1:无划过状态
问题图片2:谷歌中内容多出2像素(因为bot样式里面加入了边框占用宽度导致问题,谷歌中冲掉就可以了)
查看全部
制作时需要注意的地方:
1.制作前了解菜单每一级的大概结构,了解鼠标滑过时,选中时会生成那些class
2.鼠标滑过,选中,这些状态下应该具备样式
3.每个菜单项HTML结构,根据设计合理安排样式放在哪个层里面。
<li class=" first-item SunItem-1">
<a href="#" title="Masonry 01" class="menuitem " >
<span>Masonry 01</span>
</a>
</li>
比如:top menu菜单(其他菜单同理)
当页面存在子页面的时候回生成dir
一级菜单选中时状态会生成current
一级菜单对应每个li都会生成一个对应的item-x的class
二级菜单选中时会生成subcurrent
二级菜单对应每个li会生成SunItem-x
每一级菜单第一个li会有first-item,末尾li会有last-item(便于控制间距)
当鼠标滑过子菜单的时候保持父级菜单有选中状态会在父级页面生成一个menu_hover
项目完成后经常检查出来的问题
1.子菜单会跳出来而不会缓慢滑入(为了达到设计间距,强行控制了子菜单外面容器的绝对定位的值,导致脚本计算的值被替换掉了),这里可以用margin来控制间距。
2.选中划过状态不对或者没有
3.菜单中文字颜色看不见
问题图片1:无划过状态
问题图片2:谷歌中内容多出2像素(因为bot样式里面加入了边框占用宽度导致问题,谷歌中冲掉就可以了)
1.制作前了解菜单每一级的大概结构,了解鼠标滑过时,选中时会生成那些class
2.鼠标滑过,选中,这些状态下应该具备样式
3.每个菜单项HTML结构,根据设计合理安排样式放在哪个层里面。
<li class=" first-item SunItem-1">
<a href="#" title="Masonry 01" class="menuitem " >
<span>Masonry 01</span>
</a>
</li>
比如:top menu菜单(其他菜单同理)
当页面存在子页面的时候回生成dir
一级菜单选中时状态会生成current
一级菜单对应每个li都会生成一个对应的item-x的class
二级菜单选中时会生成subcurrent
二级菜单对应每个li会生成SunItem-x
每一级菜单第一个li会有first-item,末尾li会有last-item(便于控制间距)
当鼠标滑过子菜单的时候保持父级菜单有选中状态会在父级页面生成一个menu_hover
项目完成后经常检查出来的问题
1.子菜单会跳出来而不会缓慢滑入(为了达到设计间距,强行控制了子菜单外面容器的绝对定位的值,导致脚本计算的值被替换掉了),这里可以用margin来控制间距。
2.选中划过状态不对或者没有
3.菜单中文字颜色看不见
问题图片1:无划过状态
问题图片2:谷歌中内容多出2像素(因为bot样式里面加入了边框占用宽度导致问题,谷歌中冲掉就可以了)
客户项目问题1(内容文字看不清)
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 764 次浏览 • 2017-04-26 16:40
1.在制作深色背景时特别要注意,编辑页面里面,管理员页面,顶部的dnn菜单等
2.当某个pane区域有深色背景,一定要给这个pane的.Normal定义可以看得见的文字颜色。
问题1:pane结构预览模式下文字看不见!
问题2:定制模块的时候列表页面详情页面都需要点击一下,避免深色背景下,默认链接或者默认文字看不清楚的情况
查看全部
2.当某个pane区域有深色背景,一定要给这个pane的.Normal定义可以看得见的文字颜色。
问题1:pane结构预览模式下文字看不见!
问题2:定制模块的时候列表页面详情页面都需要点击一下,避免深色背景下,默认链接或者默认文字看不清楚的情况
查看全部