通知设置 新通知
copyright token
舒正兴 发表了文章 • 0 个评论 • 312 次浏览 • 2025-01-13 11:36
自动将站点设置中的copyright输出
其他可用Token
https://www.dnnsoftware.com/wiki/tokens
自动将站点设置中的copyright输出
其他可用Token
https://www.dnnsoftware.com/wiki/tokens
EasyDNNNews模块定制
舒正兴 发表了文章 • 0 个评论 • 301 次浏览 • 2024-11-08 09:54
附件:
Getting_started_with_EasyDNNnews_module.pdf
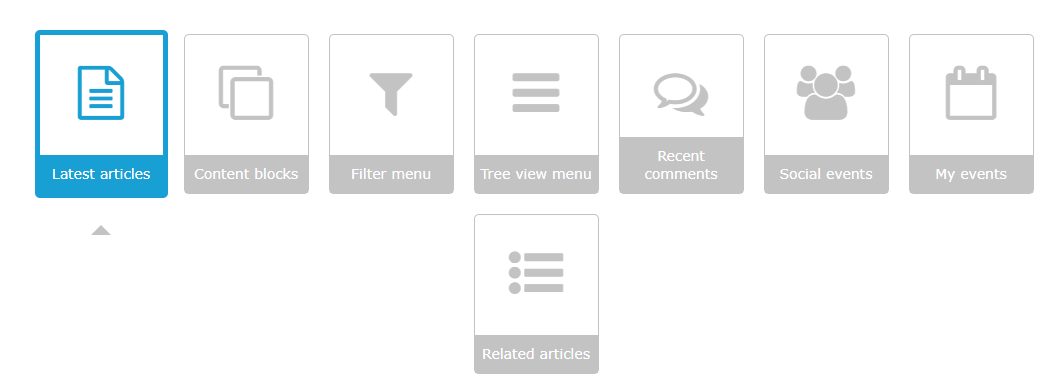
1.EasyDNNnewsWidgets这是添加主模块组件,类似我们博客dashbread.
可以选择显示下面的外观,不同的选择对应不同的模板文件,需要在设置界面在基础模板上进行在修改,避免模板直接无法通用
其中,默认设置是一个初始值,每次添加模式时都会继承这里的设置,当你需要另外的变化,而不影响其他就需要在模块设置中进行单独设置。
2.EasyDNNnews这个是主程序,可以添加文章和删除文章,同时EasyDNNnews也可以设置用来显示文章列表,和文章详情,
3.附件:
EasyDNNnews_Tokens_(1).pdf
里面将模块用的token也区分了,有些token只能用在list和deatil有些用在分类菜单中
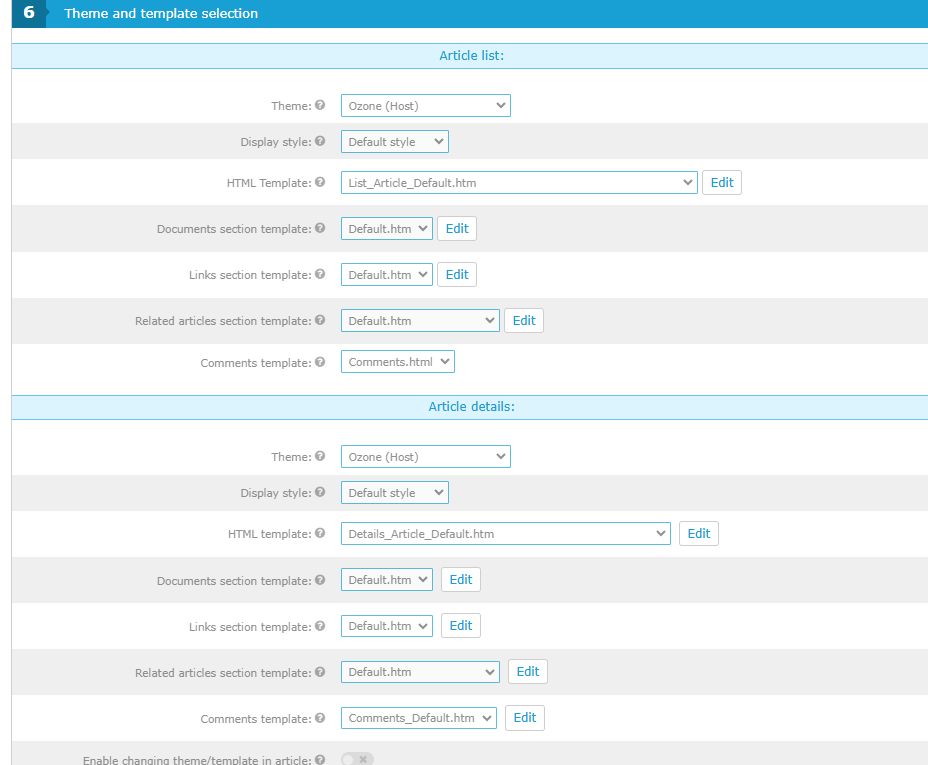
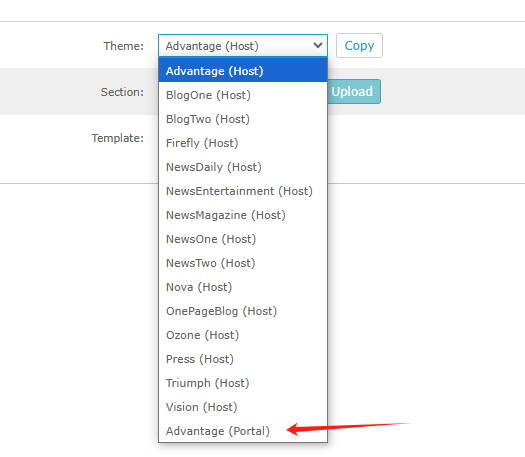
4.后台设置Theme and template selection用来应用列表和详情的模板。
5.[EasyDNNnewsLocalizedText:SomeText.Text]这个是多语言标签,对应文件\DesktopModules\EasyDNNnews\App_LocalResourceslViewEasyDNNNews.ascx.resx
1.需要注意!!!,设置中关于图片参数修改后,文章需要重新保存一下才能生效!
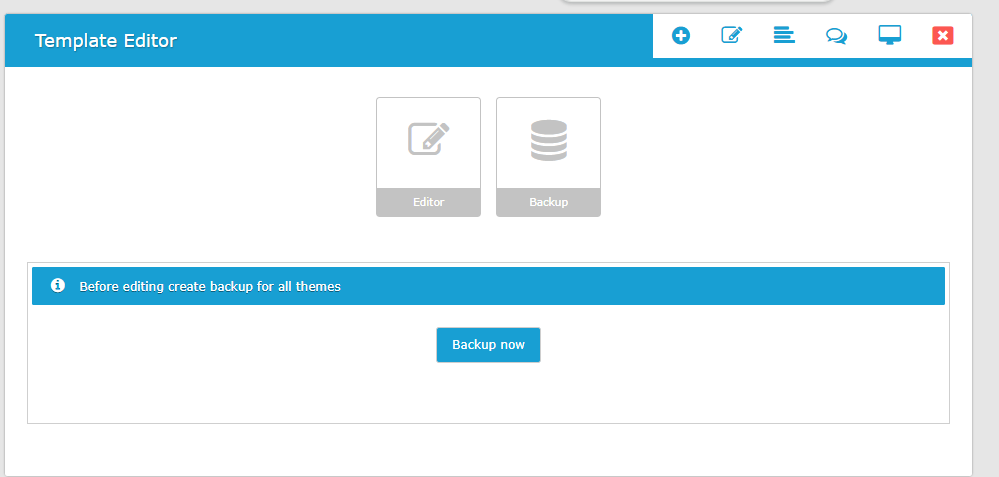
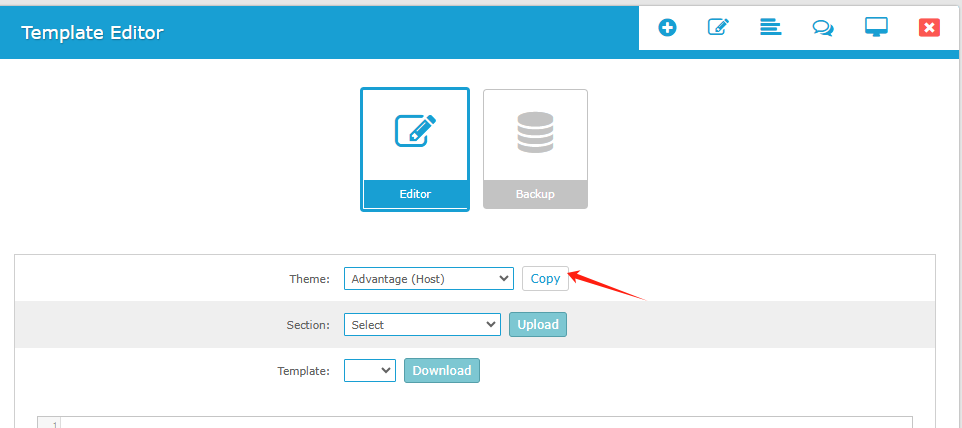
2.模板文件创建的时候记得备份,创建副本进行修改!创建的新的主题模板不会影响模块升级将默认模板还原。
查看全部
附件:
1.EasyDNNnewsWidgets这是添加主模块组件,类似我们博客dashbread.
可以选择显示下面的外观,不同的选择对应不同的模板文件,需要在设置界面在基础模板上进行在修改,避免模板直接无法通用
其中,默认设置是一个初始值,每次添加模式时都会继承这里的设置,当你需要另外的变化,而不影响其他就需要在模块设置中进行单独设置。
2.EasyDNNnews这个是主程序,可以添加文章和删除文章,同时EasyDNNnews也可以设置用来显示文章列表,和文章详情,
3.附件: 里面将模块用的token也区分了,有些token只能用在list和deatil有些用在分类菜单中
4.后台设置Theme and template selection用来应用列表和详情的模板。
5.[EasyDNNnewsLocalizedText:SomeText.Text]这个是多语言标签,对应文件\DesktopModules\EasyDNNnews\App_LocalResourceslViewEasyDNNNews.ascx.resx
1.需要注意!!!,设置中关于图片参数修改后,文章需要重新保存一下才能生效!
2.模板文件创建的时候记得备份,创建副本进行修改!创建的新的主题模板不会影响模块升级将默认模板还原。
dnn默认给客户发邮件模板多语言
舒正兴 发表了文章 • 0 个评论 • 521 次浏览 • 2022-09-08 11:43
EMAIL_USER_REGISTRATION_PUBLIC_BODY.Text
EMAIL_USER_REGISTRATION_VERIFIED_BODY.Text
https://wave.webaim.org/ 可访问性检测站点路径不对的问题。
胡怡伟 发表了文章 • 0 个评论 • 507 次浏览 • 2021-11-18 15:52
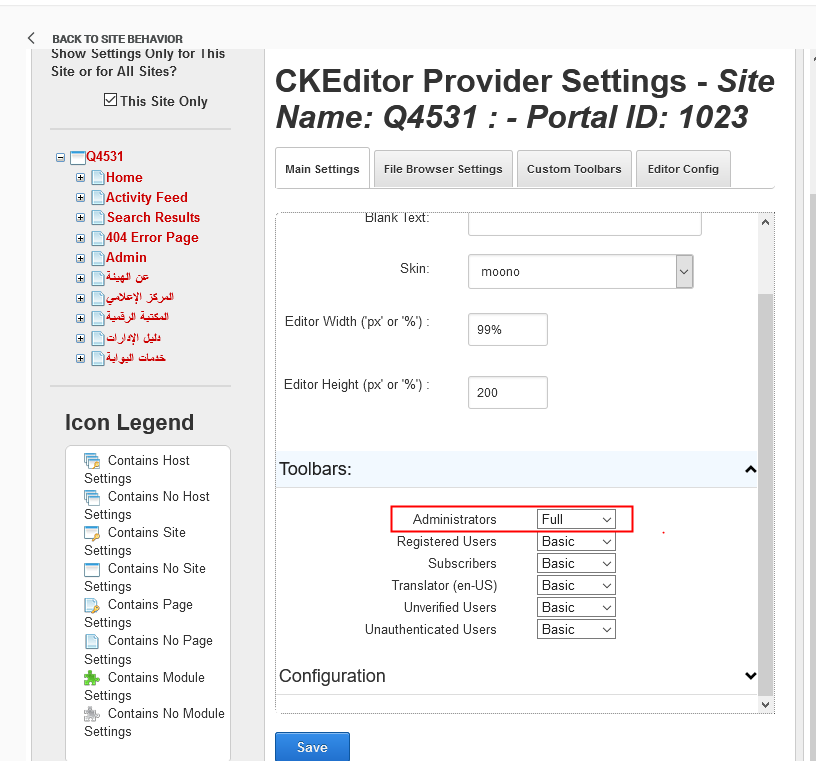
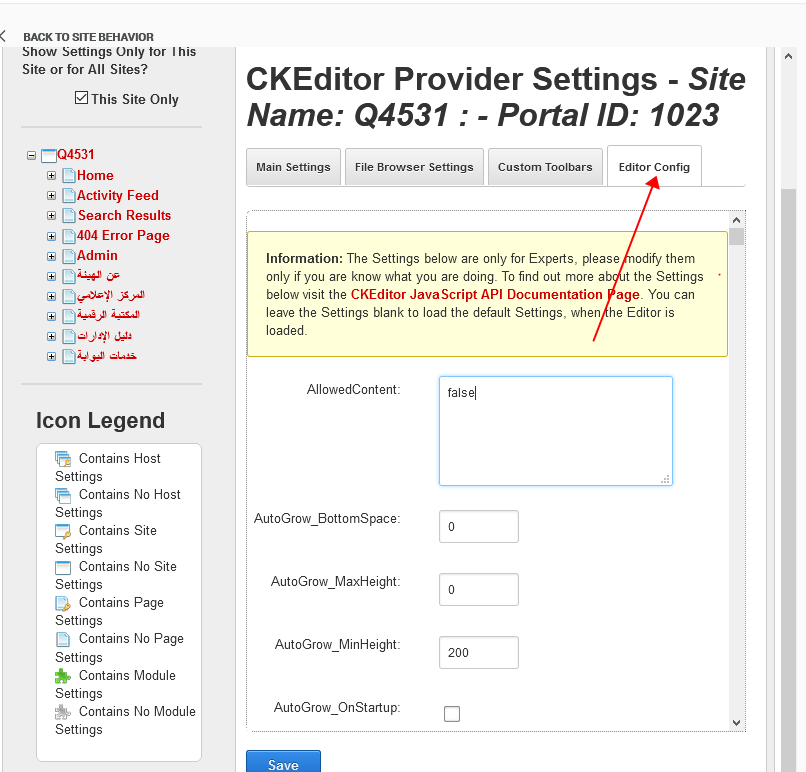
Dnn编辑器设置
秦宏瑾 发表了文章 • 0 个评论 • 564 次浏览 • 2021-10-28 11:28
填充文本(非破坏空间实体 - )是否将插入HTML输出中的空块元素。
ignoreEmptyParagraph="false"
如果编辑器''的内容仅包含空段落,则编辑器是否必须输出空值()。
如何停用默认过滤器
allowedContent="true"
removeFormatTags span
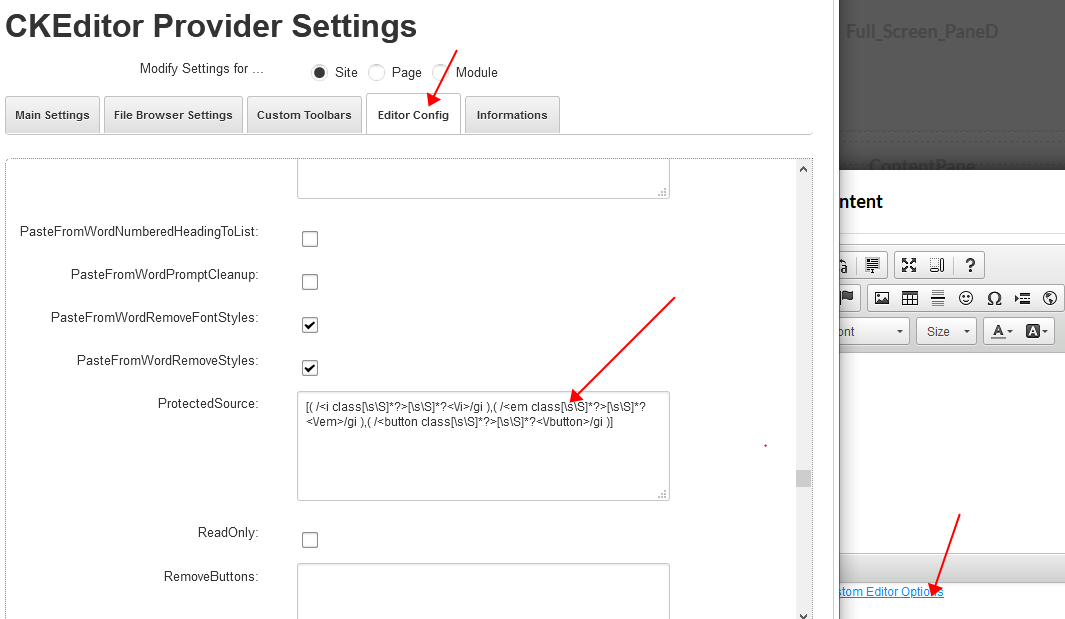
保护源码配置
ProtectedSource
默认设置
[( /<i class[\s\S]*?>[\s\S]*?<\/i>/gi ),( /<span class[\s\S]*?>[\s\S]*?<\/span>/gi ),( /<em class[\s\S]*?>[\s\S]*?<\/em>/gi ),( /<button class[\s\S]*?>[\s\S]*?<\/button>/gi )]
看情况去掉默认配置的正则
查看全部
fillEmptyBlocks="false"
填充文本(非破坏空间实体 - )是否将插入HTML输出中的空块元素。
ignoreEmptyParagraph="false"
如果编辑器''的内容仅包含空段落,则编辑器是否必须输出空值()。
如何停用默认过滤器
allowedContent="true"
removeFormatTags span
保护源码配置
ProtectedSource
默认设置
[( /<i class[\s\S]*?>[\s\S]*?<\/i>/gi ),( /<span class[\s\S]*?>[\s\S]*?<\/span>/gi ),( /<em class[\s\S]*?>[\s\S]*?<\/em>/gi ),( /<button class[\s\S]*?>[\s\S]*?<\/button>/gi )]
看情况去掉默认配置的正则
图片加载后执行的代码
舒正兴 发表了文章 • 0 个评论 • 634 次浏览 • 2020-12-29 14:53
var imgdefereds = [];
e.find('img').each(function () {
var dfd = jQuery.Deferred();
jQuery(this).bind('load', function () {
dfd.resolve();
}).bind('error', function () {
dfd.resolve();
});
if (this.complete) {
setTimeout(function () {
dfd.resolve();
}, 1000);
}
imgdefereds.push(dfd);
});
jQuery.when.apply(null, imgdefereds).done(function () {
callback();
});
};
调用
ImgLoad(function() {
// 需要执行的代码
},$("body") )说明$("body")是图片的容器,里面就是需要的图片
DNG.pageLoaders();需要执行的代码 查看全部
var ImgLoad = function (callback, e) {
var imgdefereds = [];
e.find('img').each(function () {
var dfd = jQuery.Deferred();
jQuery(this).bind('load', function () {
dfd.resolve();
}).bind('error', function () {
dfd.resolve();
});
if (this.complete) {
setTimeout(function () {
dfd.resolve();
}, 1000);
}
imgdefereds.push(dfd);
});
jQuery.when.apply(null, imgdefereds).done(function () {
callback();
});
};调用
ImgLoad(function() {
// 需要执行的代码
},$("body") )DNG.pageLoaders();需要执行的代码
google lanage指定几个下拉语言
舒正兴 发表了文章 • 0 个评论 • 623 次浏览 • 2020-12-29 14:49
includedLanguages: 'en,es,pt,fr,id,ar',下面是完整的代码
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en',
includedLanguages: 'en,es,pt,fr,id,ar',
layout: google.translate.TranslateElement.InlineLayout.HORIZONTAL,
autoDisplay: false
}, 'google_translate_element'); }
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script> 查看全部
includedLanguages: 'en,es,pt,fr,id,ar',<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en',
includedLanguages: 'en,es,pt,fr,id,ar',
layout: google.translate.TranslateElement.InlineLayout.HORIZONTAL,
autoDisplay: false
}, 'google_translate_element'); }
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>anchorTag跨页面锚点脚本
舒正兴 发表了文章 • 0 个评论 • 501 次浏览 • 2020-12-29 14:26
if(location.hash){
var id = "#"+location.hash.replace(/%20/g,"_").replace(/[&\|\\\*^%$#@!\-]/g,"");
$(".anchorTag").each(function(){
var thisid = $(this).attr("id");
thisid = thisid.replace(/\s/g,"_").replace(/[&\|\\\*^%$#@!\-]/g,"");
$(this).attr("id",thisid);
console.log($(this).attr("id"))
})
if($(id).length!==0){
$("html, body").animate({
scrollTop: $(id).offset().top + parseInt($(id).data("offset"))
},100)
// setTimeout(function(){
// $("html, body").animate({
// scrollTop: $(id).offset().top + parseInt($(id).data("offset"))
// },100)
// },100)
}
}
}) 查看全部
jQuery(document).ready(function ($) {
if(location.hash){
var id = "#"+location.hash.replace(/%20/g,"_").replace(/[&\|\\\*^%$#@!\-]/g,"");
$(".anchorTag").each(function(){
var thisid = $(this).attr("id");
thisid = thisid.replace(/\s/g,"_").replace(/[&\|\\\*^%$#@!\-]/g,"");
$(this).attr("id",thisid);
console.log($(this).attr("id"))
})
if($(id).length!==0){
$("html, body").animate({
scrollTop: $(id).offset().top + parseInt($(id).data("offset"))
},100)
// setTimeout(function(){
// $("html, body").animate({
// scrollTop: $(id).offset().top + parseInt($(id).data("offset"))
// },100)
// },100)
}
}
})
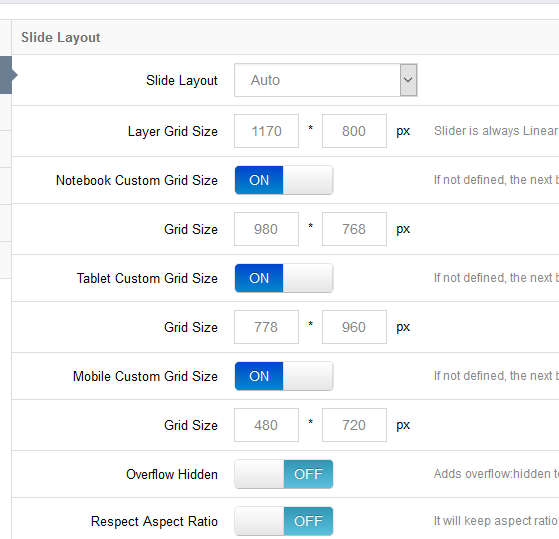
Layergallerypro宽度控制区别
舒正兴 发表了文章 • 0 个评论 • 523 次浏览 • 2020-12-29 14:19
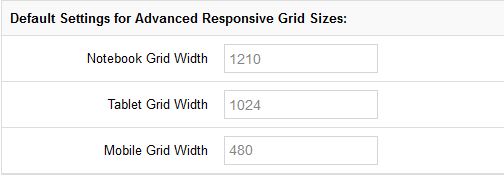
下图是控制不同分辨率边界值内的宽度和高度
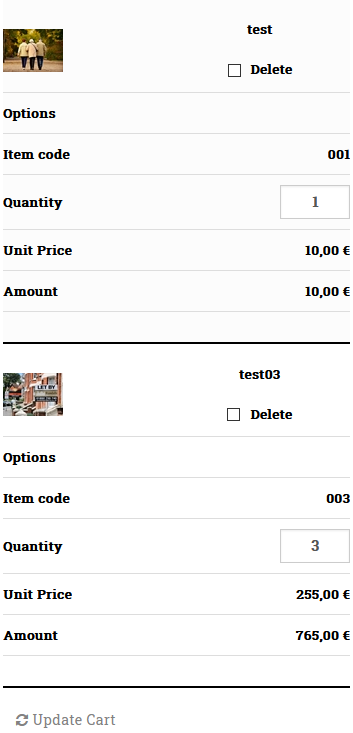
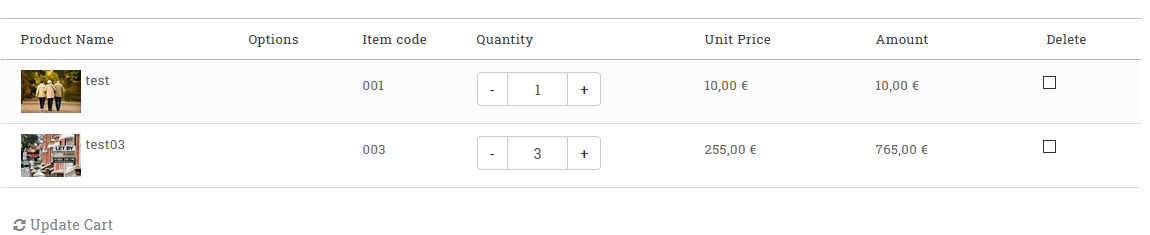
catelook购物车cart页面重构
舒正兴 发表了文章 • 0 个评论 • 595 次浏览 • 2020-12-29 10:19
1.不能在购物车列表页面按照二个一样的cart模块,不然会出现用户注册后没有办法进入到下一步的问题
演示地址:
http://dnn980.test.dnngo.net/q6268/My-Account/Cart
下图是将需要的字段在手机中改成div,然后在电脑中模拟成table,加了少量脚本将标题部分移位
电脑中回复默认的外观
查看全部
1.不能在购物车列表页面按照二个一样的cart模块,不然会出现用户注册后没有办法进入到下一步的问题
演示地址:
http://dnn980.test.dnngo.net/q6268/My-Account/Cart
下图是将需要的字段在手机中改成div,然后在电脑中模拟成table,加了少量脚本将标题部分移位
电脑中回复默认的外观
DNN编辑器添加自定义class和不同的标签
舒正兴 发表了文章 • 0 个评论 • 584 次浏览 • 2020-11-30 14:46
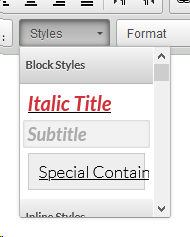
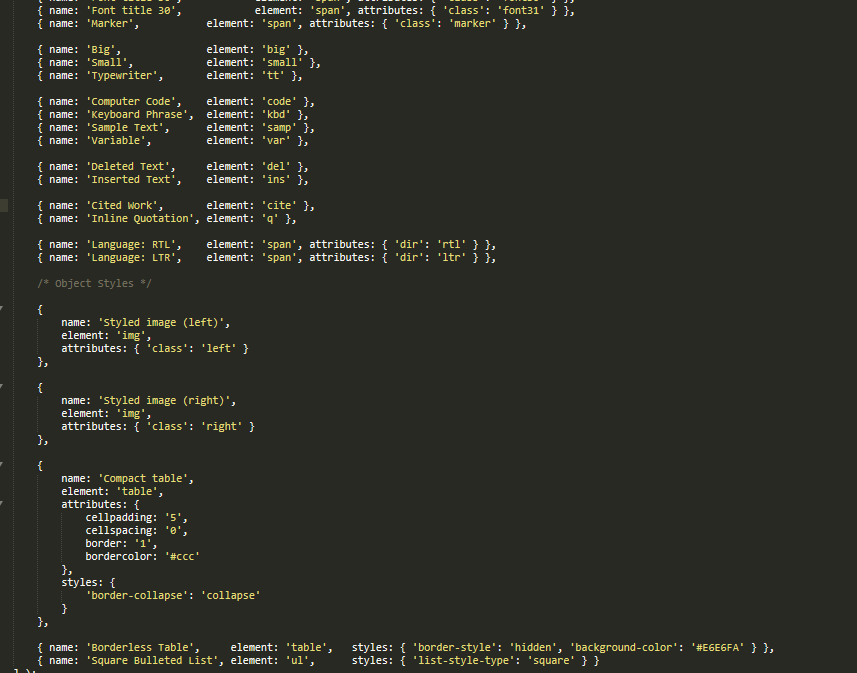
需要修改站点根目录下面得Z:\dnn950.test.dnngo.net\Providers\HtmlEditorProviders\DNNConnect.CKE\js\ckeditor\4.5.3\styles.js
参考下图进行修改
最后一步是删除DNN编辑默认会禁用<span>标签中加class得限制
替换成如下代码
[( /<i class[\s\S]*?>[\s\S]*?<\/i>/gi ),( /<em class[\s\S]*?>[\s\S]*?<\/em>/gi ),( /<button class[\s\S]*?>[\s\S]*?<\/button>/gi )]
查看全部
需要修改站点根目录下面得Z:\dnn950.test.dnngo.net\Providers\HtmlEditorProviders\DNNConnect.CKE\js\ckeditor\4.5.3\styles.js
参考下图进行修改
最后一步是删除DNN编辑默认会禁用<span>标签中加class得限制
替换成如下代码
[( /<i class[\s\S]*?>[\s\S]*?<\/i>/gi ),( /<em class[\s\S]*?>[\s\S]*?<\/em>/gi ),( /<button class[\s\S]*?>[\s\S]*?<\/button>/gi )]修改DNN页面URL的SQL语句
痞子再 发表了文章 • 0 个评论 • 679 次浏览 • 2020-07-16 17:10
update [dbo].[TabUrls] SET
HttpStatus = 301
where Url = '/gymnastics-club-management-software1'
SET 后面跟需要修改的字段和参数
where 后面是查询条件
当然,你可以先查询下,看是你设置的查询条件是否唯一的. 要确保查询条件是你所需要的后才能执行更新的SQL
SELECT * FROM [dbo].[TabUrls] where Url = '/gymnastics-club-management-software1' 查看全部
update [dbo].[TabUrls] SET
HttpStatus = 301
where Url = '/gymnastics-club-management-software1'
SET 后面跟需要修改的字段和参数
where 后面是查询条件
当然,你可以先查询下,看是你设置的查询条件是否唯一的. 要确保查询条件是你所需要的后才能执行更新的SQL
SELECT * FROM [dbo].[TabUrls] where Url = '/gymnastics-club-management-software1'
dnn登陆弹出框多语言
舒正兴 发表了文章 • 0 个评论 • 764 次浏览 • 2020-06-09 09:03
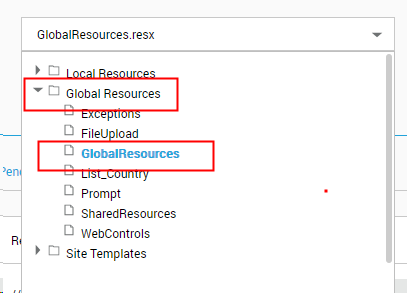
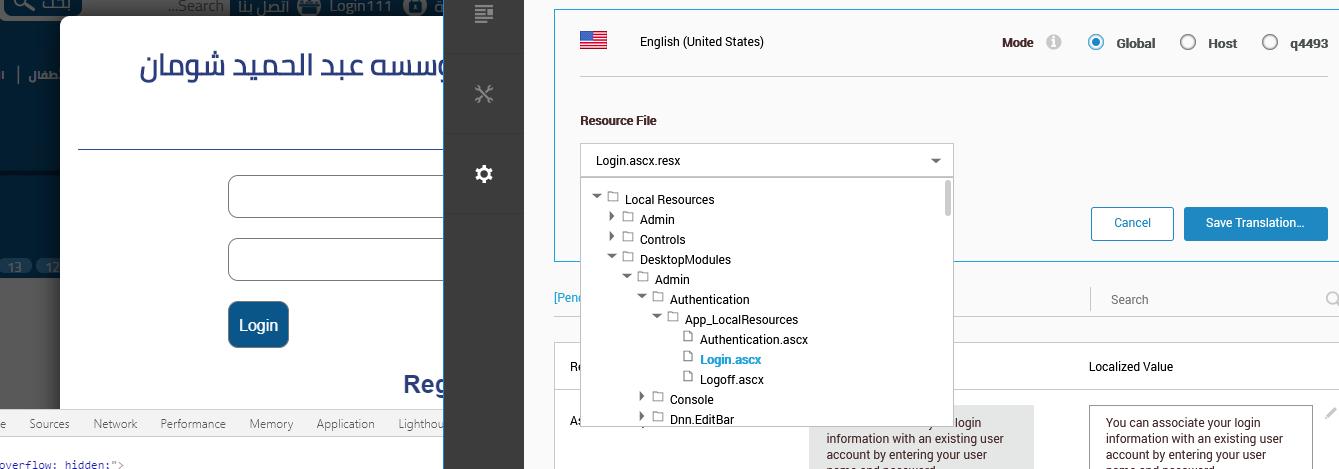
路径
\wwwroot\module960.test.dnngo.net\App_GlobalResources\GlobalResources
Username 修改 Username.Text
Password 修改 Password.Text
\wwwroot\module960.test.dnngo.net\admin\Skins\App_LocalResources\Login
查看全部
dnn页面中强行加载jq
舒正兴 发表了文章 • 0 个评论 • 776 次浏览 • 2020-04-28 12:03
<%@ Register TagPrefix="dnn" TagName="JQUERY" Src="~/Admin/Skins/jQuery.ascx" %>
<dnn:JQUERY ID="dnnjQuery" runat="server" />
<%@ Register TagPrefix="dnn" TagName="JavaScriptLibraryInclude" Src="~/admin/Skins/JavaScriptLibraryInclude.ascx" %>
<dnn:JavaScriptLibraryInclude runat="server" Name="jQuery" />
<dnn:JavaScriptLibraryInclude runat="server" Name="jQuery-UI" Version="1.10.3" />
<dnn:JavaScriptLibraryInclude runat="server" Name="jQuery-Migrate" Version="1.2.1" SpecificVersion="LatestMajor" />
<dnn:DnnJsInclude runat="server" FilePath="js/jquery-jvectormap-nl-mill.js" PathNameAlias="SkinPath" /> 查看全部
有时候页面js无法实现效果,可能是缺少其中一个jq,这里有可能是页面中没有search得token,如果有token还是缺少文件,可以用下面得代码进行添加!
<%@ Register TagPrefix="dnn" TagName="JQUERY" Src="~/Admin/Skins/jQuery.ascx" %>
<dnn:JQUERY ID="dnnjQuery" runat="server" />
<%@ Register TagPrefix="dnn" TagName="JavaScriptLibraryInclude" Src="~/admin/Skins/JavaScriptLibraryInclude.ascx" %>
<dnn:JavaScriptLibraryInclude runat="server" Name="jQuery" />
<dnn:JavaScriptLibraryInclude runat="server" Name="jQuery-UI" Version="1.10.3" />
<dnn:JavaScriptLibraryInclude runat="server" Name="jQuery-Migrate" Version="1.2.1" SpecificVersion="LatestMajor" />
<dnn:DnnJsInclude runat="server" FilePath="js/jquery-jvectormap-nl-mill.js" PathNameAlias="SkinPath" />
live form模块自带功能
舒正兴 发表了文章 • 0 个评论 • 766 次浏览 • 2020-04-28 11:53
2.可以直接复制已经做好得live form表单
3.当字段满足某些条件时候可以显示和隐藏字段
4.具备价格计算功能
5.字段值得验证功能
模板复制的地址
http://www.mandeeps.com/produc ... ckout 查看全部
2.可以直接复制已经做好得live form表单
3.当字段满足某些条件时候可以显示和隐藏字段
4.具备价格计算功能
5.字段值得验证功能
模板复制的地址
http://www.mandeeps.com/produc ... ckout
dnn9编辑器自动清除标签上面class问题解决
舒正兴 发表了文章 • 0 个评论 • 650 次浏览 • 2020-04-28 11:37
如何将测试站点迁移到正式站点中
刘欣 发表了文章 • 0 个评论 • 509 次浏览 • 2020-03-22 17:16
当DNN站点无法访问时通过SQL查询异常日志
痞子再 发表了文章 • 0 个评论 • 779 次浏览 • 2020-02-25 16:15
select E.[Message],* from [dbo].[EventLog] as EL
LEFT JOIN [dbo].[Exceptions] as E
on EL.exceptionHash = E.exceptionHash
where LogTypeKey = 'PAGE_LOAD_EXCEPTION' or LogTypeKey = 'MODULE_LOAD_EXCEPTION'
order by logCreateDate desc 查看全部
select E.[Message],* from [dbo].[EventLog] as EL
LEFT JOIN [dbo].[Exceptions] as E
on EL.exceptionHash = E.exceptionHash
where LogTypeKey = 'PAGE_LOAD_EXCEPTION' or LogTypeKey = 'MODULE_LOAD_EXCEPTION'
order by logCreateDate descHost Email 在DNN9.X 中修改和查询
痞子再 发表了文章 • 0 个评论 • 812 次浏览 • 2019-10-31 14:17
修改路径 需要在SQL 控制台输入以下命令进行查询和更新,切记不可复制漏了,否则有可能站毁人亡
查询语句
SELECT * FROM {databaseOwner}[{objectQualifier}HostSettings] WHERE SettingName = 'HostEmail'
更新语句
UPDATE {databaseOwner}[{objectQualifier}HostSettings] SET SettingValue= 'admin@dnngo.net' WHERE SettingName = 'HostEmail' 查看全部
修改路径 需要在SQL 控制台输入以下命令进行查询和更新,切记不可复制漏了,否则有可能站毁人亡
查询语句
SELECT * FROM {databaseOwner}[{objectQualifier}HostSettings] WHERE SettingName = 'HostEmail'更新语句
UPDATE {databaseOwner}[{objectQualifier}HostSettings] SET SettingValue= 'admin@dnngo.net' WHERE SettingName = 'HostEmail'修改input框中placeholder的字体颜色,
舒正兴 发表了文章 • 0 个评论 • 830 次浏览 • 2019-05-13 16:34
input::-webkit-input-placeholder { color: #999; }
input:-ms-input-placeholder { // IE10+ color: #999; }
input:-moz-placeholder { // Firefox4-18 color: #999; }
input::-moz-placeholder { // Firefox19+ color: #999; }
需要注意,这里每行都需要单独,单独,单独进行书写,不然如果用逗号隔开的写法,会导致加载不成功。 查看全部
input::-webkit-input-placeholder { color: #999; }
input:-ms-input-placeholder { // IE10+ color: #999; }
input:-moz-placeholder { // Firefox4-18 color: #999; }
input::-moz-placeholder { // Firefox19+ color: #999; }
需要注意,这里每行都需要单独,单独,单独进行书写,不然如果用逗号隔开的写法,会导致加载不成功。