通知设置 新通知
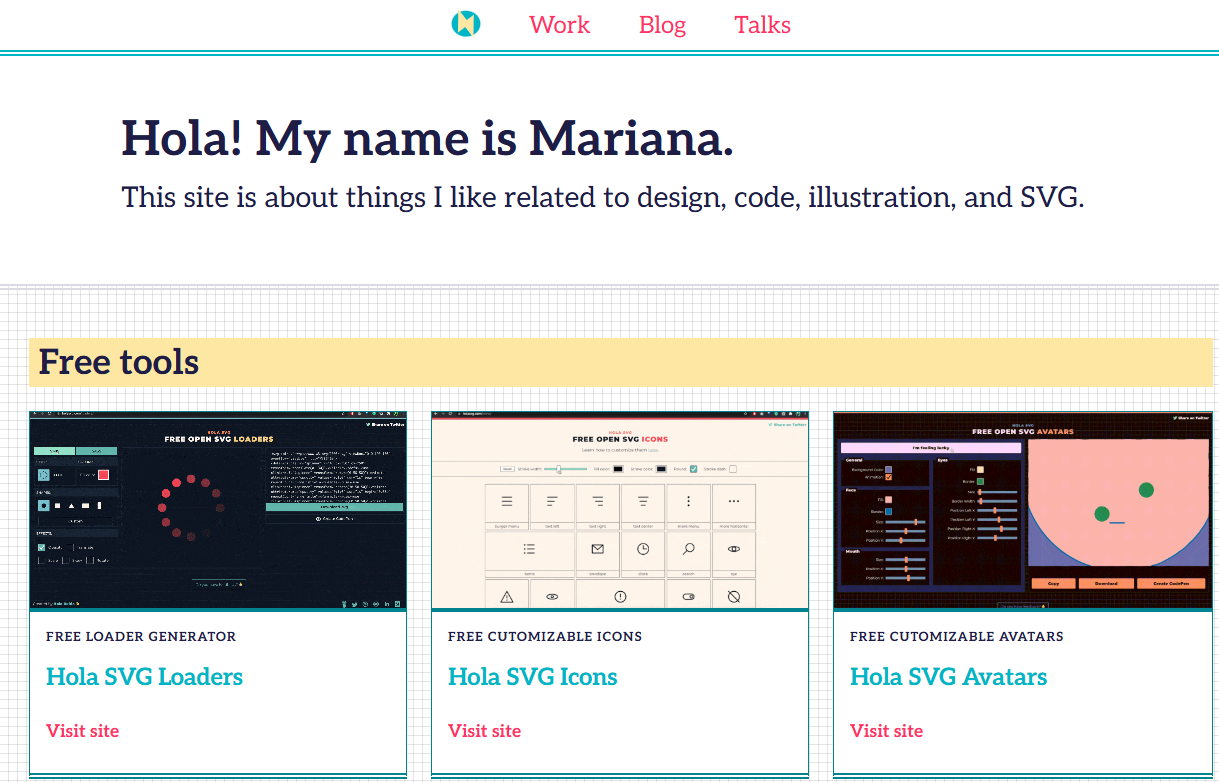
boostarp在线生成器Layoutit!-拖拽网格内容-grid-root-svg
舒正兴 发表了文章 • 0 个评论 • 299 次浏览 • 2024-11-19 08:39
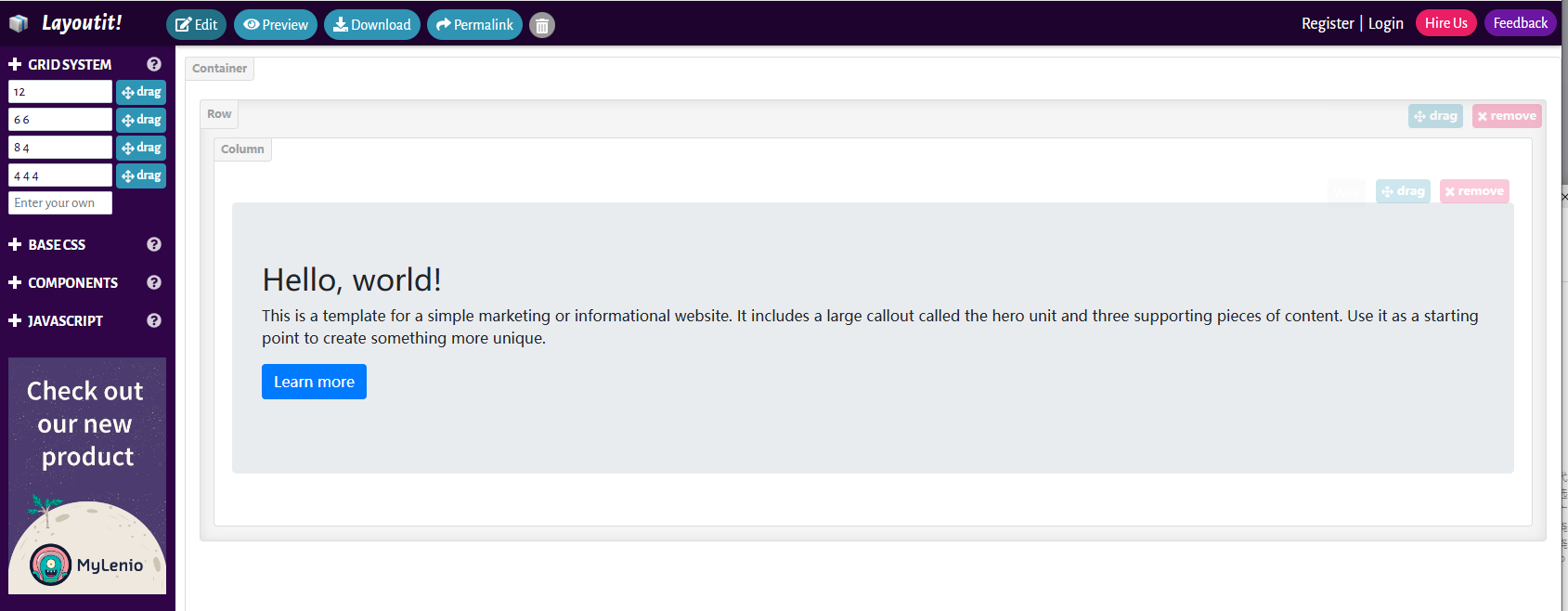
下面这个是拖拽可以在boostarp网格内添加内容,目前只有boostarp4
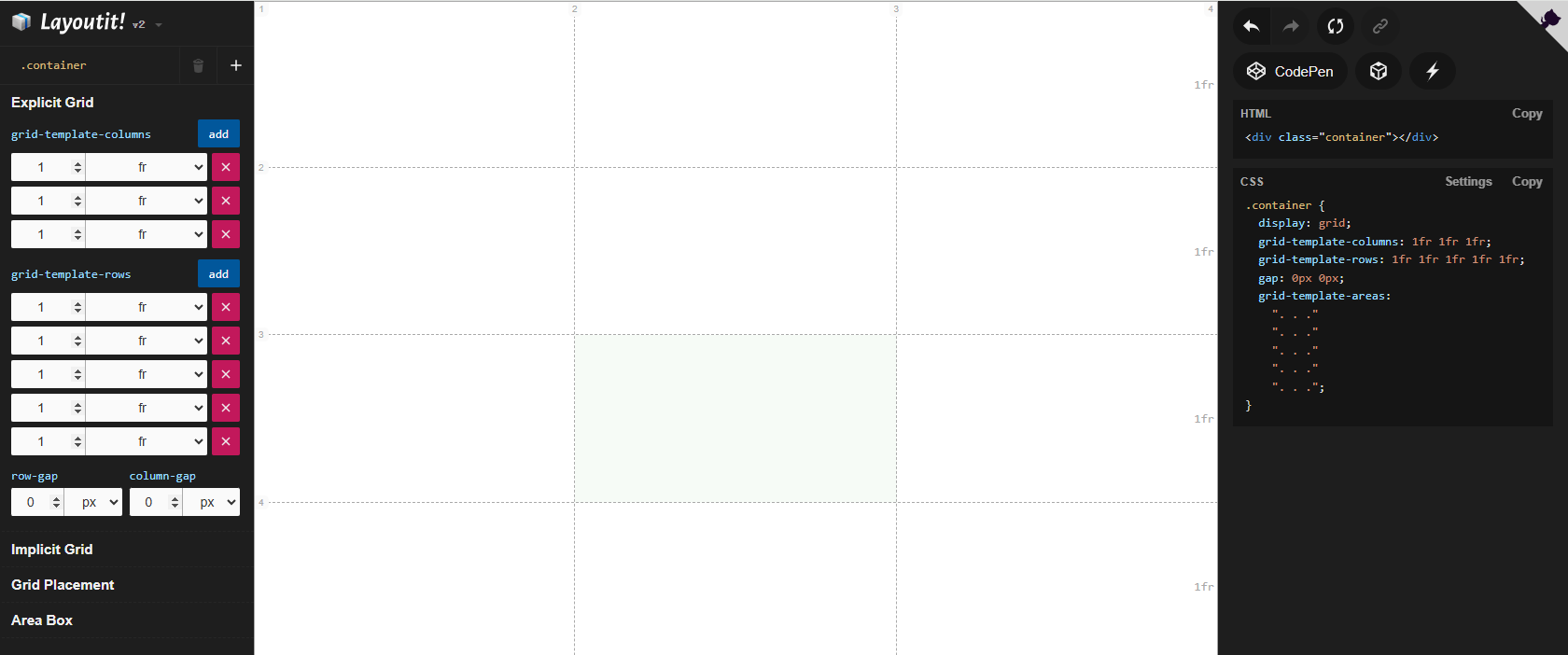
下图是gird网格
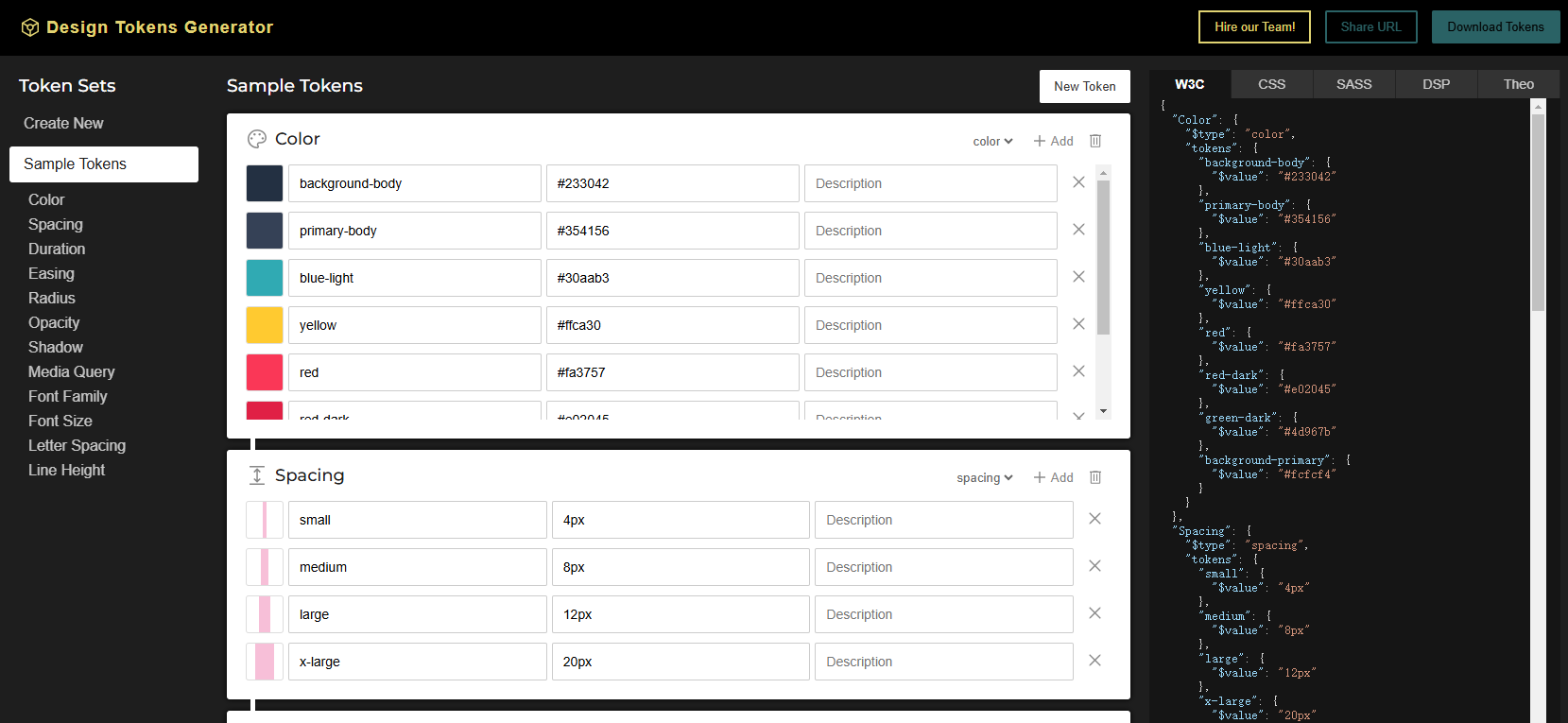
下图是变量生成器root,来控制主题字体,颜色,间距,等自定义功能,内置基本变量
下图是svg,里面是简单免费,代码简洁得svg
查看全部
下图是gird网格
下图是变量生成器root,来控制主题字体,颜色,间距,等自定义功能,内置基本变量
下图是svg,里面是简单免费,代码简洁得svg
查看全部
PNG图片颜色改变
秦宏瑾 发表了文章 • 0 个评论 • 325 次浏览 • 2024-09-19 13:37
$(document).ready(function() {$('pre code').each(function(i, block) { hljs.highlightBlock( block); }); });<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery ... gt%3B
<style>
*{
box-sizing: border-box;
}
.iconList{
display: flex;
flex-wrap: wrap;
gap: 20px;
}
.icon{
display: flex;
justify-content: center;
align-items: center;
width: 100px;
height: 100px;
color: #000;
border-radius: 50%;
background-color: #fff;
box-shadow:0px 0px 8px rgba(0, 0, 0, .1);
transition: all ease-in 300ms;
}
.icon:nth-child(1):hover{
color: red;
}
.icon:nth-child(2):hover{
color: blue;
}
.icon:nth-child(3):hover{
color: green;
}
.icon .maskBox{
--IconUrl: "";
width: fit-content;
color: currentColor;
background: currentColor;
-webkit-mask: var(--IconUrl);
mask: var(--IconUrl);
mask-position: center;
mask-size: contain;
mask-repeat: no-repeat;
}
.icon img {
opacity: 0;
}
</style>
</head>
<body>
<div class="iconList">
<div class="icon">
<div class="maskBox">
<img src="./icon.png" alt="">
</div>
</div>
<div class="icon">
<div class="maskBox">
<img src="./icon.png" alt="">
</div>
</div>
<div class="icon">
<div class="maskBox">
<img src="./icon.png" alt="">
</div>
</div>
</div>
<script>
$(document).ready(function () {
$(".iconList .icon").each(function () {
let maskBox = $(this).find(".maskBox");
let IconUrl = maskBox.find("img").attr("src");
maskBox.css("--IconUrl", `url(${IconUrl})`);
})
});
</script>
</body>
</html>
查看全部
<html>
<head>
<script src="https://code.jquery.com/jquery ... gt%3B
<style>
*{
box-sizing: border-box;
}
.iconList{
display: flex;
flex-wrap: wrap;
gap: 20px;
}
.icon{
display: flex;
justify-content: center;
align-items: center;
width: 100px;
height: 100px;
color: #000;
border-radius: 50%;
background-color: #fff;
box-shadow:0px 0px 8px rgba(0, 0, 0, .1);
transition: all ease-in 300ms;
}
.icon:nth-child(1):hover{
color: red;
}
.icon:nth-child(2):hover{
color: blue;
}
.icon:nth-child(3):hover{
color: green;
}
.icon .maskBox{
--IconUrl: "";
width: fit-content;
color: currentColor;
background: currentColor;
-webkit-mask: var(--IconUrl);
mask: var(--IconUrl);
mask-position: center;
mask-size: contain;
mask-repeat: no-repeat;
}
.icon img {
opacity: 0;
}
</style>
</head>
<body>
<div class="iconList">
<div class="icon">
<div class="maskBox">
<img src="./icon.png" alt="">
</div>
</div>
<div class="icon">
<div class="maskBox">
<img src="./icon.png" alt="">
</div>
</div>
<div class="icon">
<div class="maskBox">
<img src="./icon.png" alt="">
</div>
</div>
</div>
<script>
$(document).ready(function () {
$(".iconList .icon").each(function () {
let maskBox = $(this).find(".maskBox");
let IconUrl = maskBox.find("img").attr("src");
maskBox.css("--IconUrl", `url(${IconUrl})`);
})
});
</script>
</body>
</html>
查看全部
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery ... gt%3B
<style>
*{
box-sizing: border-box;
}
.iconList{
display: flex;
flex-wrap: wrap;
gap: 20px;
}
.icon{
display: flex;
justify-content: center;
align-items: center;
width: 100px;
height: 100px;
color: #000;
border-radius: 50%;
background-color: #fff;
box-shadow:0px 0px 8px rgba(0, 0, 0, .1);
transition: all ease-in 300ms;
}
.icon:nth-child(1):hover{
color: red;
}
.icon:nth-child(2):hover{
color: blue;
}
.icon:nth-child(3):hover{
color: green;
}
.icon .maskBox{
--IconUrl: "";
width: fit-content;
color: currentColor;
background: currentColor;
-webkit-mask: var(--IconUrl);
mask: var(--IconUrl);
mask-position: center;
mask-size: contain;
mask-repeat: no-repeat;
}
.icon img {
opacity: 0;
}
</style>
</head>
<body>
<div class="iconList">
<div class="icon">
<div class="maskBox">
<img src="./icon.png" alt="">
</div>
</div>
<div class="icon">
<div class="maskBox">
<img src="./icon.png" alt="">
</div>
</div>
<div class="icon">
<div class="maskBox">
<img src="./icon.png" alt="">
</div>
</div>
</div>
<script>
$(document).ready(function () {
$(".iconList .icon").each(function () {
let maskBox = $(this).find(".maskBox");
let IconUrl = maskBox.find("img").attr("src");
maskBox.css("--IconUrl", `url(${IconUrl})`);
})
});
</script>
</body>
</html>CSS模拟五角星评分
秦宏瑾 发表了文章 • 0 个评论 • 343 次浏览 • 2024-08-22 10:48
<!DOCTYPE html>
<html>
<head>
<title>CSS模拟五角星评分</title>
<style type="text/css">
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
.box{
max-width: 500px;
margin: 100px auto 0;
}
.box .item{
margin-bottom: 20px;
}
.review-rating {
--rating-size: 1em;
--rating-spacing: .25em;
--rating-position: calc(var(--rating-size) + var(--rating-spacing));
--rating-img: url('data:image/svg+xml;utf8,<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg"><path d="M50,5 67,32 98,40 77,64 80,96 50,84 20,96 23,64 2,40 33,32 50,5" stroke-width="4" stroke="%2300FF8C" fill="none" ></path></svg>');
--rating-fill: url('data:image/svg+xml;utf8,<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg"><path d="M50,5 67,32 98,40 77,64 80,96 50,84 20,96 23,64 2,40 33,32 50,5" stroke-width="4" stroke="%2300FF8C" fill="%2300FF8C" ></path></svg>');
--rating: 0;
background-image: var(--rating-img), var(--rating-img), var(--rating-img), var(--rating-img), var(--rating-img);
background-size: var(--rating-size);
background-position: 0 center, calc(var(--rating-position) * 1) center, calc(var(--rating-position) * 2) center, calc(var(--rating-position) * 3) center, calc(var(--rating-position) * 4) center;
background-repeat: no-repeat;
width: calc(var(--rating-size)*5 + var(--rating-spacing) * 4);
height: var(--rating-size);
cursor: auto;
}
.review-rating::before {
content: "";
background-image: var(--rating-fill), var(--rating-fill), var(--rating-fill), var(--rating-fill), var(--rating-fill);
background-size: inherit;
background-position: inherit;
background-repeat: no-repeat;
width: calc((var(--rating-size) + var(--rating-spacing)) * var(--rating));
width: calc((var(--rating-size) + var(--rating-spacing))*(var(--rating) - rem(var(--rating), 1)) + var(--rating-size)* rem(var(--rating), 1));
height: 100%;
display: block;
}
</style>
</head>
<body>
<div class="box">
<div class="item">
<div class="review-rating" style="--rating: 0;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 1;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 2;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 3;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 4;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 5;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 3.5;"></div>
</div>
</div>
</body>
</html>
查看全部
<html>
<head>
<title>CSS模拟五角星评分</title>
<style type="text/css">
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
.box{
max-width: 500px;
margin: 100px auto 0;
}
.box .item{
margin-bottom: 20px;
}
.review-rating {
--rating-size: 1em;
--rating-spacing: .25em;
--rating-position: calc(var(--rating-size) + var(--rating-spacing));
--rating-img: url('data:image/svg+xml;utf8,<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg"><path d="M50,5 67,32 98,40 77,64 80,96 50,84 20,96 23,64 2,40 33,32 50,5" stroke-width="4" stroke="%2300FF8C" fill="none" ></path></svg>');
--rating-fill: url('data:image/svg+xml;utf8,<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg"><path d="M50,5 67,32 98,40 77,64 80,96 50,84 20,96 23,64 2,40 33,32 50,5" stroke-width="4" stroke="%2300FF8C" fill="%2300FF8C" ></path></svg>');
--rating: 0;
background-image: var(--rating-img), var(--rating-img), var(--rating-img), var(--rating-img), var(--rating-img);
background-size: var(--rating-size);
background-position: 0 center, calc(var(--rating-position) * 1) center, calc(var(--rating-position) * 2) center, calc(var(--rating-position) * 3) center, calc(var(--rating-position) * 4) center;
background-repeat: no-repeat;
width: calc(var(--rating-size)*5 + var(--rating-spacing) * 4);
height: var(--rating-size);
cursor: auto;
}
.review-rating::before {
content: "";
background-image: var(--rating-fill), var(--rating-fill), var(--rating-fill), var(--rating-fill), var(--rating-fill);
background-size: inherit;
background-position: inherit;
background-repeat: no-repeat;
width: calc((var(--rating-size) + var(--rating-spacing)) * var(--rating));
width: calc((var(--rating-size) + var(--rating-spacing))*(var(--rating) - rem(var(--rating), 1)) + var(--rating-size)* rem(var(--rating), 1));
height: 100%;
display: block;
}
</style>
</head>
<body>
<div class="box">
<div class="item">
<div class="review-rating" style="--rating: 0;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 1;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 2;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 3;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 4;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 5;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 3.5;"></div>
</div>
</div>
</body>
</html>
查看全部
<!DOCTYPE html>
<html>
<head>
<title>CSS模拟五角星评分</title>
<style type="text/css">
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
.box{
max-width: 500px;
margin: 100px auto 0;
}
.box .item{
margin-bottom: 20px;
}
.review-rating {
--rating-size: 1em;
--rating-spacing: .25em;
--rating-position: calc(var(--rating-size) + var(--rating-spacing));
--rating-img: url('data:image/svg+xml;utf8,<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg"><path d="M50,5 67,32 98,40 77,64 80,96 50,84 20,96 23,64 2,40 33,32 50,5" stroke-width="4" stroke="%2300FF8C" fill="none" ></path></svg>');
--rating-fill: url('data:image/svg+xml;utf8,<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg"><path d="M50,5 67,32 98,40 77,64 80,96 50,84 20,96 23,64 2,40 33,32 50,5" stroke-width="4" stroke="%2300FF8C" fill="%2300FF8C" ></path></svg>');
--rating: 0;
background-image: var(--rating-img), var(--rating-img), var(--rating-img), var(--rating-img), var(--rating-img);
background-size: var(--rating-size);
background-position: 0 center, calc(var(--rating-position) * 1) center, calc(var(--rating-position) * 2) center, calc(var(--rating-position) * 3) center, calc(var(--rating-position) * 4) center;
background-repeat: no-repeat;
width: calc(var(--rating-size)*5 + var(--rating-spacing) * 4);
height: var(--rating-size);
cursor: auto;
}
.review-rating::before {
content: "";
background-image: var(--rating-fill), var(--rating-fill), var(--rating-fill), var(--rating-fill), var(--rating-fill);
background-size: inherit;
background-position: inherit;
background-repeat: no-repeat;
width: calc((var(--rating-size) + var(--rating-spacing)) * var(--rating));
width: calc((var(--rating-size) + var(--rating-spacing))*(var(--rating) - rem(var(--rating), 1)) + var(--rating-size)* rem(var(--rating), 1));
height: 100%;
display: block;
}
</style>
</head>
<body>
<div class="box">
<div class="item">
<div class="review-rating" style="--rating: 0;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 1;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 2;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 3;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 4;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 5;"></div>
</div>
<div class="item">
<div class="review-rating" style="--rating: 3.5;"></div>
</div>
</div>
</body>
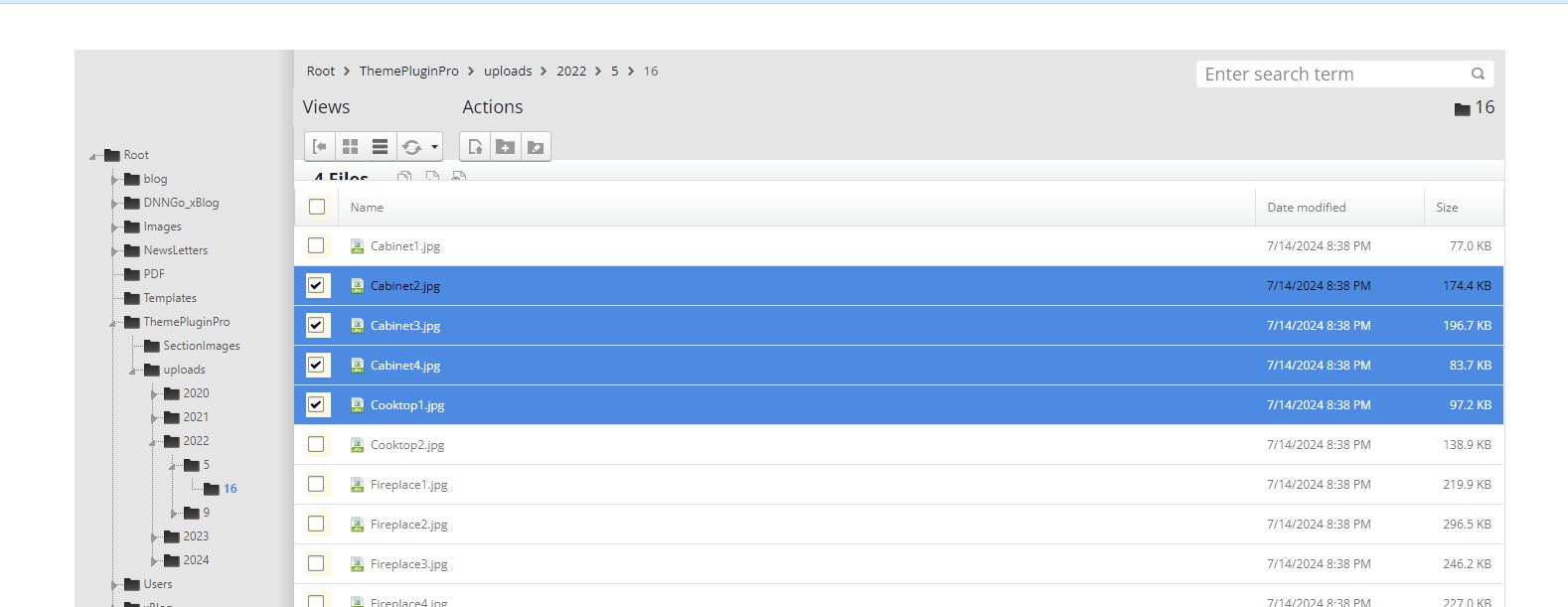
</html>DNN后台文件管理页-批量下载文件
秦宏瑾 发表了文章 • 0 个评论 • 347 次浏览 • 2024-07-15 10:48
勾选需要下载的,
然后在控制台输入下方代码
需要设置前置url变量---preUrl
文件名会自动补充(function(){
// 创建一个<script>标签并设置其src属性为JSZip的CDN链接
var script = document.createElement('script');
script.src = "https://cdnjs.cloudflare.com/a ... 3B%3B
// 将脚本添加到页面中
document.body.appendChild(script);
// 前置Url
const preUrl = "";
// 文件URL
let fileUrls = [];
// DNN勾选
let itemTitle = $(".rgSelectedRow .dnnModuleDigitalAssetItemNameTemplate");
for (let index = 0; index < itemTitle.length; index++) {
const curUrl = itemTitle.eq(index).attr("title");
fileUrls.push(preUrl + curUrl);
}
// 等待脚本加载完成
script.onload = function() {
// 用于从URL下载文件并将其添加到JSZip对象的函数
async function downloadAndZipFiles(urls) {
const zip = new JSZip();
for (let url of urls) {
console.log("正在下载:", url.split(preUrl)[1]);
const response = await fetch(url);
const blob = await response.blob();
// 给文件在ZIP中设置一个名称
const filename = url.split('/').pop();
zip.file(filename, blob, { binary: true });
}
// 将JSZip对象转换为Blob
const content = await zip.generateAsync({ type: 'blob' });
// 创建下载链接并触发下载
const downloadUrl = URL.createObjectURL(content);
const downloadLink = document.createElement('a');
downloadLink.href = downloadUrl;
downloadLink.download = 'downloaded-files.zip';
document.body.appendChild(downloadLink);
downloadLink.click();
// 下载完成后撤销URL
document.body.removeChild(downloadLink);
URL.revokeObjectURL(downloadUrl);
}
// 调用函数开始批量下载并打包ZIP
downloadAndZipFiles(fileUrls);
};
})(); 查看全部
然后在控制台输入下方代码
需要设置前置url变量---preUrl
文件名会自动补充(function(){
// 创建一个<script>标签并设置其src属性为JSZip的CDN链接
var script = document.createElement('script');
script.src = "https://cdnjs.cloudflare.com/a ... 3B%3B
// 将脚本添加到页面中
document.body.appendChild(script);
// 前置Url
const preUrl = "";
// 文件URL
let fileUrls = [];
// DNN勾选
let itemTitle = $(".rgSelectedRow .dnnModuleDigitalAssetItemNameTemplate");
for (let index = 0; index < itemTitle.length; index++) {
const curUrl = itemTitle.eq(index).attr("title");
fileUrls.push(preUrl + curUrl);
}
// 等待脚本加载完成
script.onload = function() {
// 用于从URL下载文件并将其添加到JSZip对象的函数
async function downloadAndZipFiles(urls) {
const zip = new JSZip();
for (let url of urls) {
console.log("正在下载:", url.split(preUrl)[1]);
const response = await fetch(url);
const blob = await response.blob();
// 给文件在ZIP中设置一个名称
const filename = url.split('/').pop();
zip.file(filename, blob, { binary: true });
}
// 将JSZip对象转换为Blob
const content = await zip.generateAsync({ type: 'blob' });
// 创建下载链接并触发下载
const downloadUrl = URL.createObjectURL(content);
const downloadLink = document.createElement('a');
downloadLink.href = downloadUrl;
downloadLink.download = 'downloaded-files.zip';
document.body.appendChild(downloadLink);
downloadLink.click();
// 下载完成后撤销URL
document.body.removeChild(downloadLink);
URL.revokeObjectURL(downloadUrl);
}
// 调用函数开始批量下载并打包ZIP
downloadAndZipFiles(fileUrls);
};
})(); 查看全部
勾选需要下载的,
然后在控制台输入下方代码
需要设置前置url变量---preUrl
文件名会自动补充
(function(){
// 创建一个<script>标签并设置其src属性为JSZip的CDN链接
var script = document.createElement('script');
script.src = "https://cdnjs.cloudflare.com/a ... 3B%3B
// 将脚本添加到页面中
document.body.appendChild(script);
// 前置Url
const preUrl = "";
// 文件URL
let fileUrls = [];
// DNN勾选
let itemTitle = $(".rgSelectedRow .dnnModuleDigitalAssetItemNameTemplate");
for (let index = 0; index < itemTitle.length; index++) {
const curUrl = itemTitle.eq(index).attr("title");
fileUrls.push(preUrl + curUrl);
}
// 等待脚本加载完成
script.onload = function() {
// 用于从URL下载文件并将其添加到JSZip对象的函数
async function downloadAndZipFiles(urls) {
const zip = new JSZip();
for (let url of urls) {
console.log("正在下载:", url.split(preUrl)[1]);
const response = await fetch(url);
const blob = await response.blob();
// 给文件在ZIP中设置一个名称
const filename = url.split('/').pop();
zip.file(filename, blob, { binary: true });
}
// 将JSZip对象转换为Blob
const content = await zip.generateAsync({ type: 'blob' });
// 创建下载链接并触发下载
const downloadUrl = URL.createObjectURL(content);
const downloadLink = document.createElement('a');
downloadLink.href = downloadUrl;
downloadLink.download = 'downloaded-files.zip';
document.body.appendChild(downloadLink);
downloadLink.click();
// 下载完成后撤销URL
document.body.removeChild(downloadLink);
URL.revokeObjectURL(downloadUrl);
}
// 调用函数开始批量下载并打包ZIP
downloadAndZipFiles(fileUrls);
};
})();关于皮肤是浮动菜单 给 Login页面撑间距
秦宏瑾 发表了文章 • 0 个评论 • 442 次浏览 • 2023-08-30 10:21
:root{
--SpecialPageTopSpacing:calc( var(--headerHeight) + 30px );
}
@media only screen and (max-width:991.98px) {
:root{
--SpecialPageTopSpacing: 30px;
}
}
#dng-wrapper:has(.header-replace.header-position.sticky-fixed) #dnn_content:has(#dnn_ctr_Login_DNN),
#dng-wrapper:has(.header-replace.header-position.sticky-fixed) #dnn_content:has(#dnn_ctr_Privacy_lblPrivacy),
#dng-wrapper:has(.header-replace.header-position.sticky-fixed) #dnn_content:has(#dnn_ctr_Terms_lblTerms),
#dng-wrapper:has(.header-replace.header-position.sticky-fixed) #dnn_content:has(dnn-resource-manager.hydrated){
padding-top: var(--SpecialPageTopSpacing);
}
.header-replace.header-position.sticky-fixed:has( ~ #dnn_content #dnn_ctr_Login_DNN),
.header-replace.header-position.sticky-fixed:has( ~ #dnn_content #dnn_ctr_Privacy_lblPrivacy),
.header-replace.header-position.sticky-fixed:has( ~ #dnn_content #dnn_ctr_Terms_lblTerms),
.header-replace.header-position.sticky-fixed:has( ~ #dnn_content dnn-resource-manager.hydrated){
background-color: rgba(0,0,0,0.64);
}
@-moz-document url-prefix() {
#Form[action="/Privacy" i] #dnn_content,
#Form[action="/Privacy/" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action="/Terms" i] #dnn_content,
#Form[action="/Terms/" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action="/login" i] #dnn_content,
#Form[action="/login/" i] #dnn_content,
#Form[action^="/login?" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action^="/Host/Global-Assets/portalid/" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action="/Admin/File-Management" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action="/Privacy" i] .header-replace.header-position.sticky-fixed,
#Form[action="/Privacy/" i] .header-replace.header-position.sticky-fixed,
#Form[action="/Terms" i] .header-replace.header-position.sticky-fixed,
#Form[action="/Terms/" i] .header-replace.header-position.sticky-fixed,
#Form[action="/login" i] .header-replace.header-position.sticky-fixed,
#Form[action="/login/" i] .header-replace.header-position.sticky-fixed,
#Form[action^="/login?" i] .header-replace.header-position.sticky-fixed,
#Form[action^="/Host/Global-Assets/portalid/" i] .header-replace.header-position.sticky-fixed,
#Form[action="/Admin/File-Management" i] .header-replace.header-position.sticky-fixed{
background-color: rgba(0,0,0,0.64);
}
}
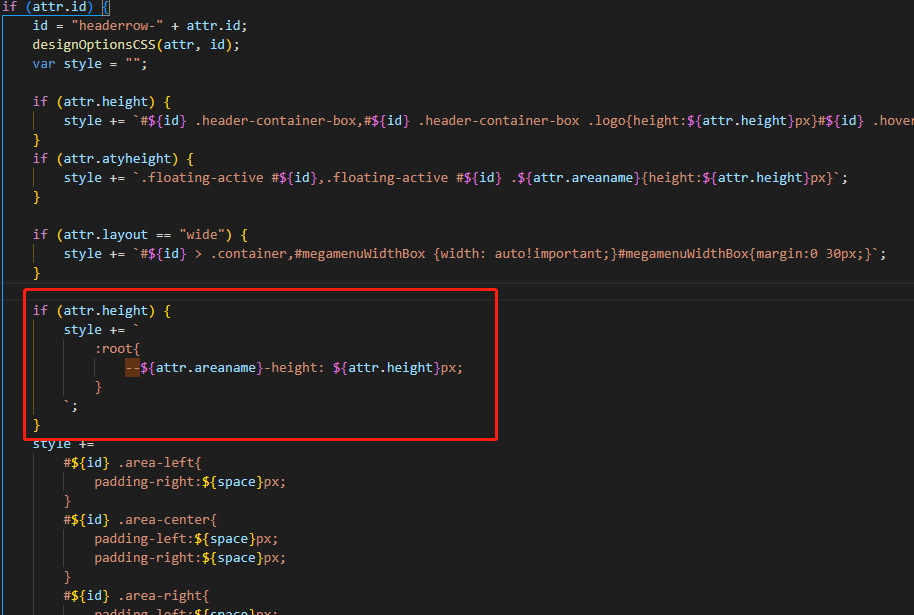
其中headerHeight的值需要修改模板才能生成
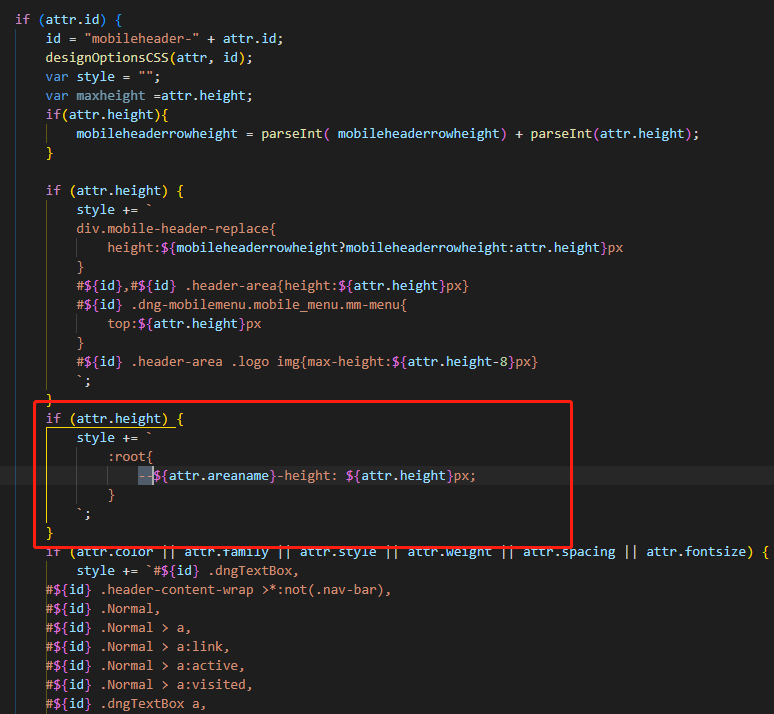
resource\vendor\themeplugin\shortcode\shortcode-snippets.js
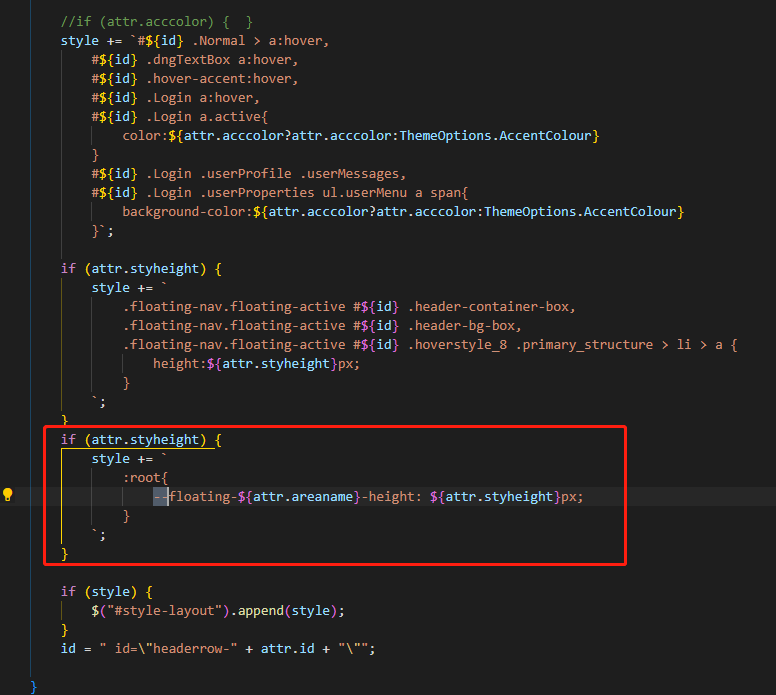
if (attr.height) {
style += `
:root{
--${attr.areaname}-height: ${attr.height}px;
}
`;
}
if (attr.styheight) {
style += `
:root{
--floating-${attr.areaname}-height: ${attr.styheight}px;
}
`;
}
if (attr.height) {
style += `
:root{
--${attr.areaname}-height: ${attr.height}px;
}
`;
}
template\template.global.css:root{
--headerHeight: calc( var(--header-top-height,0px) + var(--header-center-height,0px) + var(--header-bottom-height,0px) );
--mobileHeaderHeight: calc( var(--header-mobile-top-height,0px) + var(--header-mobile-height,0px) + var(--header-mobile-bottom-height,0px) );
--floatingHeaderHeight: calc( var(--floating-header-top-height,0px) + var(--floating-header-center-height,0px) + var(--floating-header-bottom-height,0px) );
} 查看全部
--SpecialPageTopSpacing:calc( var(--headerHeight) + 30px );
}
@media only screen and (max-width:991.98px) {
:root{
--SpecialPageTopSpacing: 30px;
}
}
#dng-wrapper:has(.header-replace.header-position.sticky-fixed) #dnn_content:has(#dnn_ctr_Login_DNN),
#dng-wrapper:has(.header-replace.header-position.sticky-fixed) #dnn_content:has(#dnn_ctr_Privacy_lblPrivacy),
#dng-wrapper:has(.header-replace.header-position.sticky-fixed) #dnn_content:has(#dnn_ctr_Terms_lblTerms),
#dng-wrapper:has(.header-replace.header-position.sticky-fixed) #dnn_content:has(dnn-resource-manager.hydrated){
padding-top: var(--SpecialPageTopSpacing);
}
.header-replace.header-position.sticky-fixed:has( ~ #dnn_content #dnn_ctr_Login_DNN),
.header-replace.header-position.sticky-fixed:has( ~ #dnn_content #dnn_ctr_Privacy_lblPrivacy),
.header-replace.header-position.sticky-fixed:has( ~ #dnn_content #dnn_ctr_Terms_lblTerms),
.header-replace.header-position.sticky-fixed:has( ~ #dnn_content dnn-resource-manager.hydrated){
background-color: rgba(0,0,0,0.64);
}
@-moz-document url-prefix() {
#Form[action="/Privacy" i] #dnn_content,
#Form[action="/Privacy/" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action="/Terms" i] #dnn_content,
#Form[action="/Terms/" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action="/login" i] #dnn_content,
#Form[action="/login/" i] #dnn_content,
#Form[action^="/login?" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action^="/Host/Global-Assets/portalid/" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action="/Admin/File-Management" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action="/Privacy" i] .header-replace.header-position.sticky-fixed,
#Form[action="/Privacy/" i] .header-replace.header-position.sticky-fixed,
#Form[action="/Terms" i] .header-replace.header-position.sticky-fixed,
#Form[action="/Terms/" i] .header-replace.header-position.sticky-fixed,
#Form[action="/login" i] .header-replace.header-position.sticky-fixed,
#Form[action="/login/" i] .header-replace.header-position.sticky-fixed,
#Form[action^="/login?" i] .header-replace.header-position.sticky-fixed,
#Form[action^="/Host/Global-Assets/portalid/" i] .header-replace.header-position.sticky-fixed,
#Form[action="/Admin/File-Management" i] .header-replace.header-position.sticky-fixed{
background-color: rgba(0,0,0,0.64);
}
}
其中headerHeight的值需要修改模板才能生成
resource\vendor\themeplugin\shortcode\shortcode-snippets.js
if (attr.height) {
style += `
:root{
--${attr.areaname}-height: ${attr.height}px;
}
`;
}
if (attr.styheight) {
style += `
:root{
--floating-${attr.areaname}-height: ${attr.styheight}px;
}
`;
}
if (attr.height) {
style += `
:root{
--${attr.areaname}-height: ${attr.height}px;
}
`;
}
template\template.global.css:root{
--headerHeight: calc( var(--header-top-height,0px) + var(--header-center-height,0px) + var(--header-bottom-height,0px) );
--mobileHeaderHeight: calc( var(--header-mobile-top-height,0px) + var(--header-mobile-height,0px) + var(--header-mobile-bottom-height,0px) );
--floatingHeaderHeight: calc( var(--floating-header-top-height,0px) + var(--floating-header-center-height,0px) + var(--floating-header-bottom-height,0px) );
} 查看全部
:root{
--SpecialPageTopSpacing:calc( var(--headerHeight) + 30px );
}
@media only screen and (max-width:991.98px) {
:root{
--SpecialPageTopSpacing: 30px;
}
}
#dng-wrapper:has(.header-replace.header-position.sticky-fixed) #dnn_content:has(#dnn_ctr_Login_DNN),
#dng-wrapper:has(.header-replace.header-position.sticky-fixed) #dnn_content:has(#dnn_ctr_Privacy_lblPrivacy),
#dng-wrapper:has(.header-replace.header-position.sticky-fixed) #dnn_content:has(#dnn_ctr_Terms_lblTerms),
#dng-wrapper:has(.header-replace.header-position.sticky-fixed) #dnn_content:has(dnn-resource-manager.hydrated){
padding-top: var(--SpecialPageTopSpacing);
}
.header-replace.header-position.sticky-fixed:has( ~ #dnn_content #dnn_ctr_Login_DNN),
.header-replace.header-position.sticky-fixed:has( ~ #dnn_content #dnn_ctr_Privacy_lblPrivacy),
.header-replace.header-position.sticky-fixed:has( ~ #dnn_content #dnn_ctr_Terms_lblTerms),
.header-replace.header-position.sticky-fixed:has( ~ #dnn_content dnn-resource-manager.hydrated){
background-color: rgba(0,0,0,0.64);
}
@-moz-document url-prefix() {
#Form[action="/Privacy" i] #dnn_content,
#Form[action="/Privacy/" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action="/Terms" i] #dnn_content,
#Form[action="/Terms/" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action="/login" i] #dnn_content,
#Form[action="/login/" i] #dnn_content,
#Form[action^="/login?" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action^="/Host/Global-Assets/portalid/" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action="/Admin/File-Management" i] #dnn_content{
padding-top: var(--SpecialPageTopSpacing);
}
#Form[action="/Privacy" i] .header-replace.header-position.sticky-fixed,
#Form[action="/Privacy/" i] .header-replace.header-position.sticky-fixed,
#Form[action="/Terms" i] .header-replace.header-position.sticky-fixed,
#Form[action="/Terms/" i] .header-replace.header-position.sticky-fixed,
#Form[action="/login" i] .header-replace.header-position.sticky-fixed,
#Form[action="/login/" i] .header-replace.header-position.sticky-fixed,
#Form[action^="/login?" i] .header-replace.header-position.sticky-fixed,
#Form[action^="/Host/Global-Assets/portalid/" i] .header-replace.header-position.sticky-fixed,
#Form[action="/Admin/File-Management" i] .header-replace.header-position.sticky-fixed{
background-color: rgba(0,0,0,0.64);
}
}
其中headerHeight的值需要修改模板才能生成
resource\vendor\themeplugin\shortcode\shortcode-snippets.js
if (attr.height) {
style += `
:root{
--${attr.areaname}-height: ${attr.height}px;
}
`;
}if (attr.styheight) {
style += `
:root{
--floating-${attr.areaname}-height: ${attr.styheight}px;
}
`;
}if (attr.height) {
style += `
:root{
--${attr.areaname}-height: ${attr.height}px;
}
`;
}template\template.global.css
:root{
--headerHeight: calc( var(--header-top-height,0px) + var(--header-center-height,0px) + var(--header-bottom-height,0px) );
--mobileHeaderHeight: calc( var(--header-mobile-top-height,0px) + var(--header-mobile-height,0px) + var(--header-mobile-bottom-height,0px) );
--floatingHeaderHeight: calc( var(--floating-header-top-height,0px) + var(--floating-header-center-height,0px) + var(--floating-header-bottom-height,0px) );
}JS获取 css里面的 自定义属性
秦宏瑾 发表了文章 • 0 个评论 • 476 次浏览 • 2023-01-04 10:37
获取设置在:root上面的自定义属性
window.getComputedStyle(document.documentElement,null).getPropertyValue('--header-floating-height').trim() 查看全部
获取设置在:root上面的自定义属性
window.getComputedStyle(document.documentElement,null).getPropertyValue('--header-floating-height').trim()日期格式添加 st,nd,rd,th
秦宏瑾 发表了文章 • 0 个评论 • 630 次浏览 • 2022-12-22 08:51
/**
* 数字前置补零
* @param {number} num - 原始数字
* @param {number} length - 数字长度,如果原始数字长度小于 length,则前面补零,如:util.digit(7, 3) //007
* @returns
*/
let digit = function(num, length){
var str = '';
num = String(num);
length = length || 2;
for(var i = num.length; i < length; i++){
str += '0';
}
return num < Math.pow(10, length) ? str + (num|0) : num;
}
/**
* 转化时间戳或日期对象为日期格式字符
* @param {(object|string))} fmt - 日期格式 - 可以是日期对象,也可以是毫秒数
* @param {format} date - 日期字符格式(默认:yyyy-MM-dd HH:mm:ss),可随意定义,如:yyyy年MM月dd日
* @return {string} 返回的日期字符串
*/
let toDateString = function( time, format ){
//若 null 或空字符,则返回空字符
if(time === null || time === '') return '';
let date = new Date(function(){
if(!time) return;
return isNaN(time) ? time : (typeof time === 'string' ? parseInt(time) : time)
}() || new Date())
,ymd = [
digit(date.getFullYear(), 4)
,digit(date.getMonth() + 1)
,digit(date.getDate())
]
,hms = [
digit(date.getHours())
,digit(date.getMinutes())
,digit(date.getSeconds())
];
format = format || 'yyyy-MM-dd HH:mm:ss';
return format.replace(/yyyy/g, ymd[0])
.replace(/MM/g, ymd[1])
.replace(/dd/g, ymd[2])
.replace(/HH/g, hms[0])
.replace(/mm/g, hms[1])
.replace(/ss/g, hms[2]);
}
/**
* 转换为项目所需要的格式
* @param {string} time - 日期格式 - 可以是日期对象,也可以是毫秒数
* @return {string} 返回的日期字符串
*/
let showDateString = function(time){
let D = toDateString( time, 'dd');
let M = toDateString( time, 'MM');
let Y = toDateString( time, 'yyyy');
// https://zhuanlan.zhihu.com/p/84118627
let strD = parseInt(D);
if( D[0] != 1 ){
switch ( D[1] ) {
case "1":
strD += "st";
break;
case "2":
strD += "nd";
break;
case "3":
strD += "rd";
break;
default:
strD += "th";
break;
}
}else{
strD += "th";
}
let strM = enumsMonth[ parseInt(M) -1 ];
let strY = parseInt(Y);
return `${strM} ${strD}, ${strY}`;
}
showDateString 方法里面
参考
https://zhuanlan.zhihu.com/p/84118627 查看全部
* 数字前置补零
* @param {number} num - 原始数字
* @param {number} length - 数字长度,如果原始数字长度小于 length,则前面补零,如:util.digit(7, 3) //007
* @returns
*/
let digit = function(num, length){
var str = '';
num = String(num);
length = length || 2;
for(var i = num.length; i < length; i++){
str += '0';
}
return num < Math.pow(10, length) ? str + (num|0) : num;
}
/**
* 转化时间戳或日期对象为日期格式字符
* @param {(object|string))} fmt - 日期格式 - 可以是日期对象,也可以是毫秒数
* @param {format} date - 日期字符格式(默认:yyyy-MM-dd HH:mm:ss),可随意定义,如:yyyy年MM月dd日
* @return {string} 返回的日期字符串
*/
let toDateString = function( time, format ){
//若 null 或空字符,则返回空字符
if(time === null || time === '') return '';
let date = new Date(function(){
if(!time) return;
return isNaN(time) ? time : (typeof time === 'string' ? parseInt(time) : time)
}() || new Date())
,ymd = [
digit(date.getFullYear(), 4)
,digit(date.getMonth() + 1)
,digit(date.getDate())
]
,hms = [
digit(date.getHours())
,digit(date.getMinutes())
,digit(date.getSeconds())
];
format = format || 'yyyy-MM-dd HH:mm:ss';
return format.replace(/yyyy/g, ymd[0])
.replace(/MM/g, ymd[1])
.replace(/dd/g, ymd[2])
.replace(/HH/g, hms[0])
.replace(/mm/g, hms[1])
.replace(/ss/g, hms[2]);
}
/**
* 转换为项目所需要的格式
* @param {string} time - 日期格式 - 可以是日期对象,也可以是毫秒数
* @return {string} 返回的日期字符串
*/
let showDateString = function(time){
let D = toDateString( time, 'dd');
let M = toDateString( time, 'MM');
let Y = toDateString( time, 'yyyy');
// https://zhuanlan.zhihu.com/p/84118627
let strD = parseInt(D);
if( D[0] != 1 ){
switch ( D[1] ) {
case "1":
strD += "st";
break;
case "2":
strD += "nd";
break;
case "3":
strD += "rd";
break;
default:
strD += "th";
break;
}
}else{
strD += "th";
}
let strM = enumsMonth[ parseInt(M) -1 ];
let strY = parseInt(Y);
return `${strM} ${strD}, ${strY}`;
}
showDateString 方法里面
参考
https://zhuanlan.zhihu.com/p/84118627 查看全部
/**
* 数字前置补零
* @param {number} num - 原始数字
* @param {number} length - 数字长度,如果原始数字长度小于 length,则前面补零,如:util.digit(7, 3) //007
* @returns
*/
let digit = function(num, length){
var str = '';
num = String(num);
length = length || 2;
for(var i = num.length; i < length; i++){
str += '0';
}
return num < Math.pow(10, length) ? str + (num|0) : num;
}
/**
* 转化时间戳或日期对象为日期格式字符
* @param {(object|string))} fmt - 日期格式 - 可以是日期对象,也可以是毫秒数
* @param {format} date - 日期字符格式(默认:yyyy-MM-dd HH:mm:ss),可随意定义,如:yyyy年MM月dd日
* @return {string} 返回的日期字符串
*/
let toDateString = function( time, format ){
//若 null 或空字符,则返回空字符
if(time === null || time === '') return '';
let date = new Date(function(){
if(!time) return;
return isNaN(time) ? time : (typeof time === 'string' ? parseInt(time) : time)
}() || new Date())
,ymd = [
digit(date.getFullYear(), 4)
,digit(date.getMonth() + 1)
,digit(date.getDate())
]
,hms = [
digit(date.getHours())
,digit(date.getMinutes())
,digit(date.getSeconds())
];
format = format || 'yyyy-MM-dd HH:mm:ss';
return format.replace(/yyyy/g, ymd[0])
.replace(/MM/g, ymd[1])
.replace(/dd/g, ymd[2])
.replace(/HH/g, hms[0])
.replace(/mm/g, hms[1])
.replace(/ss/g, hms[2]);
}
/**
* 转换为项目所需要的格式
* @param {string} time - 日期格式 - 可以是日期对象,也可以是毫秒数
* @return {string} 返回的日期字符串
*/
let showDateString = function(time){
let D = toDateString( time, 'dd');
let M = toDateString( time, 'MM');
let Y = toDateString( time, 'yyyy');
// https://zhuanlan.zhihu.com/p/84118627
let strD = parseInt(D);
if( D[0] != 1 ){
switch ( D[1] ) {
case "1":
strD += "st";
break;
case "2":
strD += "nd";
break;
case "3":
strD += "rd";
break;
default:
strD += "th";
break;
}
}else{
strD += "th";
}
let strM = enumsMonth[ parseInt(M) -1 ];
let strY = parseInt(Y);
return `${strM} ${strD}, ${strY}`;
}showDateString 方法里面
参考
https://zhuanlan.zhihu.com/p/84118627
youtube,facebook,twitter社交添加到页面中的plugin页面汇总
舒正兴 发表了文章 • 0 个评论 • 454 次浏览 • 2022-09-22 13:57
facebook
https://developers.facebook.com/docs/plugins/page-plugin/
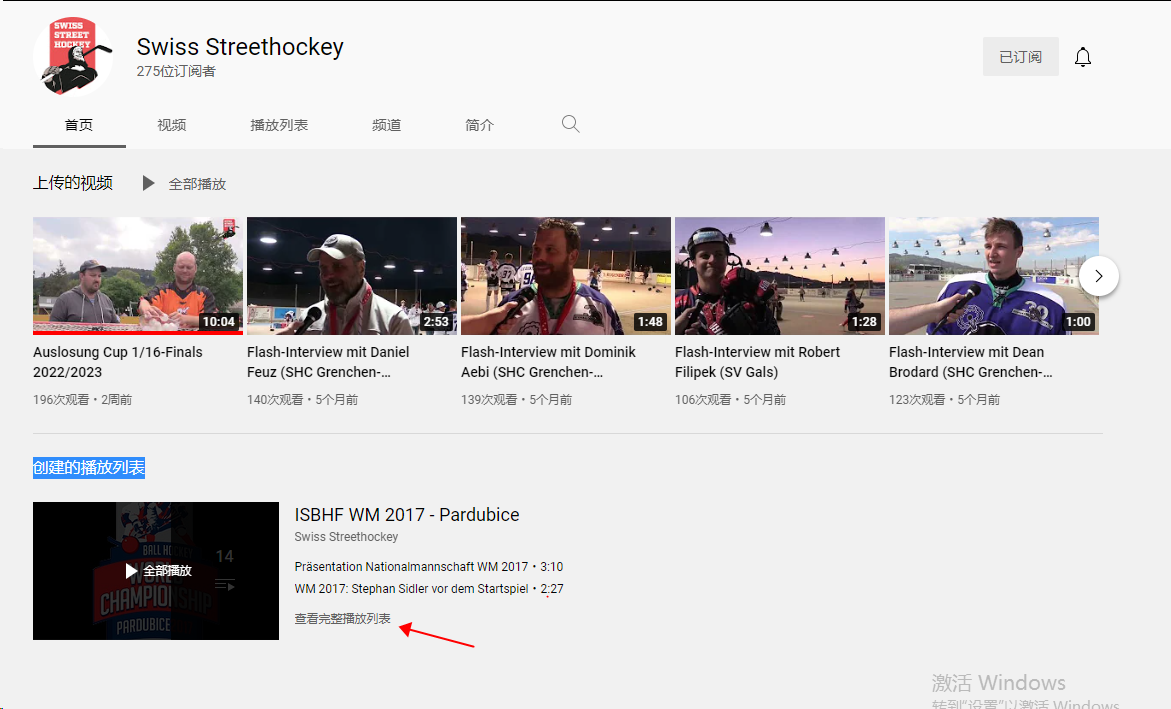
youtube,订阅页面点查看完整的播放列表,然后点分享
https://www.youtube.com/playlist?list=PLJODhwBPyvrII0GvIc5jCNWzET5AQX7HM
twitter
https://publish.twitter.com/%3 ... eline 查看全部
https://developers.facebook.com/docs/plugins/page-plugin/
youtube,订阅页面点查看完整的播放列表,然后点分享
https://www.youtube.com/playlist?list=PLJODhwBPyvrII0GvIc5jCNWzET5AQX7HM
https://publish.twitter.com/%3 ... eline 查看全部
facebook
https://developers.facebook.com/docs/plugins/page-plugin/
youtube,订阅页面点查看完整的播放列表,然后点分享
https://www.youtube.com/playlist?list=PLJODhwBPyvrII0GvIc5jCNWzET5AQX7HM
twitter
https://publish.twitter.com/%3 ... eline
https://developers.facebook.com/docs/plugins/page-plugin/
youtube,订阅页面点查看完整的播放列表,然后点分享
https://www.youtube.com/playlist?list=PLJODhwBPyvrII0GvIc5jCNWzET5AQX7HM
https://publish.twitter.com/%3 ... eline
flex和margin负在火狐浏览器里面的显示问题解决
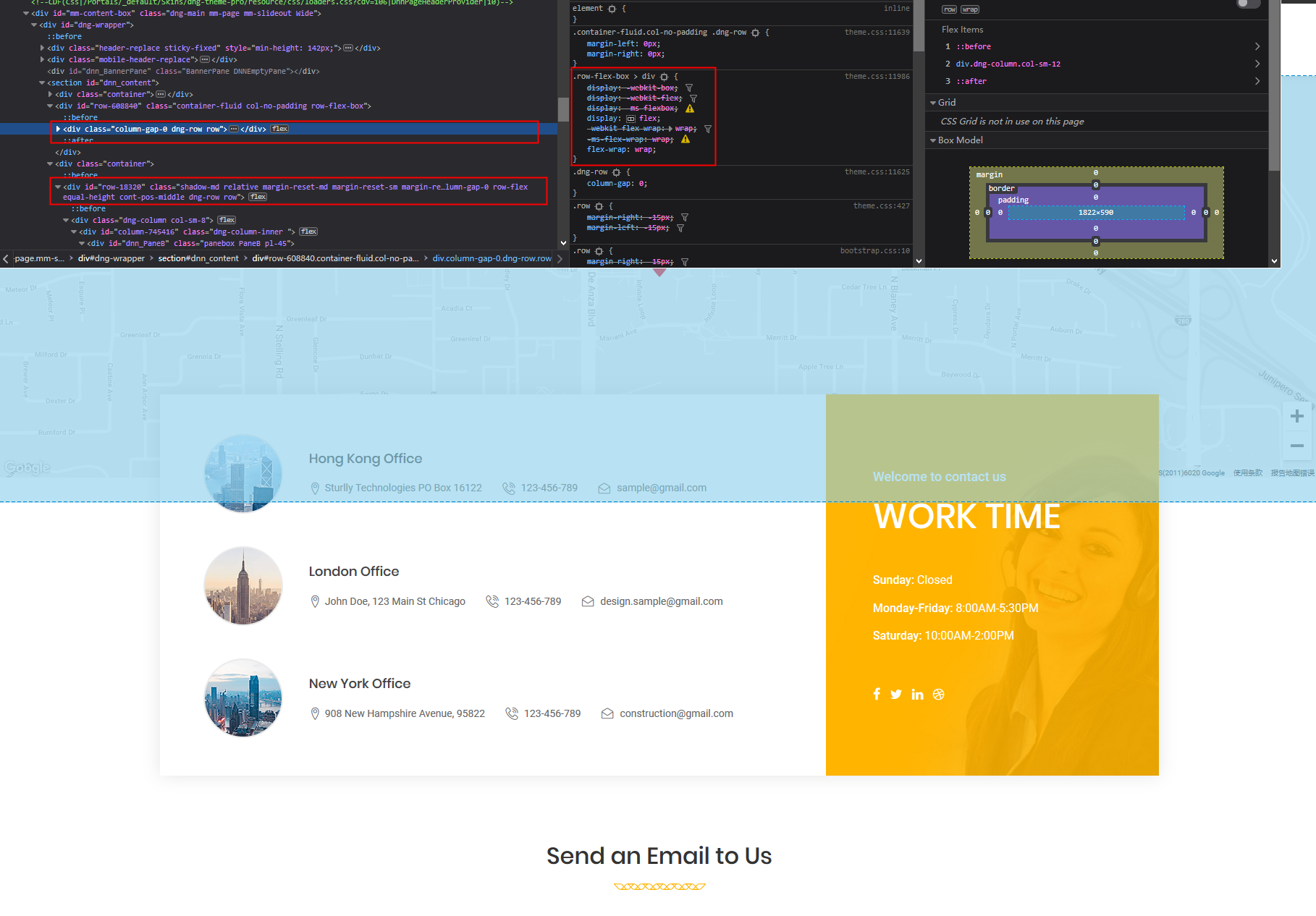
舒正兴 发表了文章 • 0 个评论 • 857 次浏览 • 2019-05-21 11:07
如果使用到margin负值的时候,相邻的元素也需要display:flex;不然火狐浏览器显示会有问题
处理办法
加面是简单正确实例
<div><div style="display:flex"></div></div>
<div><div style="display:flex;margin-top:-150px;"></div></div>
下面是错误实例
<div><div></div></div>
<div><div style="display:flex;margin-top:-150px;"></div></div>
查看全部
处理办法
加面是简单正确实例
<div><div style="display:flex"></div></div>
<div><div style="display:flex;margin-top:-150px;"></div></div>
下面是错误实例
<div><div></div></div>
<div><div style="display:flex;margin-top:-150px;"></div></div>
查看全部
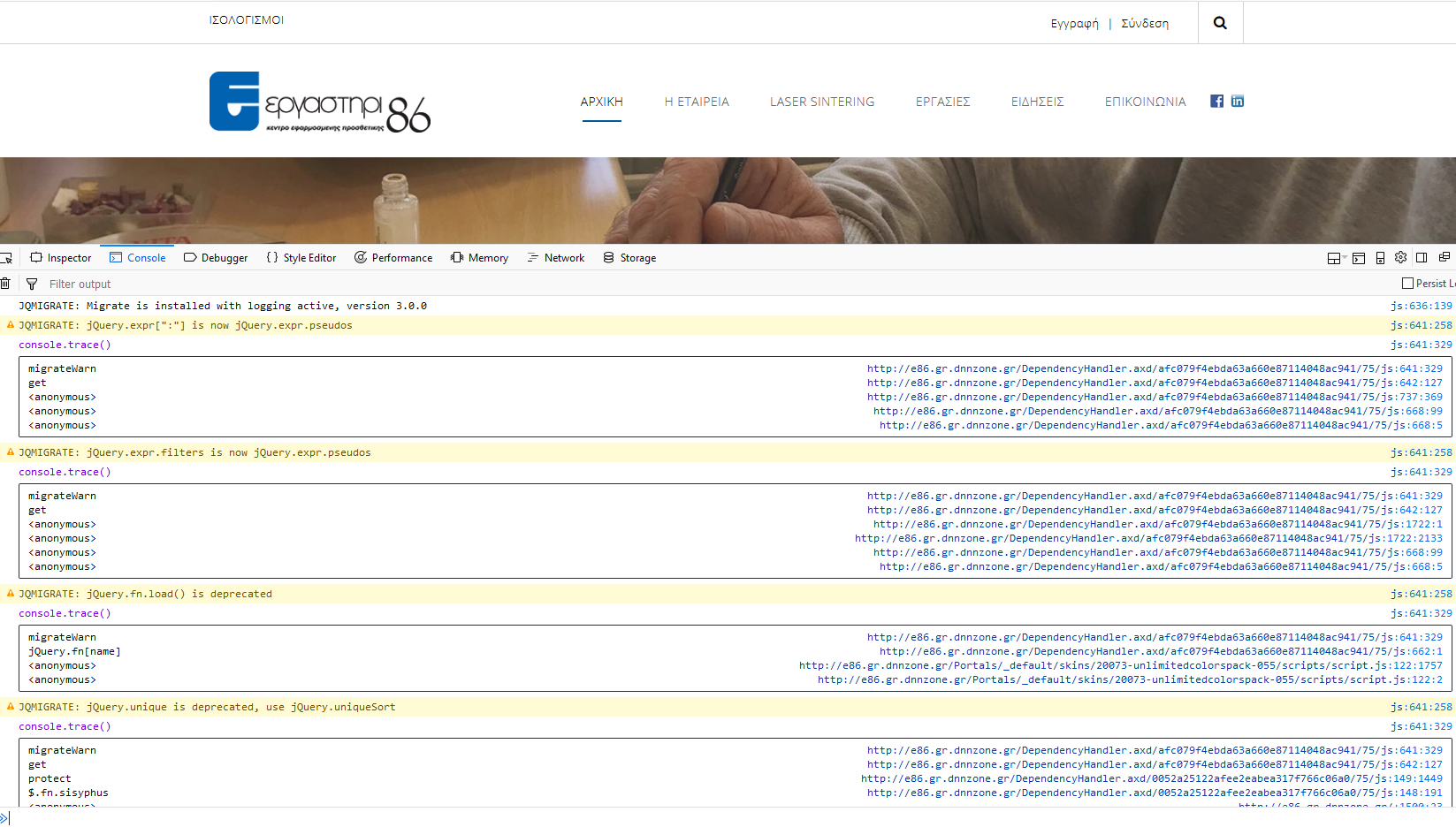
如何去掉chrome浏览器中关于jQuery的警告
刘欣 发表了文章 • 0 个评论 • 748 次浏览 • 2018-05-22 14:25
可以添加下面这段js代码来去掉
<script type="text/javascript">
var console=function(){}
</script>
<script type="text/javascript">
var console=function(){}
</script>
Banner Slider 插件
刘欣 发表了文章 • 0 个评论 • 713 次浏览 • 2017-03-06 10:39
这个效果还不错, 可以用在HTML产品和wordwordpress中
https://codecanyon.net/item/al ... 34434
https://codecanyon.net/item/al ... 34434