客户项目问题3(内容排版及pane的相关问题)
制作时需要注意的地方:
1.content,footer区域最外层应该有一个基本的间距,保证里面随便添加一个内容的时候不会顶边。
2.当设计宽度间距超过25px;或者小于15px;建议自己写结构进行排版
3.Container标题部分上下间距不要太大,通用性会降低
4.在制作之前在脑海里面把间距的划分可以先预排一下,这样做到心中有数
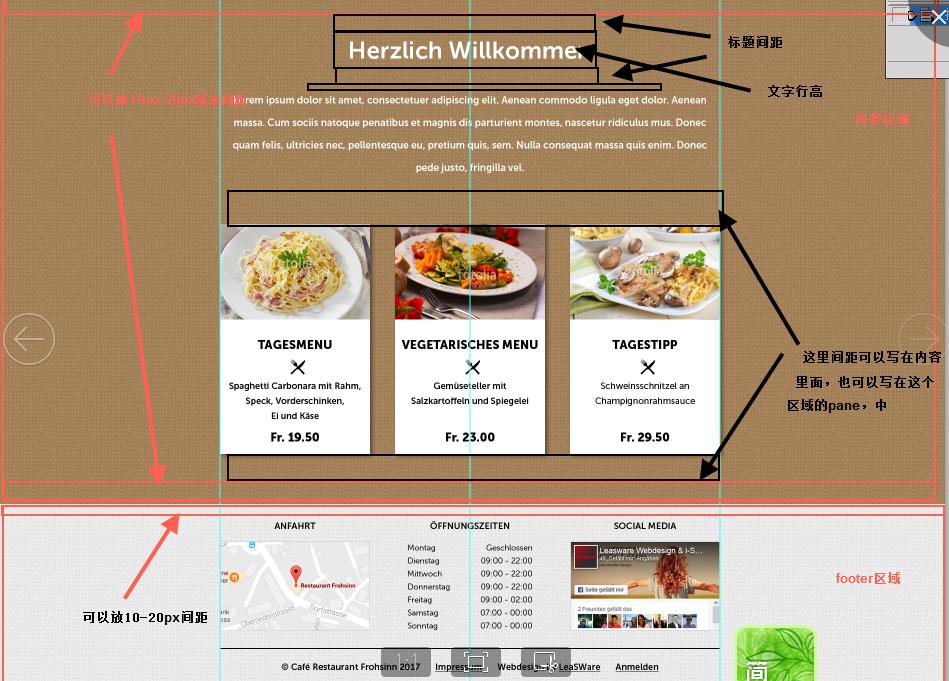
比如如下图
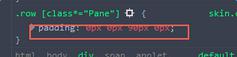
问题1:给全部的pane定了一个90px的下padding,间距太大了超常规,一般10-30px;
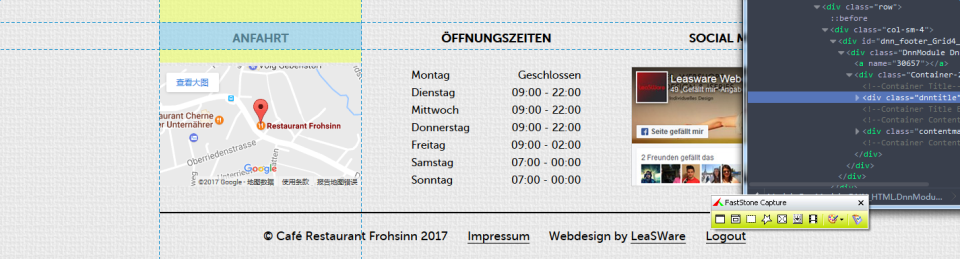
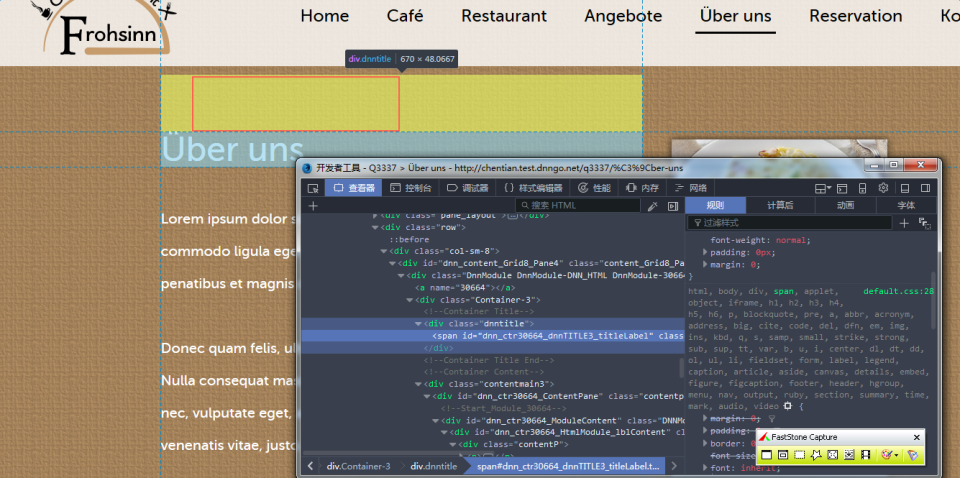
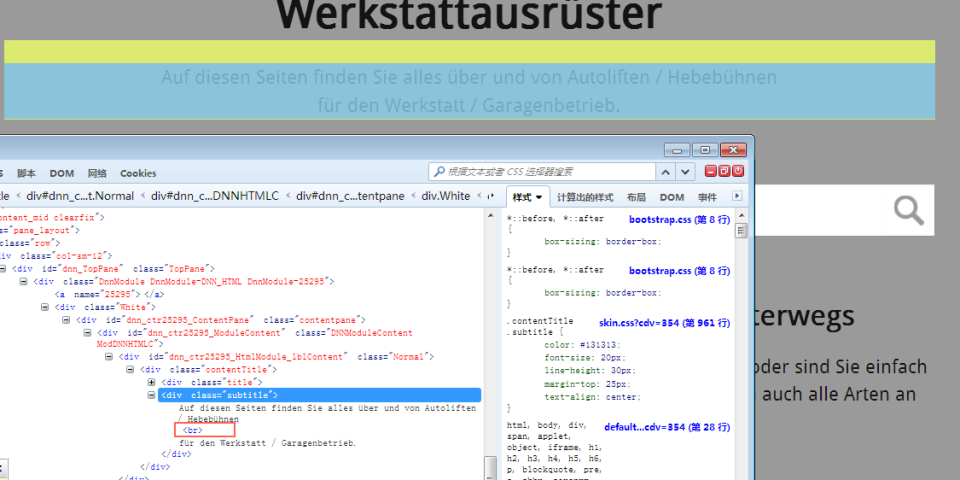
问题2:container标题上下间距太大了,只能满足当前设计,如果客户加更多内容的时候,使用更多container的时候就会出现问题
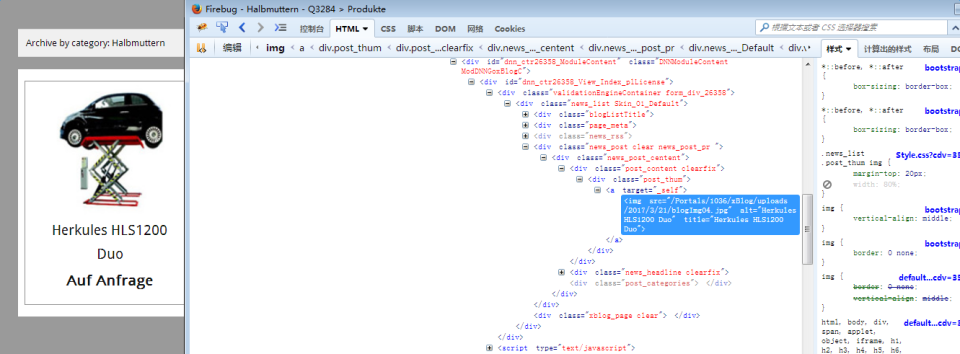
问题3:给img设置宽度,我们一般的处理都是在外层设置宽度,里面设置间距,图片自适应
问题4:换行尽量避免使用br,首先间距不好控制,而且每次修改都需要编辑内容
1.content,footer区域最外层应该有一个基本的间距,保证里面随便添加一个内容的时候不会顶边。
2.当设计宽度间距超过25px;或者小于15px;建议自己写结构进行排版
3.Container标题部分上下间距不要太大,通用性会降低
4.在制作之前在脑海里面把间距的划分可以先预排一下,这样做到心中有数
比如如下图
问题1:给全部的pane定了一个90px的下padding,间距太大了超常规,一般10-30px;
问题2:container标题上下间距太大了,只能满足当前设计,如果客户加更多内容的时候,使用更多container的时候就会出现问题
问题3:给img设置宽度,我们一般的处理都是在外层设置宽度,里面设置间距,图片自适应
问题4:换行尽量避免使用br,首先间距不好控制,而且每次修改都需要编辑内容