合理的内容排版
制作人员新同事经常遇到的问题
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 670 次浏览 • 2017-07-20 09:39
1.dnn平台设置,皮肤编写,都会有一些默认的设置,这些设置的改动,牵扯到整个站点的效果,默认的设置一般遵循设计中使用最多的原则进行(这样可以降低重复编辑效率低下的问题,比如同样的文字大小,文字颜色,同样的间距),所以我们一般要求皮肤完成后需要对h1-h5,p,a,等添加内容的标签进行测试,保证皮肤加载正常。
2.dnn皮肤了解不够,skin文件夹里面是皮肤文件,里面是用来通过pane结构控制整个页面布局的,除非制作文档中要求写死在皮肤中,一般都会通过模块来添加。
dnn皮肤模板-PANE结构-MODULE(内容)《CONTAINER修饰模块外观
container是区域外观样式的调整,主要是控制标题和内容之间的位置关系
3.需要保证每个区域的内容和container,可以独立的在页面任何地方出现,并且保证样式不变,这样通用性会好很多,方便客户编辑,避免移动后样式丢失的情况
4.设计有比较大间距的时候尽量写在内容里面,不要写在container 或者结构上面,这样客户去掉间距比较困难。
5.dnn后台设置找不到对应位置:
1)首先要知道你要改什么地方
2)如果需要改页面设置,就在页面相关设置里面找,如果是站点设置,就在站点设置里面找,注意区别admin和host的区别,特别在修改客户站点皮肤的时候,不要因为路径的问题,而导致覆盖的文件有问题,及时做好备份工作。
3)常用的设置一定要熟练掌握!比如页面设置有哪些地方可以修改等 查看全部
2.dnn皮肤了解不够,skin文件夹里面是皮肤文件,里面是用来通过pane结构控制整个页面布局的,除非制作文档中要求写死在皮肤中,一般都会通过模块来添加。
dnn皮肤模板-PANE结构-MODULE(内容)《CONTAINER修饰模块外观
container是区域外观样式的调整,主要是控制标题和内容之间的位置关系
3.需要保证每个区域的内容和container,可以独立的在页面任何地方出现,并且保证样式不变,这样通用性会好很多,方便客户编辑,避免移动后样式丢失的情况
4.设计有比较大间距的时候尽量写在内容里面,不要写在container 或者结构上面,这样客户去掉间距比较困难。
5.dnn后台设置找不到对应位置:
1)首先要知道你要改什么地方
2)如果需要改页面设置,就在页面相关设置里面找,如果是站点设置,就在站点设置里面找,注意区别admin和host的区别,特别在修改客户站点皮肤的时候,不要因为路径的问题,而导致覆盖的文件有问题,及时做好备份工作。
3)常用的设置一定要熟练掌握!比如页面设置有哪些地方可以修改等 查看全部
1.dnn平台设置,皮肤编写,都会有一些默认的设置,这些设置的改动,牵扯到整个站点的效果,默认的设置一般遵循设计中使用最多的原则进行(这样可以降低重复编辑效率低下的问题,比如同样的文字大小,文字颜色,同样的间距),所以我们一般要求皮肤完成后需要对h1-h5,p,a,等添加内容的标签进行测试,保证皮肤加载正常。
2.dnn皮肤了解不够,skin文件夹里面是皮肤文件,里面是用来通过pane结构控制整个页面布局的,除非制作文档中要求写死在皮肤中,一般都会通过模块来添加。
dnn皮肤模板-PANE结构-MODULE(内容)《CONTAINER修饰模块外观
container是区域外观样式的调整,主要是控制标题和内容之间的位置关系
3.需要保证每个区域的内容和container,可以独立的在页面任何地方出现,并且保证样式不变,这样通用性会好很多,方便客户编辑,避免移动后样式丢失的情况
4.设计有比较大间距的时候尽量写在内容里面,不要写在container 或者结构上面,这样客户去掉间距比较困难。
5.dnn后台设置找不到对应位置:
1)首先要知道你要改什么地方
2)如果需要改页面设置,就在页面相关设置里面找,如果是站点设置,就在站点设置里面找,注意区别admin和host的区别,特别在修改客户站点皮肤的时候,不要因为路径的问题,而导致覆盖的文件有问题,及时做好备份工作。
3)常用的设置一定要熟练掌握!比如页面设置有哪些地方可以修改等
2.dnn皮肤了解不够,skin文件夹里面是皮肤文件,里面是用来通过pane结构控制整个页面布局的,除非制作文档中要求写死在皮肤中,一般都会通过模块来添加。
dnn皮肤模板-PANE结构-MODULE(内容)《CONTAINER修饰模块外观
container是区域外观样式的调整,主要是控制标题和内容之间的位置关系
3.需要保证每个区域的内容和container,可以独立的在页面任何地方出现,并且保证样式不变,这样通用性会好很多,方便客户编辑,避免移动后样式丢失的情况
4.设计有比较大间距的时候尽量写在内容里面,不要写在container 或者结构上面,这样客户去掉间距比较困难。
5.dnn后台设置找不到对应位置:
1)首先要知道你要改什么地方
2)如果需要改页面设置,就在页面相关设置里面找,如果是站点设置,就在站点设置里面找,注意区别admin和host的区别,特别在修改客户站点皮肤的时候,不要因为路径的问题,而导致覆盖的文件有问题,及时做好备份工作。
3)常用的设置一定要熟练掌握!比如页面设置有哪些地方可以修改等
客户项目问题3(内容排版及pane的相关问题)
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 720 次浏览 • 2017-04-27 10:08
制作时需要注意的地方:
1.content,footer区域最外层应该有一个基本的间距,保证里面随便添加一个内容的时候不会顶边。
2.当设计宽度间距超过25px;或者小于15px;建议自己写结构进行排版
3.Container标题部分上下间距不要太大,通用性会降低
4.在制作之前在脑海里面把间距的划分可以先预排一下,这样做到心中有数
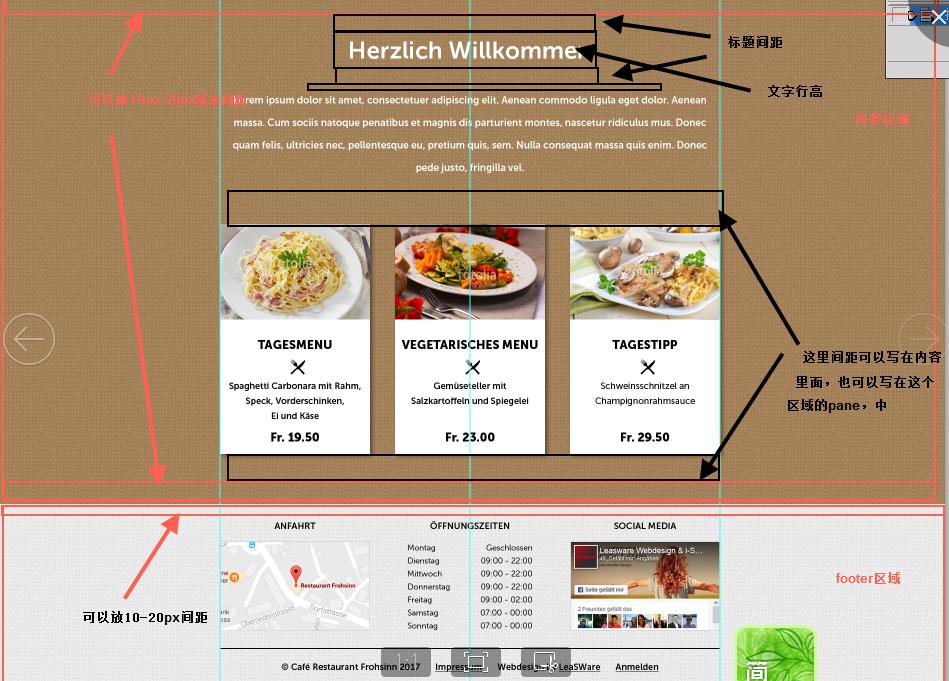
比如如下图
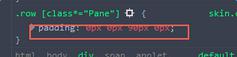
问题1:给全部的pane定了一个90px的下padding,间距太大了超常规,一般10-30px;
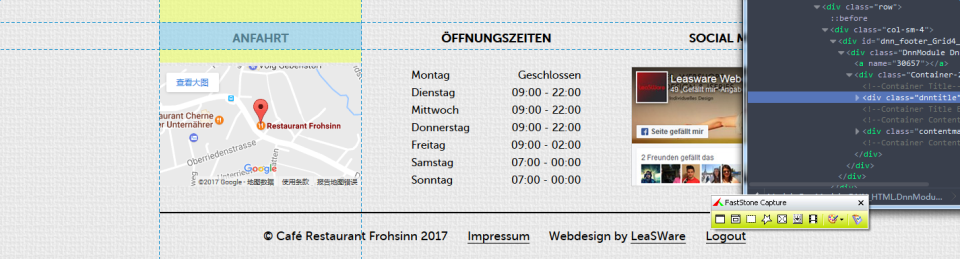
问题2:container标题上下间距太大了,只能满足当前设计,如果客户加更多内容的时候,使用更多container的时候就会出现问题
问题3:给img设置宽度,我们一般的处理都是在外层设置宽度,里面设置间距,图片自适应
问题4:换行尽量避免使用br,首先间距不好控制,而且每次修改都需要编辑内容
查看全部
1.content,footer区域最外层应该有一个基本的间距,保证里面随便添加一个内容的时候不会顶边。
2.当设计宽度间距超过25px;或者小于15px;建议自己写结构进行排版
3.Container标题部分上下间距不要太大,通用性会降低
4.在制作之前在脑海里面把间距的划分可以先预排一下,这样做到心中有数
比如如下图
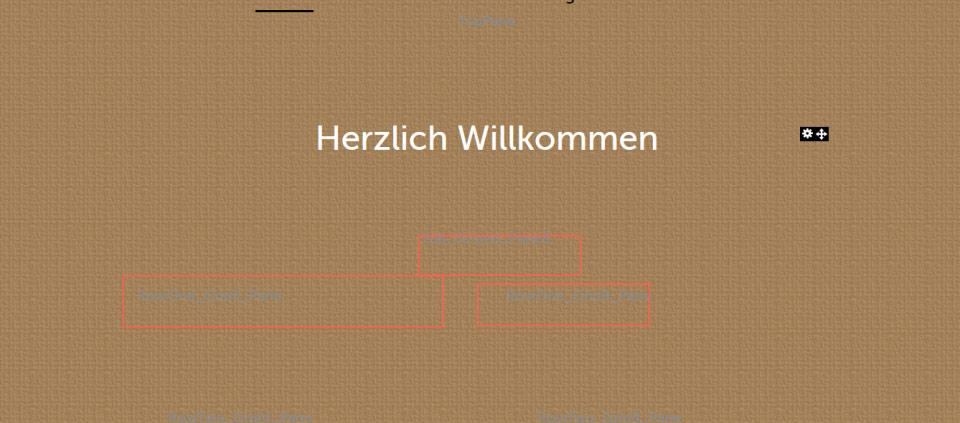
问题1:给全部的pane定了一个90px的下padding,间距太大了超常规,一般10-30px;
问题2:container标题上下间距太大了,只能满足当前设计,如果客户加更多内容的时候,使用更多container的时候就会出现问题
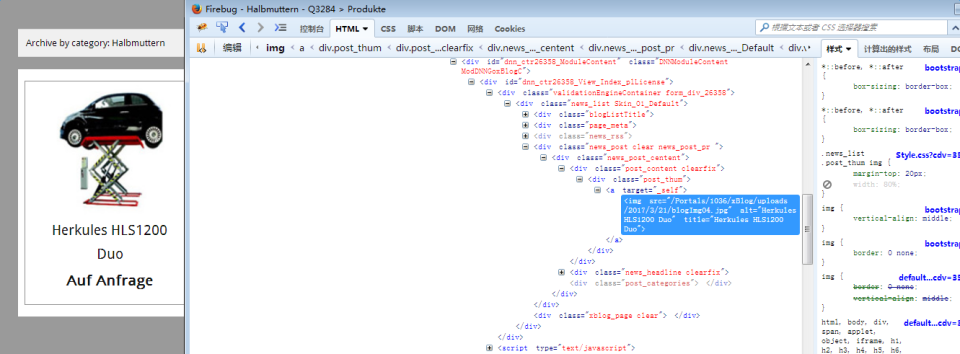
问题3:给img设置宽度,我们一般的处理都是在外层设置宽度,里面设置间距,图片自适应
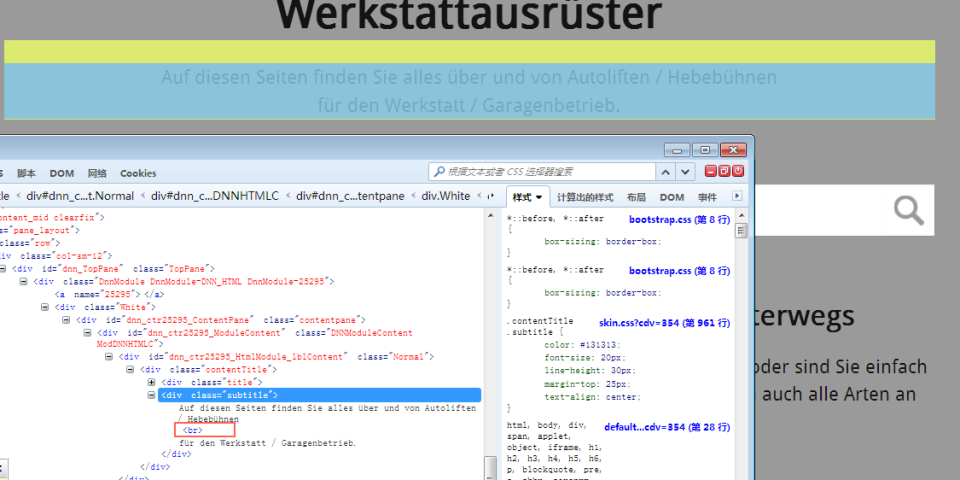
问题4:换行尽量避免使用br,首先间距不好控制,而且每次修改都需要编辑内容
查看全部
制作时需要注意的地方:
1.content,footer区域最外层应该有一个基本的间距,保证里面随便添加一个内容的时候不会顶边。
2.当设计宽度间距超过25px;或者小于15px;建议自己写结构进行排版
3.Container标题部分上下间距不要太大,通用性会降低
4.在制作之前在脑海里面把间距的划分可以先预排一下,这样做到心中有数
比如如下图
问题1:给全部的pane定了一个90px的下padding,间距太大了超常规,一般10-30px;
问题2:container标题上下间距太大了,只能满足当前设计,如果客户加更多内容的时候,使用更多container的时候就会出现问题
问题3:给img设置宽度,我们一般的处理都是在外层设置宽度,里面设置间距,图片自适应
问题4:换行尽量避免使用br,首先间距不好控制,而且每次修改都需要编辑内容
1.content,footer区域最外层应该有一个基本的间距,保证里面随便添加一个内容的时候不会顶边。
2.当设计宽度间距超过25px;或者小于15px;建议自己写结构进行排版
3.Container标题部分上下间距不要太大,通用性会降低
4.在制作之前在脑海里面把间距的划分可以先预排一下,这样做到心中有数
比如如下图
问题1:给全部的pane定了一个90px的下padding,间距太大了超常规,一般10-30px;
问题2:container标题上下间距太大了,只能满足当前设计,如果客户加更多内容的时候,使用更多container的时候就会出现问题
问题3:给img设置宽度,我们一般的处理都是在外层设置宽度,里面设置间距,图片自适应
问题4:换行尽量避免使用br,首先间距不好控制,而且每次修改都需要编辑内容
客户项目问题1(内容文字看不清)
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 764 次浏览 • 2017-04-26 16:40
1.在制作深色背景时特别要注意,编辑页面里面,管理员页面,顶部的dnn菜单等
2.当某个pane区域有深色背景,一定要给这个pane的.Normal定义可以看得见的文字颜色。
问题1:pane结构预览模式下文字看不见!
问题2:定制模块的时候列表页面详情页面都需要点击一下,避免深色背景下,默认链接或者默认文字看不清楚的情况
查看全部
2.当某个pane区域有深色背景,一定要给这个pane的.Normal定义可以看得见的文字颜色。
问题1:pane结构预览模式下文字看不见!
问题2:定制模块的时候列表页面详情页面都需要点击一下,避免深色背景下,默认链接或者默认文字看不清楚的情况
查看全部
制作人员新同事经常遇到的问题
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 670 次浏览 • 2017-07-20 09:39
1.dnn平台设置,皮肤编写,都会有一些默认的设置,这些设置的改动,牵扯到整个站点的效果,默认的设置一般遵循设计中使用最多的原则进行(这样可以降低重复编辑效率低下的问题,比如同样的文字大小,文字颜色,同样的间距),所以我们一般要求皮肤完成后需要对h1-h5,p,a,等添加内容的标签进行测试,保证皮肤加载正常。
2.dnn皮肤了解不够,skin文件夹里面是皮肤文件,里面是用来通过pane结构控制整个页面布局的,除非制作文档中要求写死在皮肤中,一般都会通过模块来添加。
dnn皮肤模板-PANE结构-MODULE(内容)《CONTAINER修饰模块外观
container是区域外观样式的调整,主要是控制标题和内容之间的位置关系
3.需要保证每个区域的内容和container,可以独立的在页面任何地方出现,并且保证样式不变,这样通用性会好很多,方便客户编辑,避免移动后样式丢失的情况
4.设计有比较大间距的时候尽量写在内容里面,不要写在container 或者结构上面,这样客户去掉间距比较困难。
5.dnn后台设置找不到对应位置:
1)首先要知道你要改什么地方
2)如果需要改页面设置,就在页面相关设置里面找,如果是站点设置,就在站点设置里面找,注意区别admin和host的区别,特别在修改客户站点皮肤的时候,不要因为路径的问题,而导致覆盖的文件有问题,及时做好备份工作。
3)常用的设置一定要熟练掌握!比如页面设置有哪些地方可以修改等 查看全部
2.dnn皮肤了解不够,skin文件夹里面是皮肤文件,里面是用来通过pane结构控制整个页面布局的,除非制作文档中要求写死在皮肤中,一般都会通过模块来添加。
dnn皮肤模板-PANE结构-MODULE(内容)《CONTAINER修饰模块外观
container是区域外观样式的调整,主要是控制标题和内容之间的位置关系
3.需要保证每个区域的内容和container,可以独立的在页面任何地方出现,并且保证样式不变,这样通用性会好很多,方便客户编辑,避免移动后样式丢失的情况
4.设计有比较大间距的时候尽量写在内容里面,不要写在container 或者结构上面,这样客户去掉间距比较困难。
5.dnn后台设置找不到对应位置:
1)首先要知道你要改什么地方
2)如果需要改页面设置,就在页面相关设置里面找,如果是站点设置,就在站点设置里面找,注意区别admin和host的区别,特别在修改客户站点皮肤的时候,不要因为路径的问题,而导致覆盖的文件有问题,及时做好备份工作。
3)常用的设置一定要熟练掌握!比如页面设置有哪些地方可以修改等 查看全部
1.dnn平台设置,皮肤编写,都会有一些默认的设置,这些设置的改动,牵扯到整个站点的效果,默认的设置一般遵循设计中使用最多的原则进行(这样可以降低重复编辑效率低下的问题,比如同样的文字大小,文字颜色,同样的间距),所以我们一般要求皮肤完成后需要对h1-h5,p,a,等添加内容的标签进行测试,保证皮肤加载正常。
2.dnn皮肤了解不够,skin文件夹里面是皮肤文件,里面是用来通过pane结构控制整个页面布局的,除非制作文档中要求写死在皮肤中,一般都会通过模块来添加。
dnn皮肤模板-PANE结构-MODULE(内容)《CONTAINER修饰模块外观
container是区域外观样式的调整,主要是控制标题和内容之间的位置关系
3.需要保证每个区域的内容和container,可以独立的在页面任何地方出现,并且保证样式不变,这样通用性会好很多,方便客户编辑,避免移动后样式丢失的情况
4.设计有比较大间距的时候尽量写在内容里面,不要写在container 或者结构上面,这样客户去掉间距比较困难。
5.dnn后台设置找不到对应位置:
1)首先要知道你要改什么地方
2)如果需要改页面设置,就在页面相关设置里面找,如果是站点设置,就在站点设置里面找,注意区别admin和host的区别,特别在修改客户站点皮肤的时候,不要因为路径的问题,而导致覆盖的文件有问题,及时做好备份工作。
3)常用的设置一定要熟练掌握!比如页面设置有哪些地方可以修改等
2.dnn皮肤了解不够,skin文件夹里面是皮肤文件,里面是用来通过pane结构控制整个页面布局的,除非制作文档中要求写死在皮肤中,一般都会通过模块来添加。
dnn皮肤模板-PANE结构-MODULE(内容)《CONTAINER修饰模块外观
container是区域外观样式的调整,主要是控制标题和内容之间的位置关系
3.需要保证每个区域的内容和container,可以独立的在页面任何地方出现,并且保证样式不变,这样通用性会好很多,方便客户编辑,避免移动后样式丢失的情况
4.设计有比较大间距的时候尽量写在内容里面,不要写在container 或者结构上面,这样客户去掉间距比较困难。
5.dnn后台设置找不到对应位置:
1)首先要知道你要改什么地方
2)如果需要改页面设置,就在页面相关设置里面找,如果是站点设置,就在站点设置里面找,注意区别admin和host的区别,特别在修改客户站点皮肤的时候,不要因为路径的问题,而导致覆盖的文件有问题,及时做好备份工作。
3)常用的设置一定要熟练掌握!比如页面设置有哪些地方可以修改等
客户项目问题3(内容排版及pane的相关问题)
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 720 次浏览 • 2017-04-27 10:08
制作时需要注意的地方:
1.content,footer区域最外层应该有一个基本的间距,保证里面随便添加一个内容的时候不会顶边。
2.当设计宽度间距超过25px;或者小于15px;建议自己写结构进行排版
3.Container标题部分上下间距不要太大,通用性会降低
4.在制作之前在脑海里面把间距的划分可以先预排一下,这样做到心中有数
比如如下图
问题1:给全部的pane定了一个90px的下padding,间距太大了超常规,一般10-30px;
问题2:container标题上下间距太大了,只能满足当前设计,如果客户加更多内容的时候,使用更多container的时候就会出现问题
问题3:给img设置宽度,我们一般的处理都是在外层设置宽度,里面设置间距,图片自适应
问题4:换行尽量避免使用br,首先间距不好控制,而且每次修改都需要编辑内容
查看全部
1.content,footer区域最外层应该有一个基本的间距,保证里面随便添加一个内容的时候不会顶边。
2.当设计宽度间距超过25px;或者小于15px;建议自己写结构进行排版
3.Container标题部分上下间距不要太大,通用性会降低
4.在制作之前在脑海里面把间距的划分可以先预排一下,这样做到心中有数
比如如下图
问题1:给全部的pane定了一个90px的下padding,间距太大了超常规,一般10-30px;
问题2:container标题上下间距太大了,只能满足当前设计,如果客户加更多内容的时候,使用更多container的时候就会出现问题
问题3:给img设置宽度,我们一般的处理都是在外层设置宽度,里面设置间距,图片自适应
问题4:换行尽量避免使用br,首先间距不好控制,而且每次修改都需要编辑内容
查看全部
制作时需要注意的地方:
1.content,footer区域最外层应该有一个基本的间距,保证里面随便添加一个内容的时候不会顶边。
2.当设计宽度间距超过25px;或者小于15px;建议自己写结构进行排版
3.Container标题部分上下间距不要太大,通用性会降低
4.在制作之前在脑海里面把间距的划分可以先预排一下,这样做到心中有数
比如如下图
问题1:给全部的pane定了一个90px的下padding,间距太大了超常规,一般10-30px;
问题2:container标题上下间距太大了,只能满足当前设计,如果客户加更多内容的时候,使用更多container的时候就会出现问题
问题3:给img设置宽度,我们一般的处理都是在外层设置宽度,里面设置间距,图片自适应
问题4:换行尽量避免使用br,首先间距不好控制,而且每次修改都需要编辑内容
1.content,footer区域最外层应该有一个基本的间距,保证里面随便添加一个内容的时候不会顶边。
2.当设计宽度间距超过25px;或者小于15px;建议自己写结构进行排版
3.Container标题部分上下间距不要太大,通用性会降低
4.在制作之前在脑海里面把间距的划分可以先预排一下,这样做到心中有数
比如如下图
问题1:给全部的pane定了一个90px的下padding,间距太大了超常规,一般10-30px;
问题2:container标题上下间距太大了,只能满足当前设计,如果客户加更多内容的时候,使用更多container的时候就会出现问题
问题3:给img设置宽度,我们一般的处理都是在外层设置宽度,里面设置间距,图片自适应
问题4:换行尽量避免使用br,首先间距不好控制,而且每次修改都需要编辑内容
客户项目问题1(内容文字看不清)
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 764 次浏览 • 2017-04-26 16:40
1.在制作深色背景时特别要注意,编辑页面里面,管理员页面,顶部的dnn菜单等
2.当某个pane区域有深色背景,一定要给这个pane的.Normal定义可以看得见的文字颜色。
问题1:pane结构预览模式下文字看不见!
问题2:定制模块的时候列表页面详情页面都需要点击一下,避免深色背景下,默认链接或者默认文字看不清楚的情况
查看全部
2.当某个pane区域有深色背景,一定要给这个pane的.Normal定义可以看得见的文字颜色。
问题1:pane结构预览模式下文字看不见!
问题2:定制模块的时候列表页面详情页面都需要点击一下,避免深色背景下,默认链接或者默认文字看不清楚的情况
查看全部