模块定制
Gallery pro模块定制需要掌握的知识
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 696 次浏览 • 2018-05-25 16:55
公司演示站点地址http://module.dnngo.net/en-us/DNNGalleryPro
定制之前需要熟悉所有主题的外观和一些功能特点
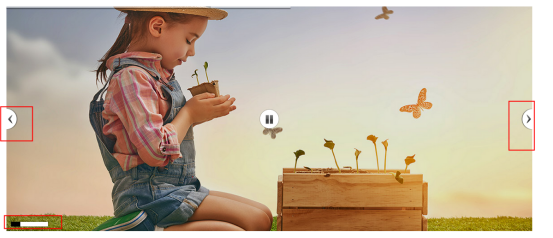
常常用到的效果http://module.dnngo.net/en-us/ ... lider 这个主要是循环一张图片,一般会修改左右导航外观,如下图红色区域
定制模块的作用:让客户通过可视化的字段进行填写,添加完成后字段会按照一种规律的外观进行动态展示。模块可以根据客户的不同设置自行变化。
在服务器中的路径 \\192.168.0.12\需要定制修改的站点\DesktopModules\DNNGo_DNNGalleryPro\Effects------主题路径
1.当定制一个新的主题的时候,我们需要新建一个主题,特别是涉及到对模块结构的修改,为了避免升级的时候默认主题文件被覆盖导致定制主题丢失。
2.根据定制主题的要求,我们会找一个结构比较接近的主题进行复制,这样定制起来比较快,新建了主题后首先要修改主题文件中的SkinDB.xml文件中的
<DNNGo_DNNGalleryPro>
<EffectDB>
<Name>
<![CDATA[Effect_12_UnoSlider]]>
<!--模版名称:必须和模版的文件夹名称保持一致-->
</Name>
<!--这里是让模块主题设置中能够找到新主题而定义的名字,需要跟文件夹的名字一样-->
<Description>
<![CDATA[UnoSlider is an advanced image and content slider which is built with responsive design and mobile devices in mind.]]>
</Description>
<!--模块的简介-->
<Version>
<![CDATA[01.02.02]]>
</Version>
<!--版本号-->
<Thumbnails>
<![CDATA[http://www.dnngo.net/DesktopMo ... w.jpg]]>
</Thumbnails>
<!--这里是定义主题缩略图的地方-->
<EffectScript>
<![CDATA[unoslider.dev.js,unoslider.css]]>
</EffectScript>
<!--这里是当前主题需要调用的js和css文件,(当前效果特有的)只需要将文件放到对应文件夹就会自动加载--> <GlobalScript>
<![CDATA[]]>
</GlobalScript>
<!--这里是公共的脚本库,如果需要就可以填写。
<DemoUrl>
<![CDATA[http://www.dnngo.net/OurModule ... .aspx]]>
</DemoUrl>
<!--演示地址-->
<Responsive>
<![CDATA[true]]>
</Responsive>
<!--支持响应式-->
</EffectDB>
</DNNGo_DNNGalleryPro>
\\192.168.0.12\需要定制修改的站点\DesktopModules\DNNGo_DNNGalleryPro\Effects
js当前效果用到的脚本
css当前效果用到的样式(一般是脚本需要用到的样式)
theme不同的主题效果css,结构不变的情况下,各种css控制
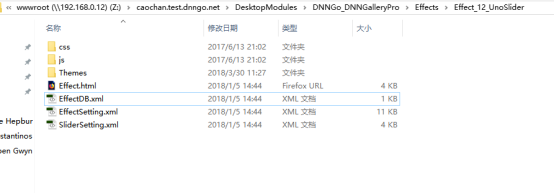
--Theme_12_Modern 效果文件夹
---
Effect.html控制主题结构的地方
EffectDB.xml定义主题,让模块能够识别当前主题的文件
EffectSetting.xml主题的设置都在这里*
SliderSetting.xml每个item的设置,也可以说是字段,数据来源
模块设置界面介绍
ALL Sliders 所有已经添加的item都在这里先,可以对item进行修改编辑,添加,删除
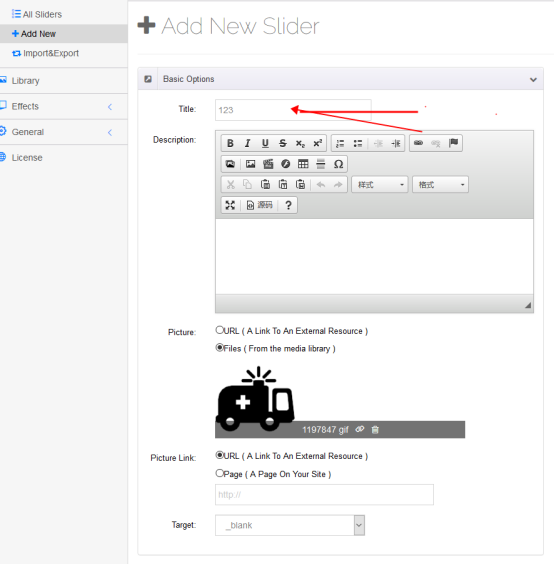
Add New 添加新的item
Impor&Eport 导入导出数据,我们公司相同的模块是可以进行数据转移,转移后的图片需要重新上传,出发图片通过在线相对路径进行添加
Library 媒体库,上传的附件和图片都在这里进行管理
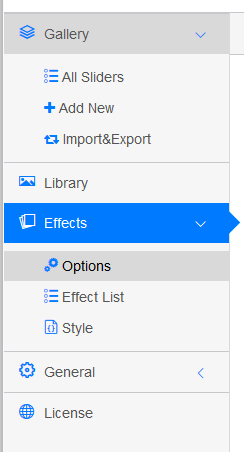
Effects 效果相关设置
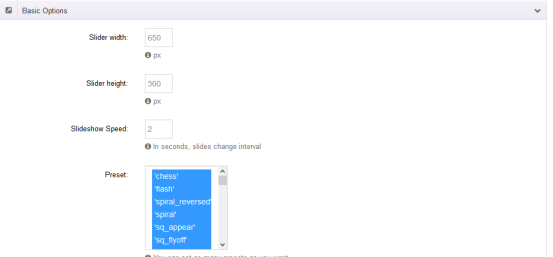
--Options 可以选择使用不同的css控制效果外观和一些自带设置
-- Effect List 效果列表,在这里选择使用哪个结构
--Style 当前效果的css,可以直接在这里进行修改
General
License 激活码,模块上传到客户站点之后必须要激活,一个模块只需要激活一次。
重点:定制模块的时候要根据客户要求进行更改结构
#if($SliderList.Count > 0)
#foreach($SliderItem in $SliderList)
这里是需要循环的结构,会被循环输出,
#end
#end
判断取值是否符合
#if(${xf.ViewSliderSetting($SliderItem,"Description","")} != "") #end
输出item中Description字段的值(在每个数据中)
${xf.ViewSliderSetting($SliderItem,"Description","")}
输出设置slideshow_infinite字段的值(主题设置中)
${xf.ViewXmlSetting("slideshow_infinite","true")}
写在最后
1.不同模块之间除了字段值获取代码不一样之外,没有什么别的区别
2.尽量使用现有模块的代码,或者别的主题的代码可以借鉴。这样制作效率会很高,
3.活用#if #end可以做出很多好的效果。
4.书写习惯要规范,避免缺失闭合代码
5.如果客户提出用什么插件或者脚本,我们只需要将固定的字段替换成模块输入的字段,这样就是一个模块定制的过程。
练手附件
查看全部
公司演示站点地址http://module.dnngo.net/en-us/DNNGalleryPro
定制之前需要熟悉所有主题的外观和一些功能特点
常常用到的效果http://module.dnngo.net/en-us/ ... lider 这个主要是循环一张图片,一般会修改左右导航外观,如下图红色区域
定制模块的作用:让客户通过可视化的字段进行填写,添加完成后字段会按照一种规律的外观进行动态展示。模块可以根据客户的不同设置自行变化。
在服务器中的路径 \\192.168.0.12\需要定制修改的站点\DesktopModules\DNNGo_DNNGalleryPro\Effects------主题路径
1.当定制一个新的主题的时候,我们需要新建一个主题,特别是涉及到对模块结构的修改,为了避免升级的时候默认主题文件被覆盖导致定制主题丢失。
2.根据定制主题的要求,我们会找一个结构比较接近的主题进行复制,这样定制起来比较快,新建了主题后首先要修改主题文件中的SkinDB.xml文件中的
<DNNGo_DNNGalleryPro>
<EffectDB>
<Name>
<![CDATA[Effect_12_UnoSlider]]>
<!--模版名称:必须和模版的文件夹名称保持一致-->
</Name>
<!--这里是让模块主题设置中能够找到新主题而定义的名字,需要跟文件夹的名字一样-->
<Description>
<![CDATA[UnoSlider is an advanced image and content slider which is built with responsive design and mobile devices in mind.]]>
</Description>
<!--模块的简介-->
<Version>
<![CDATA[01.02.02]]>
</Version>
<!--版本号-->
<Thumbnails>
<![CDATA[http://www.dnngo.net/DesktopMo ... w.jpg]]>
</Thumbnails>
<!--这里是定义主题缩略图的地方-->
<EffectScript>
<![CDATA[unoslider.dev.js,unoslider.css]]>
</EffectScript>
<!--这里是当前主题需要调用的js和css文件,(当前效果特有的)只需要将文件放到对应文件夹就会自动加载--> <GlobalScript>
<![CDATA[]]>
</GlobalScript>
<!--这里是公共的脚本库,如果需要就可以填写。
<DemoUrl>
<![CDATA[http://www.dnngo.net/OurModule ... .aspx]]>
</DemoUrl>
<!--演示地址-->
<Responsive>
<![CDATA[true]]>
</Responsive>
<!--支持响应式-->
</EffectDB>
</DNNGo_DNNGalleryPro>
\\192.168.0.12\需要定制修改的站点\DesktopModules\DNNGo_DNNGalleryPro\Effects
js当前效果用到的脚本
css当前效果用到的样式(一般是脚本需要用到的样式)
theme不同的主题效果css,结构不变的情况下,各种css控制
--Theme_12_Modern 效果文件夹
---
Effect.html控制主题结构的地方
EffectDB.xml定义主题,让模块能够识别当前主题的文件
EffectSetting.xml主题的设置都在这里*
SliderSetting.xml每个item的设置,也可以说是字段,数据来源
模块设置界面介绍
ALL Sliders 所有已经添加的item都在这里先,可以对item进行修改编辑,添加,删除
Add New 添加新的item
Impor&Eport 导入导出数据,我们公司相同的模块是可以进行数据转移,转移后的图片需要重新上传,出发图片通过在线相对路径进行添加
Library 媒体库,上传的附件和图片都在这里进行管理
Effects 效果相关设置
--Options 可以选择使用不同的css控制效果外观和一些自带设置
-- Effect List 效果列表,在这里选择使用哪个结构
--Style 当前效果的css,可以直接在这里进行修改
General
License 激活码,模块上传到客户站点之后必须要激活,一个模块只需要激活一次。
重点:定制模块的时候要根据客户要求进行更改结构
#if($SliderList.Count > 0)
#foreach($SliderItem in $SliderList)
这里是需要循环的结构,会被循环输出,
#end
#end
判断取值是否符合
#if(${xf.ViewSliderSetting($SliderItem,"Description","")} != "") #end
输出item中Description字段的值(在每个数据中)
${xf.ViewSliderSetting($SliderItem,"Description","")}
输出设置slideshow_infinite字段的值(主题设置中)
${xf.ViewXmlSetting("slideshow_infinite","true")}
写在最后
1.不同模块之间除了字段值获取代码不一样之外,没有什么别的区别
2.尽量使用现有模块的代码,或者别的主题的代码可以借鉴。这样制作效率会很高,
3.活用#if #end可以做出很多好的效果。
4.书写习惯要规范,避免缺失闭合代码
5.如果客户提出用什么插件或者脚本,我们只需要将固定的字段替换成模块输入的字段,这样就是一个模块定制的过程。
练手附件
xblog模块定制需要掌握的知识(公司其他模块都类似)
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 833 次浏览 • 2017-08-14 14:41
公司xblog模块演示http://module.dnngo.net/en-us/xBlog/Skin-Lists/Classic-Blog-Right-Sidebar
这里展示的是模块默认的主题结构
现在经常会遇到客户定制模块的需求,将html效果定制成模块,定制成模块后,客户只需要输入固定的字段,就可以达到预期的动态效果,而不需要对代码进行了解。\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins ------博客模块主题路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Effects -------dashboard
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\SkinEffects --------详情页面的banner主题效果
1.当定制一个新的主题的时候,我们需要新建一个主题,特别是涉及到对模块结构的修改,为了避免升级的时候默认主题文件被覆盖导致定制主题丢失。
2.根据定制主题的要求,我们会找一个结构比较接近的主题进行复制,这样定制起来比较快,新建了主题后首先要修改主题文件中的SkinDB.xml文件中的
<Name>
<![CDATA[Skin_01_Default]]>
<!--模版名称:必须和模版的文件夹名称保持一致-->
</Name>
这里是让模块主题设置中能够找到新主题而定义的名字,需要跟文件夹的名字一样
<Thumbnails>
<![CDATA[http://www.dnngo.net/DesktopMo ... o.png]]>
</Thumbnails>
这里是定义主题缩略图的地方
<EffectScript>
<![CDATA[skin.js]]>
</EffectScript>
这里是定义当前主题需要用到的脚步,当前主题特有的,它会自动加载文件夹里面js文件中的同名文件
<Description>
<![CDATA[]]>
</Description>
<!--版本号-->
<GlobalScript>
<![CDATA[]]>
</GlobalScript>
这里是公共的脚本库,如果需要就可以填写。
公共脚本库文件路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Resource\js
<DemoUrl>
<![CDATA[http://module.dnngo.net/xBlog/ ... ault-]]>
</DemoUrl>
定义演示地址
<SettingName>
<![CDATA[Skin]]>
</SettingName>
定义类型,可以是Effect或者是Skin
<!--排序-->
<Sort><![CDATA[1]]></Sort>
<!--数据筛选类型-->
<Filter><![CDATA[Calendar]]></Filter>
<!--支持分组-->
<Groups><![CDATA[true]]></Groups>
<!--支持响应式-->
<Responsive><![CDATA[true]]></Responsive>
<!--支持分页-->
<Pager><![CDATA[true]]></Pager>
<!--支持Ajax-->
<Ajax><![CDATA[true]]></Ajax>
3.
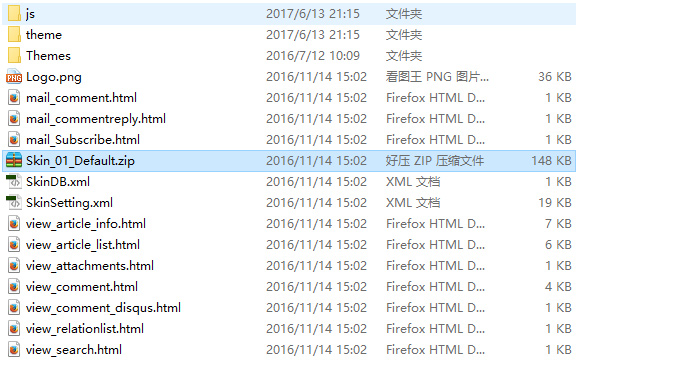
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Skin_01_Default
js当前效果用到的脚本
theme不同的主题效果css,结构不变的情况下,各种css控制
Logo.png主题缩略图
mail_comment.html邮件评论结构控制
mail_Subscribe.html邮箱订阅
SkinDB.xml定义主题,让模块能够识别当前主题的文件
SkinSetting.xml主题设置,这个设置是主题的总设置,对整个主题有效(定制主题的时候如果某个字段影响到每篇文章的,就在这里定义,比如readmore链接的打开方式,是在当前页面打开,还是在新窗口打开)
view_article_info.html文章详情页面的结构
view_article_list.html文章列表页面的结构
view_relationlist.html文章详情页面相关文章结构
4.定制模块的时候往往会遇到添加新的字段,有二种情况
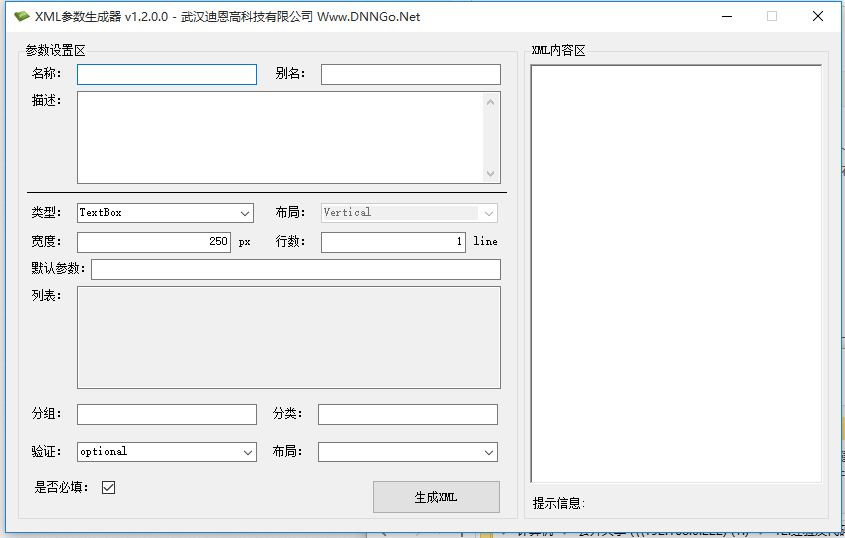
\\192.168.0.222\12.经验及代码\XML 参数生成器.exe
通过参数生成器,我们可以生成我们需要字段名
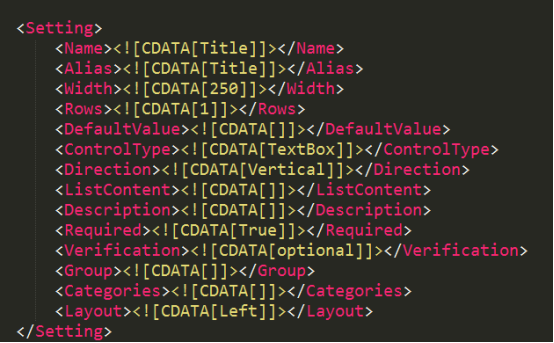
<Setting>
<Name><![CDATA[TestBook]]></Name>名称:这里是跟前台关联的名字,首字母大写并且不能有空格,不然无法通过名称来输出输入的内容
<Alias><![CDATA[Test Book]]></Alias>别名:可以是任意的名字
<Width><![CDATA[250]]></Width>定义输入框的宽度
<Rows><![CDATA[1]]></Rows>定义字段高度
<DefaultValue><![CDATA[]]></DefaultValue>给输入框定义一个初始值
<ControlType><![CDATA[TextBox]]></ControlType>输入框类型
<Direction><![CDATA[Vertical]]></Direction>排列方式
<ListContent><![CDATA[]]></ListContent>下拉菜单option
<Description><![CDATA[]]></Description>字段的简短描述
<Required><![CDATA[True]]></Required>字段是否必填
<Verification><![CDATA[optional]]></Verification>验证输入内容格式
<Group><![CDATA[test]]></Group>是否有分组
<Categories><![CDATA[test]]></Categories>是分组下面的那个分类
<Layout><![CDATA[]]></Layout>字段左对齐还是右对齐
</Setting>
1)每篇文章新增字段,并且每个字段内容是不一样
ItemSetting.xml这个文件里面是添加文章字段的,如果主题文件里面没有可以从\DesktopModules\DNNGo_xBlog\Resource\xml里面进行复制,需要注意复制过来的字段需要删除后新建,不然会和公共字段冲突,公共字段是默认皮肤需要用到的字段。
前台输出方法:
如果在item中添加的设置调用需要添加$DataItem,否则无效 $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
TestBook这里就是xml中添加的字段,fa fa-flag是输出的默认值,当客户什么都没有填写的时候,这里会默认的显示fa flag。这里值的形式多种多样,大家可以灵活运用,直接放在view_article_info.html中就可以使用了。
判定客户是否输入了值:如果没有输入就不会显示字段
#if( $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag") != "")$xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
#end
判断取值是否符合
#if(${xf.ViewItemSetting($DataItem,"ThumbnailLocation","Top")} == "Top") #end
2)新建一个总设置字段,可以影响到每篇文章,输出的内容是一样的
SkinSetting.xml中新建的字段,显示在模块主题设置中,使用方法跟上面字段类似,前台输出格式
${xf.ViewSkinSetting("linktarget","_self")}
linktarget就是字段的名称,这里输出就不需要$DataItem,如果多写了会报错
注意调用模块设置和item设置的区别,
当用到多选链接的时候需要格式化
${xf.ViewLinkUrl($xf.ViewSkinSetting("FE",""))}
Dashbread中先在xml中新建设置,调用用ViewEffectSetting方法
Dashbread中调用路径的方法EffectName
${Module.ModulePath}
主题中调用路径方法${xf.SkinPath}
定制模块效果中调用链接
Db.xml文件中
<DisplayByNormal>
<![CDATA[Subtitle,Picture,ContentText,Options,Media,UrlLink]]>
</DisplayByNormal>
要有UrlLink
调用
<a href="${xf.ViewLinkUrl($DataItem.UrlLink)}" target="${xf.ViewLinkTarget($DataItem)}" title="$DataItem.Title" ></a>
写在最后
1.定制动态效果时,可以先让动态效果部分可以正常工作后,在把字段往里面填,说简单点,就是替换内容,只是这里的内容都是跟后台的设置绑定的而已。不复杂,只是需要合理的安排功能
2.直接从现有的效果中copy是最快的办法,因为模块中集成的效果挺多,有些地方输出不会,也可以看看别的主题是如何设置的。
下面是一些会用到的方法
1.需要遍历发布文章在某一天中的所有文章$(document).ready(function() {$('pre code').each(function(i, block) { hljs.highlightBlock( block); }); }); #foreach($Day in ${xf.FindDayByArticles($DataList)})
#if($Day.ToString("yyyyMMddd") == $DataItem.PublishTime.ToString("yyyyMMddd"))
#end
#end2.主题路径${Module.ModulePath}skins/${SkinPath}/theme/主题路径3.经常用来清除浮动 #set($OddNumber = $velocityCount % 3)
<li class="article_item #if($OddNumber == 1) clear #end">4.让简短描述可以输出HTML${xf.ViewSummary($DataItem,${xf.ViewEffectSetting("summarynumber",200)},"...",false)}
本地演示
http://chengjing.test.dnngo.net/q3376/Restaurants
http://chengjing.test.dnngo.net/q3376/Events-Promotions
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing/Leasing2
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Resources
http://shuzhengxing.test.dnngo.net/q3553/
查看全部
这里展示的是模块默认的主题结构
现在经常会遇到客户定制模块的需求,将html效果定制成模块,定制成模块后,客户只需要输入固定的字段,就可以达到预期的动态效果,而不需要对代码进行了解。\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins ------博客模块主题路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Effects -------dashboard
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\SkinEffects --------详情页面的banner主题效果
1.当定制一个新的主题的时候,我们需要新建一个主题,特别是涉及到对模块结构的修改,为了避免升级的时候默认主题文件被覆盖导致定制主题丢失。
2.根据定制主题的要求,我们会找一个结构比较接近的主题进行复制,这样定制起来比较快,新建了主题后首先要修改主题文件中的SkinDB.xml文件中的
<Name>
<![CDATA[Skin_01_Default]]>
<!--模版名称:必须和模版的文件夹名称保持一致-->
</Name>
这里是让模块主题设置中能够找到新主题而定义的名字,需要跟文件夹的名字一样
<Thumbnails>
<![CDATA[http://www.dnngo.net/DesktopMo ... o.png]]>
</Thumbnails>
这里是定义主题缩略图的地方
<EffectScript>
<![CDATA[skin.js]]>
</EffectScript>
这里是定义当前主题需要用到的脚步,当前主题特有的,它会自动加载文件夹里面js文件中的同名文件
<Description>
<![CDATA[]]>
</Description>
<!--版本号-->
<GlobalScript>
<![CDATA[]]>
</GlobalScript>
这里是公共的脚本库,如果需要就可以填写。
公共脚本库文件路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Resource\js
<DemoUrl>
<![CDATA[http://module.dnngo.net/xBlog/ ... ault-]]>
</DemoUrl>
定义演示地址
<SettingName>
<![CDATA[Skin]]>
</SettingName>
定义类型,可以是Effect或者是Skin
<!--排序-->
<Sort><![CDATA[1]]></Sort>
<!--数据筛选类型-->
<Filter><![CDATA[Calendar]]></Filter>
<!--支持分组-->
<Groups><![CDATA[true]]></Groups>
<!--支持响应式-->
<Responsive><![CDATA[true]]></Responsive>
<!--支持分页-->
<Pager><![CDATA[true]]></Pager>
<!--支持Ajax-->
<Ajax><![CDATA[true]]></Ajax>
3.
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Skin_01_Default
js当前效果用到的脚本
theme不同的主题效果css,结构不变的情况下,各种css控制
Logo.png主题缩略图
mail_comment.html邮件评论结构控制
mail_Subscribe.html邮箱订阅
SkinDB.xml定义主题,让模块能够识别当前主题的文件
SkinSetting.xml主题设置,这个设置是主题的总设置,对整个主题有效(定制主题的时候如果某个字段影响到每篇文章的,就在这里定义,比如readmore链接的打开方式,是在当前页面打开,还是在新窗口打开)
view_article_info.html文章详情页面的结构
view_article_list.html文章列表页面的结构
view_relationlist.html文章详情页面相关文章结构
4.定制模块的时候往往会遇到添加新的字段,有二种情况
\\192.168.0.222\12.经验及代码\XML 参数生成器.exe
通过参数生成器,我们可以生成我们需要字段名
<Setting>
<Name><![CDATA[TestBook]]></Name>名称:这里是跟前台关联的名字,首字母大写并且不能有空格,不然无法通过名称来输出输入的内容
<Alias><![CDATA[Test Book]]></Alias>别名:可以是任意的名字
<Width><![CDATA[250]]></Width>定义输入框的宽度
<Rows><![CDATA[1]]></Rows>定义字段高度
<DefaultValue><![CDATA[]]></DefaultValue>给输入框定义一个初始值
<ControlType><![CDATA[TextBox]]></ControlType>输入框类型
<Direction><![CDATA[Vertical]]></Direction>排列方式
<ListContent><![CDATA[]]></ListContent>下拉菜单option
<Description><![CDATA[]]></Description>字段的简短描述
<Required><![CDATA[True]]></Required>字段是否必填
<Verification><![CDATA[optional]]></Verification>验证输入内容格式
<Group><![CDATA[test]]></Group>是否有分组
<Categories><![CDATA[test]]></Categories>是分组下面的那个分类
<Layout><![CDATA[]]></Layout>字段左对齐还是右对齐
</Setting>
1)每篇文章新增字段,并且每个字段内容是不一样
ItemSetting.xml这个文件里面是添加文章字段的,如果主题文件里面没有可以从\DesktopModules\DNNGo_xBlog\Resource\xml里面进行复制,需要注意复制过来的字段需要删除后新建,不然会和公共字段冲突,公共字段是默认皮肤需要用到的字段。
前台输出方法:
如果在item中添加的设置调用需要添加$DataItem,否则无效 $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
TestBook这里就是xml中添加的字段,fa fa-flag是输出的默认值,当客户什么都没有填写的时候,这里会默认的显示fa flag。这里值的形式多种多样,大家可以灵活运用,直接放在view_article_info.html中就可以使用了。
判定客户是否输入了值:如果没有输入就不会显示字段
#if( $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag") != "")$xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
#end
判断取值是否符合
#if(${xf.ViewItemSetting($DataItem,"ThumbnailLocation","Top")} == "Top") #end
2)新建一个总设置字段,可以影响到每篇文章,输出的内容是一样的
SkinSetting.xml中新建的字段,显示在模块主题设置中,使用方法跟上面字段类似,前台输出格式
${xf.ViewSkinSetting("linktarget","_self")}
linktarget就是字段的名称,这里输出就不需要$DataItem,如果多写了会报错
注意调用模块设置和item设置的区别,
当用到多选链接的时候需要格式化
${xf.ViewLinkUrl($xf.ViewSkinSetting("FE",""))}
Dashbread中先在xml中新建设置,调用用ViewEffectSetting方法
Dashbread中调用路径的方法EffectName
${Module.ModulePath}
主题中调用路径方法${xf.SkinPath}
定制模块效果中调用链接
Db.xml文件中
<DisplayByNormal>
<![CDATA[Subtitle,Picture,ContentText,Options,Media,UrlLink]]>
</DisplayByNormal>
要有UrlLink
调用
<a href="${xf.ViewLinkUrl($DataItem.UrlLink)}" target="${xf.ViewLinkTarget($DataItem)}" title="$DataItem.Title" ></a>
写在最后
1.定制动态效果时,可以先让动态效果部分可以正常工作后,在把字段往里面填,说简单点,就是替换内容,只是这里的内容都是跟后台的设置绑定的而已。不复杂,只是需要合理的安排功能
2.直接从现有的效果中copy是最快的办法,因为模块中集成的效果挺多,有些地方输出不会,也可以看看别的主题是如何设置的。
下面是一些会用到的方法
1.需要遍历发布文章在某一天中的所有文章$(document).ready(function() {$('pre code').each(function(i, block) { hljs.highlightBlock( block); }); }); #foreach($Day in ${xf.FindDayByArticles($DataList)})
#if($Day.ToString("yyyyMMddd") == $DataItem.PublishTime.ToString("yyyyMMddd"))
#end
#end2.主题路径${Module.ModulePath}skins/${SkinPath}/theme/主题路径3.经常用来清除浮动 #set($OddNumber = $velocityCount % 3)
<li class="article_item #if($OddNumber == 1) clear #end">4.让简短描述可以输出HTML${xf.ViewSummary($DataItem,${xf.ViewEffectSetting("summarynumber",200)},"...",false)}
本地演示
http://chengjing.test.dnngo.net/q3376/Restaurants
http://chengjing.test.dnngo.net/q3376/Events-Promotions
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing/Leasing2
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Resources
http://shuzhengxing.test.dnngo.net/q3553/
查看全部
公司xblog模块演示http://module.dnngo.net/en-us/xBlog/Skin-Lists/Classic-Blog-Right-Sidebar
这里展示的是模块默认的主题结构
现在经常会遇到客户定制模块的需求,将html效果定制成模块,定制成模块后,客户只需要输入固定的字段,就可以达到预期的动态效果,而不需要对代码进行了解。\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins ------博客模块主题路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Effects -------dashboard
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\SkinEffects --------详情页面的banner主题效果
1.当定制一个新的主题的时候,我们需要新建一个主题,特别是涉及到对模块结构的修改,为了避免升级的时候默认主题文件被覆盖导致定制主题丢失。
2.根据定制主题的要求,我们会找一个结构比较接近的主题进行复制,这样定制起来比较快,新建了主题后首先要修改主题文件中的SkinDB.xml文件中的
<Name>
<![CDATA[Skin_01_Default]]>
<!--模版名称:必须和模版的文件夹名称保持一致-->
</Name>
这里是让模块主题设置中能够找到新主题而定义的名字,需要跟文件夹的名字一样
<Thumbnails>
<![CDATA[http://www.dnngo.net/DesktopMo ... o.png]]>
</Thumbnails>
这里是定义主题缩略图的地方
<EffectScript>
<![CDATA[skin.js]]>
</EffectScript>
这里是定义当前主题需要用到的脚步,当前主题特有的,它会自动加载文件夹里面js文件中的同名文件
<Description>
<![CDATA[]]>
</Description>
<!--版本号-->
<GlobalScript>
<![CDATA[]]>
</GlobalScript>
这里是公共的脚本库,如果需要就可以填写。
公共脚本库文件路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Resource\js
<DemoUrl>
<![CDATA[http://module.dnngo.net/xBlog/ ... ault-]]>
</DemoUrl>
定义演示地址
<SettingName>
<![CDATA[Skin]]>
</SettingName>
定义类型,可以是Effect或者是Skin
<!--排序-->
<Sort><![CDATA[1]]></Sort>
<!--数据筛选类型-->
<Filter><![CDATA[Calendar]]></Filter>
<!--支持分组-->
<Groups><![CDATA[true]]></Groups>
<!--支持响应式-->
<Responsive><![CDATA[true]]></Responsive>
<!--支持分页-->
<Pager><![CDATA[true]]></Pager>
<!--支持Ajax-->
<Ajax><![CDATA[true]]></Ajax>
3.
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Skin_01_Default
js当前效果用到的脚本
theme不同的主题效果css,结构不变的情况下,各种css控制
Logo.png主题缩略图
mail_comment.html邮件评论结构控制
mail_Subscribe.html邮箱订阅
SkinDB.xml定义主题,让模块能够识别当前主题的文件
SkinSetting.xml主题设置,这个设置是主题的总设置,对整个主题有效(定制主题的时候如果某个字段影响到每篇文章的,就在这里定义,比如readmore链接的打开方式,是在当前页面打开,还是在新窗口打开)
view_article_info.html文章详情页面的结构
view_article_list.html文章列表页面的结构
view_relationlist.html文章详情页面相关文章结构
4.定制模块的时候往往会遇到添加新的字段,有二种情况
\\192.168.0.222\12.经验及代码\XML 参数生成器.exe
通过参数生成器,我们可以生成我们需要字段名
<Setting>
<Name><![CDATA[TestBook]]></Name>名称:这里是跟前台关联的名字,首字母大写并且不能有空格,不然无法通过名称来输出输入的内容
<Alias><![CDATA[Test Book]]></Alias>别名:可以是任意的名字
<Width><![CDATA[250]]></Width>定义输入框的宽度
<Rows><![CDATA[1]]></Rows>定义字段高度
<DefaultValue><![CDATA[]]></DefaultValue>给输入框定义一个初始值
<ControlType><![CDATA[TextBox]]></ControlType>输入框类型
<Direction><![CDATA[Vertical]]></Direction>排列方式
<ListContent><![CDATA[]]></ListContent>下拉菜单option
<Description><![CDATA[]]></Description>字段的简短描述
<Required><![CDATA[True]]></Required>字段是否必填
<Verification><![CDATA[optional]]></Verification>验证输入内容格式
<Group><![CDATA[test]]></Group>是否有分组
<Categories><![CDATA[test]]></Categories>是分组下面的那个分类
<Layout><![CDATA[]]></Layout>字段左对齐还是右对齐
</Setting>
1)每篇文章新增字段,并且每个字段内容是不一样
ItemSetting.xml这个文件里面是添加文章字段的,如果主题文件里面没有可以从\DesktopModules\DNNGo_xBlog\Resource\xml里面进行复制,需要注意复制过来的字段需要删除后新建,不然会和公共字段冲突,公共字段是默认皮肤需要用到的字段。
前台输出方法:
如果在item中添加的设置调用需要添加$DataItem,否则无效 $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
TestBook这里就是xml中添加的字段,fa fa-flag是输出的默认值,当客户什么都没有填写的时候,这里会默认的显示fa flag。这里值的形式多种多样,大家可以灵活运用,直接放在view_article_info.html中就可以使用了。
判定客户是否输入了值:如果没有输入就不会显示字段
#if( $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag") != "")$xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
#end
判断取值是否符合
#if(${xf.ViewItemSetting($DataItem,"ThumbnailLocation","Top")} == "Top") #end
2)新建一个总设置字段,可以影响到每篇文章,输出的内容是一样的
SkinSetting.xml中新建的字段,显示在模块主题设置中,使用方法跟上面字段类似,前台输出格式
${xf.ViewSkinSetting("linktarget","_self")}
linktarget就是字段的名称,这里输出就不需要$DataItem,如果多写了会报错
注意调用模块设置和item设置的区别,
当用到多选链接的时候需要格式化
${xf.ViewLinkUrl($xf.ViewSkinSetting("FE",""))}
Dashbread中先在xml中新建设置,调用用ViewEffectSetting方法
Dashbread中调用路径的方法EffectName
${Module.ModulePath}
主题中调用路径方法${xf.SkinPath}
定制模块效果中调用链接
Db.xml文件中
<DisplayByNormal>
<![CDATA[Subtitle,Picture,ContentText,Options,Media,UrlLink]]>
</DisplayByNormal>
要有UrlLink
调用
<a href="${xf.ViewLinkUrl($DataItem.UrlLink)}" target="${xf.ViewLinkTarget($DataItem)}" title="$DataItem.Title" ></a>
写在最后
1.定制动态效果时,可以先让动态效果部分可以正常工作后,在把字段往里面填,说简单点,就是替换内容,只是这里的内容都是跟后台的设置绑定的而已。不复杂,只是需要合理的安排功能
2.直接从现有的效果中copy是最快的办法,因为模块中集成的效果挺多,有些地方输出不会,也可以看看别的主题是如何设置的。
下面是一些会用到的方法
1.需要遍历发布文章在某一天中的所有文章
本地演示
http://chengjing.test.dnngo.net/q3376/Restaurants
http://chengjing.test.dnngo.net/q3376/Events-Promotions
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing/Leasing2
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Resources
http://shuzhengxing.test.dnngo.net/q3553/
这里展示的是模块默认的主题结构
现在经常会遇到客户定制模块的需求,将html效果定制成模块,定制成模块后,客户只需要输入固定的字段,就可以达到预期的动态效果,而不需要对代码进行了解。\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins ------博客模块主题路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Effects -------dashboard
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\SkinEffects --------详情页面的banner主题效果
1.当定制一个新的主题的时候,我们需要新建一个主题,特别是涉及到对模块结构的修改,为了避免升级的时候默认主题文件被覆盖导致定制主题丢失。
2.根据定制主题的要求,我们会找一个结构比较接近的主题进行复制,这样定制起来比较快,新建了主题后首先要修改主题文件中的SkinDB.xml文件中的
<Name>
<![CDATA[Skin_01_Default]]>
<!--模版名称:必须和模版的文件夹名称保持一致-->
</Name>
这里是让模块主题设置中能够找到新主题而定义的名字,需要跟文件夹的名字一样
<Thumbnails>
<![CDATA[http://www.dnngo.net/DesktopMo ... o.png]]>
</Thumbnails>
这里是定义主题缩略图的地方
<EffectScript>
<![CDATA[skin.js]]>
</EffectScript>
这里是定义当前主题需要用到的脚步,当前主题特有的,它会自动加载文件夹里面js文件中的同名文件
<Description>
<![CDATA[]]>
</Description>
<!--版本号-->
<GlobalScript>
<![CDATA[]]>
</GlobalScript>
这里是公共的脚本库,如果需要就可以填写。
公共脚本库文件路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Resource\js
<DemoUrl>
<![CDATA[http://module.dnngo.net/xBlog/ ... ault-]]>
</DemoUrl>
定义演示地址
<SettingName>
<![CDATA[Skin]]>
</SettingName>
定义类型,可以是Effect或者是Skin
<!--排序-->
<Sort><![CDATA[1]]></Sort>
<!--数据筛选类型-->
<Filter><![CDATA[Calendar]]></Filter>
<!--支持分组-->
<Groups><![CDATA[true]]></Groups>
<!--支持响应式-->
<Responsive><![CDATA[true]]></Responsive>
<!--支持分页-->
<Pager><![CDATA[true]]></Pager>
<!--支持Ajax-->
<Ajax><![CDATA[true]]></Ajax>
3.
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Skin_01_Default
js当前效果用到的脚本
theme不同的主题效果css,结构不变的情况下,各种css控制
Logo.png主题缩略图
mail_comment.html邮件评论结构控制
mail_Subscribe.html邮箱订阅
SkinDB.xml定义主题,让模块能够识别当前主题的文件
SkinSetting.xml主题设置,这个设置是主题的总设置,对整个主题有效(定制主题的时候如果某个字段影响到每篇文章的,就在这里定义,比如readmore链接的打开方式,是在当前页面打开,还是在新窗口打开)
view_article_info.html文章详情页面的结构
view_article_list.html文章列表页面的结构
view_relationlist.html文章详情页面相关文章结构
4.定制模块的时候往往会遇到添加新的字段,有二种情况
\\192.168.0.222\12.经验及代码\XML 参数生成器.exe
通过参数生成器,我们可以生成我们需要字段名
<Setting>
<Name><![CDATA[TestBook]]></Name>名称:这里是跟前台关联的名字,首字母大写并且不能有空格,不然无法通过名称来输出输入的内容
<Alias><![CDATA[Test Book]]></Alias>别名:可以是任意的名字
<Width><![CDATA[250]]></Width>定义输入框的宽度
<Rows><![CDATA[1]]></Rows>定义字段高度
<DefaultValue><![CDATA[]]></DefaultValue>给输入框定义一个初始值
<ControlType><![CDATA[TextBox]]></ControlType>输入框类型
<Direction><![CDATA[Vertical]]></Direction>排列方式
<ListContent><![CDATA[]]></ListContent>下拉菜单option
<Description><![CDATA[]]></Description>字段的简短描述
<Required><![CDATA[True]]></Required>字段是否必填
<Verification><![CDATA[optional]]></Verification>验证输入内容格式
<Group><![CDATA[test]]></Group>是否有分组
<Categories><![CDATA[test]]></Categories>是分组下面的那个分类
<Layout><![CDATA[]]></Layout>字段左对齐还是右对齐
</Setting>
1)每篇文章新增字段,并且每个字段内容是不一样
ItemSetting.xml这个文件里面是添加文章字段的,如果主题文件里面没有可以从\DesktopModules\DNNGo_xBlog\Resource\xml里面进行复制,需要注意复制过来的字段需要删除后新建,不然会和公共字段冲突,公共字段是默认皮肤需要用到的字段。
前台输出方法:
如果在item中添加的设置调用需要添加$DataItem,否则无效 $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
TestBook这里就是xml中添加的字段,fa fa-flag是输出的默认值,当客户什么都没有填写的时候,这里会默认的显示fa flag。这里值的形式多种多样,大家可以灵活运用,直接放在view_article_info.html中就可以使用了。
判定客户是否输入了值:如果没有输入就不会显示字段
#if( $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag") != "")$xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
#end
判断取值是否符合
#if(${xf.ViewItemSetting($DataItem,"ThumbnailLocation","Top")} == "Top") #end
2)新建一个总设置字段,可以影响到每篇文章,输出的内容是一样的
SkinSetting.xml中新建的字段,显示在模块主题设置中,使用方法跟上面字段类似,前台输出格式
${xf.ViewSkinSetting("linktarget","_self")}
linktarget就是字段的名称,这里输出就不需要$DataItem,如果多写了会报错
注意调用模块设置和item设置的区别,
当用到多选链接的时候需要格式化
${xf.ViewLinkUrl($xf.ViewSkinSetting("FE",""))}
Dashbread中先在xml中新建设置,调用用ViewEffectSetting方法
Dashbread中调用路径的方法EffectName
${Module.ModulePath}
主题中调用路径方法${xf.SkinPath}
定制模块效果中调用链接
Db.xml文件中
<DisplayByNormal>
<![CDATA[Subtitle,Picture,ContentText,Options,Media,UrlLink]]>
</DisplayByNormal>
要有UrlLink
调用
<a href="${xf.ViewLinkUrl($DataItem.UrlLink)}" target="${xf.ViewLinkTarget($DataItem)}" title="$DataItem.Title" ></a>
写在最后
1.定制动态效果时,可以先让动态效果部分可以正常工作后,在把字段往里面填,说简单点,就是替换内容,只是这里的内容都是跟后台的设置绑定的而已。不复杂,只是需要合理的安排功能
2.直接从现有的效果中copy是最快的办法,因为模块中集成的效果挺多,有些地方输出不会,也可以看看别的主题是如何设置的。
下面是一些会用到的方法
1.需要遍历发布文章在某一天中的所有文章
#foreach($Day in ${xf.FindDayByArticles($DataList)})
#if($Day.ToString("yyyyMMddd") == $DataItem.PublishTime.ToString("yyyyMMddd"))
#end
#end${Module.ModulePath}skins/${SkinPath}/theme/主题路径 #set($OddNumber = $velocityCount % 3)
<li class="article_item #if($OddNumber == 1) clear #end">${xf.ViewSummary($DataItem,${xf.ViewEffectSetting("summarynumber",200)},"...",false)}本地演示
http://chengjing.test.dnngo.net/q3376/Restaurants
http://chengjing.test.dnngo.net/q3376/Events-Promotions
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing/Leasing2
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Resources
http://shuzhengxing.test.dnngo.net/q3553/
Gallery pro模块定制需要掌握的知识
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 696 次浏览 • 2018-05-25 16:55
公司演示站点地址http://module.dnngo.net/en-us/DNNGalleryPro
定制之前需要熟悉所有主题的外观和一些功能特点
常常用到的效果http://module.dnngo.net/en-us/ ... lider 这个主要是循环一张图片,一般会修改左右导航外观,如下图红色区域
定制模块的作用:让客户通过可视化的字段进行填写,添加完成后字段会按照一种规律的外观进行动态展示。模块可以根据客户的不同设置自行变化。
在服务器中的路径 \\192.168.0.12\需要定制修改的站点\DesktopModules\DNNGo_DNNGalleryPro\Effects------主题路径
1.当定制一个新的主题的时候,我们需要新建一个主题,特别是涉及到对模块结构的修改,为了避免升级的时候默认主题文件被覆盖导致定制主题丢失。
2.根据定制主题的要求,我们会找一个结构比较接近的主题进行复制,这样定制起来比较快,新建了主题后首先要修改主题文件中的SkinDB.xml文件中的
<DNNGo_DNNGalleryPro>
<EffectDB>
<Name>
<![CDATA[Effect_12_UnoSlider]]>
<!--模版名称:必须和模版的文件夹名称保持一致-->
</Name>
<!--这里是让模块主题设置中能够找到新主题而定义的名字,需要跟文件夹的名字一样-->
<Description>
<![CDATA[UnoSlider is an advanced image and content slider which is built with responsive design and mobile devices in mind.]]>
</Description>
<!--模块的简介-->
<Version>
<![CDATA[01.02.02]]>
</Version>
<!--版本号-->
<Thumbnails>
<![CDATA[http://www.dnngo.net/DesktopMo ... w.jpg]]>
</Thumbnails>
<!--这里是定义主题缩略图的地方-->
<EffectScript>
<![CDATA[unoslider.dev.js,unoslider.css]]>
</EffectScript>
<!--这里是当前主题需要调用的js和css文件,(当前效果特有的)只需要将文件放到对应文件夹就会自动加载--> <GlobalScript>
<![CDATA[]]>
</GlobalScript>
<!--这里是公共的脚本库,如果需要就可以填写。
<DemoUrl>
<![CDATA[http://www.dnngo.net/OurModule ... .aspx]]>
</DemoUrl>
<!--演示地址-->
<Responsive>
<![CDATA[true]]>
</Responsive>
<!--支持响应式-->
</EffectDB>
</DNNGo_DNNGalleryPro>
\\192.168.0.12\需要定制修改的站点\DesktopModules\DNNGo_DNNGalleryPro\Effects
js当前效果用到的脚本
css当前效果用到的样式(一般是脚本需要用到的样式)
theme不同的主题效果css,结构不变的情况下,各种css控制
--Theme_12_Modern 效果文件夹
---
Effect.html控制主题结构的地方
EffectDB.xml定义主题,让模块能够识别当前主题的文件
EffectSetting.xml主题的设置都在这里*
SliderSetting.xml每个item的设置,也可以说是字段,数据来源
模块设置界面介绍
ALL Sliders 所有已经添加的item都在这里先,可以对item进行修改编辑,添加,删除
Add New 添加新的item
Impor&Eport 导入导出数据,我们公司相同的模块是可以进行数据转移,转移后的图片需要重新上传,出发图片通过在线相对路径进行添加
Library 媒体库,上传的附件和图片都在这里进行管理
Effects 效果相关设置
--Options 可以选择使用不同的css控制效果外观和一些自带设置
-- Effect List 效果列表,在这里选择使用哪个结构
--Style 当前效果的css,可以直接在这里进行修改
General
License 激活码,模块上传到客户站点之后必须要激活,一个模块只需要激活一次。
重点:定制模块的时候要根据客户要求进行更改结构
#if($SliderList.Count > 0)
#foreach($SliderItem in $SliderList)
这里是需要循环的结构,会被循环输出,
#end
#end
判断取值是否符合
#if(${xf.ViewSliderSetting($SliderItem,"Description","")} != "") #end
输出item中Description字段的值(在每个数据中)
${xf.ViewSliderSetting($SliderItem,"Description","")}
输出设置slideshow_infinite字段的值(主题设置中)
${xf.ViewXmlSetting("slideshow_infinite","true")}
写在最后
1.不同模块之间除了字段值获取代码不一样之外,没有什么别的区别
2.尽量使用现有模块的代码,或者别的主题的代码可以借鉴。这样制作效率会很高,
3.活用#if #end可以做出很多好的效果。
4.书写习惯要规范,避免缺失闭合代码
5.如果客户提出用什么插件或者脚本,我们只需要将固定的字段替换成模块输入的字段,这样就是一个模块定制的过程。
练手附件
查看全部
公司演示站点地址http://module.dnngo.net/en-us/DNNGalleryPro
定制之前需要熟悉所有主题的外观和一些功能特点
常常用到的效果http://module.dnngo.net/en-us/ ... lider 这个主要是循环一张图片,一般会修改左右导航外观,如下图红色区域
定制模块的作用:让客户通过可视化的字段进行填写,添加完成后字段会按照一种规律的外观进行动态展示。模块可以根据客户的不同设置自行变化。
在服务器中的路径 \\192.168.0.12\需要定制修改的站点\DesktopModules\DNNGo_DNNGalleryPro\Effects------主题路径
1.当定制一个新的主题的时候,我们需要新建一个主题,特别是涉及到对模块结构的修改,为了避免升级的时候默认主题文件被覆盖导致定制主题丢失。
2.根据定制主题的要求,我们会找一个结构比较接近的主题进行复制,这样定制起来比较快,新建了主题后首先要修改主题文件中的SkinDB.xml文件中的
<DNNGo_DNNGalleryPro>
<EffectDB>
<Name>
<![CDATA[Effect_12_UnoSlider]]>
<!--模版名称:必须和模版的文件夹名称保持一致-->
</Name>
<!--这里是让模块主题设置中能够找到新主题而定义的名字,需要跟文件夹的名字一样-->
<Description>
<![CDATA[UnoSlider is an advanced image and content slider which is built with responsive design and mobile devices in mind.]]>
</Description>
<!--模块的简介-->
<Version>
<![CDATA[01.02.02]]>
</Version>
<!--版本号-->
<Thumbnails>
<![CDATA[http://www.dnngo.net/DesktopMo ... w.jpg]]>
</Thumbnails>
<!--这里是定义主题缩略图的地方-->
<EffectScript>
<![CDATA[unoslider.dev.js,unoslider.css]]>
</EffectScript>
<!--这里是当前主题需要调用的js和css文件,(当前效果特有的)只需要将文件放到对应文件夹就会自动加载--> <GlobalScript>
<![CDATA[]]>
</GlobalScript>
<!--这里是公共的脚本库,如果需要就可以填写。
<DemoUrl>
<![CDATA[http://www.dnngo.net/OurModule ... .aspx]]>
</DemoUrl>
<!--演示地址-->
<Responsive>
<![CDATA[true]]>
</Responsive>
<!--支持响应式-->
</EffectDB>
</DNNGo_DNNGalleryPro>
\\192.168.0.12\需要定制修改的站点\DesktopModules\DNNGo_DNNGalleryPro\Effects
js当前效果用到的脚本
css当前效果用到的样式(一般是脚本需要用到的样式)
theme不同的主题效果css,结构不变的情况下,各种css控制
--Theme_12_Modern 效果文件夹
---
Effect.html控制主题结构的地方
EffectDB.xml定义主题,让模块能够识别当前主题的文件
EffectSetting.xml主题的设置都在这里*
SliderSetting.xml每个item的设置,也可以说是字段,数据来源
模块设置界面介绍
ALL Sliders 所有已经添加的item都在这里先,可以对item进行修改编辑,添加,删除
Add New 添加新的item
Impor&Eport 导入导出数据,我们公司相同的模块是可以进行数据转移,转移后的图片需要重新上传,出发图片通过在线相对路径进行添加
Library 媒体库,上传的附件和图片都在这里进行管理
Effects 效果相关设置
--Options 可以选择使用不同的css控制效果外观和一些自带设置
-- Effect List 效果列表,在这里选择使用哪个结构
--Style 当前效果的css,可以直接在这里进行修改
General
License 激活码,模块上传到客户站点之后必须要激活,一个模块只需要激活一次。
重点:定制模块的时候要根据客户要求进行更改结构
#if($SliderList.Count > 0)
#foreach($SliderItem in $SliderList)
这里是需要循环的结构,会被循环输出,
#end
#end
判断取值是否符合
#if(${xf.ViewSliderSetting($SliderItem,"Description","")} != "") #end
输出item中Description字段的值(在每个数据中)
${xf.ViewSliderSetting($SliderItem,"Description","")}
输出设置slideshow_infinite字段的值(主题设置中)
${xf.ViewXmlSetting("slideshow_infinite","true")}
写在最后
1.不同模块之间除了字段值获取代码不一样之外,没有什么别的区别
2.尽量使用现有模块的代码,或者别的主题的代码可以借鉴。这样制作效率会很高,
3.活用#if #end可以做出很多好的效果。
4.书写习惯要规范,避免缺失闭合代码
5.如果客户提出用什么插件或者脚本,我们只需要将固定的字段替换成模块输入的字段,这样就是一个模块定制的过程。
练手附件
xblog模块定制需要掌握的知识(公司其他模块都类似)
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 833 次浏览 • 2017-08-14 14:41
公司xblog模块演示http://module.dnngo.net/en-us/xBlog/Skin-Lists/Classic-Blog-Right-Sidebar
这里展示的是模块默认的主题结构
现在经常会遇到客户定制模块的需求,将html效果定制成模块,定制成模块后,客户只需要输入固定的字段,就可以达到预期的动态效果,而不需要对代码进行了解。\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins ------博客模块主题路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Effects -------dashboard
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\SkinEffects --------详情页面的banner主题效果
1.当定制一个新的主题的时候,我们需要新建一个主题,特别是涉及到对模块结构的修改,为了避免升级的时候默认主题文件被覆盖导致定制主题丢失。
2.根据定制主题的要求,我们会找一个结构比较接近的主题进行复制,这样定制起来比较快,新建了主题后首先要修改主题文件中的SkinDB.xml文件中的
<Name>
<![CDATA[Skin_01_Default]]>
<!--模版名称:必须和模版的文件夹名称保持一致-->
</Name>
这里是让模块主题设置中能够找到新主题而定义的名字,需要跟文件夹的名字一样
<Thumbnails>
<![CDATA[http://www.dnngo.net/DesktopMo ... o.png]]>
</Thumbnails>
这里是定义主题缩略图的地方
<EffectScript>
<![CDATA[skin.js]]>
</EffectScript>
这里是定义当前主题需要用到的脚步,当前主题特有的,它会自动加载文件夹里面js文件中的同名文件
<Description>
<![CDATA[]]>
</Description>
<!--版本号-->
<GlobalScript>
<![CDATA[]]>
</GlobalScript>
这里是公共的脚本库,如果需要就可以填写。
公共脚本库文件路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Resource\js
<DemoUrl>
<![CDATA[http://module.dnngo.net/xBlog/ ... ault-]]>
</DemoUrl>
定义演示地址
<SettingName>
<![CDATA[Skin]]>
</SettingName>
定义类型,可以是Effect或者是Skin
<!--排序-->
<Sort><![CDATA[1]]></Sort>
<!--数据筛选类型-->
<Filter><![CDATA[Calendar]]></Filter>
<!--支持分组-->
<Groups><![CDATA[true]]></Groups>
<!--支持响应式-->
<Responsive><![CDATA[true]]></Responsive>
<!--支持分页-->
<Pager><![CDATA[true]]></Pager>
<!--支持Ajax-->
<Ajax><![CDATA[true]]></Ajax>
3.
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Skin_01_Default
js当前效果用到的脚本
theme不同的主题效果css,结构不变的情况下,各种css控制
Logo.png主题缩略图
mail_comment.html邮件评论结构控制
mail_Subscribe.html邮箱订阅
SkinDB.xml定义主题,让模块能够识别当前主题的文件
SkinSetting.xml主题设置,这个设置是主题的总设置,对整个主题有效(定制主题的时候如果某个字段影响到每篇文章的,就在这里定义,比如readmore链接的打开方式,是在当前页面打开,还是在新窗口打开)
view_article_info.html文章详情页面的结构
view_article_list.html文章列表页面的结构
view_relationlist.html文章详情页面相关文章结构
4.定制模块的时候往往会遇到添加新的字段,有二种情况
\\192.168.0.222\12.经验及代码\XML 参数生成器.exe
通过参数生成器,我们可以生成我们需要字段名
<Setting>
<Name><![CDATA[TestBook]]></Name>名称:这里是跟前台关联的名字,首字母大写并且不能有空格,不然无法通过名称来输出输入的内容
<Alias><![CDATA[Test Book]]></Alias>别名:可以是任意的名字
<Width><![CDATA[250]]></Width>定义输入框的宽度
<Rows><![CDATA[1]]></Rows>定义字段高度
<DefaultValue><![CDATA[]]></DefaultValue>给输入框定义一个初始值
<ControlType><![CDATA[TextBox]]></ControlType>输入框类型
<Direction><![CDATA[Vertical]]></Direction>排列方式
<ListContent><![CDATA[]]></ListContent>下拉菜单option
<Description><![CDATA[]]></Description>字段的简短描述
<Required><![CDATA[True]]></Required>字段是否必填
<Verification><![CDATA[optional]]></Verification>验证输入内容格式
<Group><![CDATA[test]]></Group>是否有分组
<Categories><![CDATA[test]]></Categories>是分组下面的那个分类
<Layout><![CDATA[]]></Layout>字段左对齐还是右对齐
</Setting>
1)每篇文章新增字段,并且每个字段内容是不一样
ItemSetting.xml这个文件里面是添加文章字段的,如果主题文件里面没有可以从\DesktopModules\DNNGo_xBlog\Resource\xml里面进行复制,需要注意复制过来的字段需要删除后新建,不然会和公共字段冲突,公共字段是默认皮肤需要用到的字段。
前台输出方法:
如果在item中添加的设置调用需要添加$DataItem,否则无效 $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
TestBook这里就是xml中添加的字段,fa fa-flag是输出的默认值,当客户什么都没有填写的时候,这里会默认的显示fa flag。这里值的形式多种多样,大家可以灵活运用,直接放在view_article_info.html中就可以使用了。
判定客户是否输入了值:如果没有输入就不会显示字段
#if( $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag") != "")$xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
#end
判断取值是否符合
#if(${xf.ViewItemSetting($DataItem,"ThumbnailLocation","Top")} == "Top") #end
2)新建一个总设置字段,可以影响到每篇文章,输出的内容是一样的
SkinSetting.xml中新建的字段,显示在模块主题设置中,使用方法跟上面字段类似,前台输出格式
${xf.ViewSkinSetting("linktarget","_self")}
linktarget就是字段的名称,这里输出就不需要$DataItem,如果多写了会报错
注意调用模块设置和item设置的区别,
当用到多选链接的时候需要格式化
${xf.ViewLinkUrl($xf.ViewSkinSetting("FE",""))}
Dashbread中先在xml中新建设置,调用用ViewEffectSetting方法
Dashbread中调用路径的方法EffectName
${Module.ModulePath}
主题中调用路径方法${xf.SkinPath}
定制模块效果中调用链接
Db.xml文件中
<DisplayByNormal>
<![CDATA[Subtitle,Picture,ContentText,Options,Media,UrlLink]]>
</DisplayByNormal>
要有UrlLink
调用
<a href="${xf.ViewLinkUrl($DataItem.UrlLink)}" target="${xf.ViewLinkTarget($DataItem)}" title="$DataItem.Title" ></a>
写在最后
1.定制动态效果时,可以先让动态效果部分可以正常工作后,在把字段往里面填,说简单点,就是替换内容,只是这里的内容都是跟后台的设置绑定的而已。不复杂,只是需要合理的安排功能
2.直接从现有的效果中copy是最快的办法,因为模块中集成的效果挺多,有些地方输出不会,也可以看看别的主题是如何设置的。
下面是一些会用到的方法
1.需要遍历发布文章在某一天中的所有文章 #foreach($Day in ${xf.FindDayByArticles($DataList)})
#if($Day.ToString("yyyyMMddd") == $DataItem.PublishTime.ToString("yyyyMMddd"))
#end
#end2.主题路径${Module.ModulePath}skins/${SkinPath}/theme/主题路径3.经常用来清除浮动 #set($OddNumber = $velocityCount % 3)
<li class="article_item #if($OddNumber == 1) clear #end">4.让简短描述可以输出HTML${xf.ViewSummary($DataItem,${xf.ViewEffectSetting("summarynumber",200)},"...",false)}
本地演示
http://chengjing.test.dnngo.net/q3376/Restaurants
http://chengjing.test.dnngo.net/q3376/Events-Promotions
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing/Leasing2
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Resources
http://shuzhengxing.test.dnngo.net/q3553/
查看全部
这里展示的是模块默认的主题结构
现在经常会遇到客户定制模块的需求,将html效果定制成模块,定制成模块后,客户只需要输入固定的字段,就可以达到预期的动态效果,而不需要对代码进行了解。\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins ------博客模块主题路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Effects -------dashboard
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\SkinEffects --------详情页面的banner主题效果
1.当定制一个新的主题的时候,我们需要新建一个主题,特别是涉及到对模块结构的修改,为了避免升级的时候默认主题文件被覆盖导致定制主题丢失。
2.根据定制主题的要求,我们会找一个结构比较接近的主题进行复制,这样定制起来比较快,新建了主题后首先要修改主题文件中的SkinDB.xml文件中的
<Name>
<![CDATA[Skin_01_Default]]>
<!--模版名称:必须和模版的文件夹名称保持一致-->
</Name>
这里是让模块主题设置中能够找到新主题而定义的名字,需要跟文件夹的名字一样
<Thumbnails>
<![CDATA[http://www.dnngo.net/DesktopMo ... o.png]]>
</Thumbnails>
这里是定义主题缩略图的地方
<EffectScript>
<![CDATA[skin.js]]>
</EffectScript>
这里是定义当前主题需要用到的脚步,当前主题特有的,它会自动加载文件夹里面js文件中的同名文件
<Description>
<![CDATA[]]>
</Description>
<!--版本号-->
<GlobalScript>
<![CDATA[]]>
</GlobalScript>
这里是公共的脚本库,如果需要就可以填写。
公共脚本库文件路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Resource\js
<DemoUrl>
<![CDATA[http://module.dnngo.net/xBlog/ ... ault-]]>
</DemoUrl>
定义演示地址
<SettingName>
<![CDATA[Skin]]>
</SettingName>
定义类型,可以是Effect或者是Skin
<!--排序-->
<Sort><![CDATA[1]]></Sort>
<!--数据筛选类型-->
<Filter><![CDATA[Calendar]]></Filter>
<!--支持分组-->
<Groups><![CDATA[true]]></Groups>
<!--支持响应式-->
<Responsive><![CDATA[true]]></Responsive>
<!--支持分页-->
<Pager><![CDATA[true]]></Pager>
<!--支持Ajax-->
<Ajax><![CDATA[true]]></Ajax>
3.
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Skin_01_Default
js当前效果用到的脚本
theme不同的主题效果css,结构不变的情况下,各种css控制
Logo.png主题缩略图
mail_comment.html邮件评论结构控制
mail_Subscribe.html邮箱订阅
SkinDB.xml定义主题,让模块能够识别当前主题的文件
SkinSetting.xml主题设置,这个设置是主题的总设置,对整个主题有效(定制主题的时候如果某个字段影响到每篇文章的,就在这里定义,比如readmore链接的打开方式,是在当前页面打开,还是在新窗口打开)
view_article_info.html文章详情页面的结构
view_article_list.html文章列表页面的结构
view_relationlist.html文章详情页面相关文章结构
4.定制模块的时候往往会遇到添加新的字段,有二种情况
\\192.168.0.222\12.经验及代码\XML 参数生成器.exe
通过参数生成器,我们可以生成我们需要字段名
<Setting>
<Name><![CDATA[TestBook]]></Name>名称:这里是跟前台关联的名字,首字母大写并且不能有空格,不然无法通过名称来输出输入的内容
<Alias><![CDATA[Test Book]]></Alias>别名:可以是任意的名字
<Width><![CDATA[250]]></Width>定义输入框的宽度
<Rows><![CDATA[1]]></Rows>定义字段高度
<DefaultValue><![CDATA[]]></DefaultValue>给输入框定义一个初始值
<ControlType><![CDATA[TextBox]]></ControlType>输入框类型
<Direction><![CDATA[Vertical]]></Direction>排列方式
<ListContent><![CDATA[]]></ListContent>下拉菜单option
<Description><![CDATA[]]></Description>字段的简短描述
<Required><![CDATA[True]]></Required>字段是否必填
<Verification><![CDATA[optional]]></Verification>验证输入内容格式
<Group><![CDATA[test]]></Group>是否有分组
<Categories><![CDATA[test]]></Categories>是分组下面的那个分类
<Layout><![CDATA[]]></Layout>字段左对齐还是右对齐
</Setting>
1)每篇文章新增字段,并且每个字段内容是不一样
ItemSetting.xml这个文件里面是添加文章字段的,如果主题文件里面没有可以从\DesktopModules\DNNGo_xBlog\Resource\xml里面进行复制,需要注意复制过来的字段需要删除后新建,不然会和公共字段冲突,公共字段是默认皮肤需要用到的字段。
前台输出方法:
如果在item中添加的设置调用需要添加$DataItem,否则无效 $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
TestBook这里就是xml中添加的字段,fa fa-flag是输出的默认值,当客户什么都没有填写的时候,这里会默认的显示fa flag。这里值的形式多种多样,大家可以灵活运用,直接放在view_article_info.html中就可以使用了。
判定客户是否输入了值:如果没有输入就不会显示字段
#if( $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag") != "")$xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
#end
判断取值是否符合
#if(${xf.ViewItemSetting($DataItem,"ThumbnailLocation","Top")} == "Top") #end
2)新建一个总设置字段,可以影响到每篇文章,输出的内容是一样的
SkinSetting.xml中新建的字段,显示在模块主题设置中,使用方法跟上面字段类似,前台输出格式
${xf.ViewSkinSetting("linktarget","_self")}
linktarget就是字段的名称,这里输出就不需要$DataItem,如果多写了会报错
注意调用模块设置和item设置的区别,
当用到多选链接的时候需要格式化
${xf.ViewLinkUrl($xf.ViewSkinSetting("FE",""))}
Dashbread中先在xml中新建设置,调用用ViewEffectSetting方法
Dashbread中调用路径的方法EffectName
${Module.ModulePath}
主题中调用路径方法${xf.SkinPath}
定制模块效果中调用链接
Db.xml文件中
<DisplayByNormal>
<![CDATA[Subtitle,Picture,ContentText,Options,Media,UrlLink]]>
</DisplayByNormal>
要有UrlLink
调用
<a href="${xf.ViewLinkUrl($DataItem.UrlLink)}" target="${xf.ViewLinkTarget($DataItem)}" title="$DataItem.Title" ></a>
写在最后
1.定制动态效果时,可以先让动态效果部分可以正常工作后,在把字段往里面填,说简单点,就是替换内容,只是这里的内容都是跟后台的设置绑定的而已。不复杂,只是需要合理的安排功能
2.直接从现有的效果中copy是最快的办法,因为模块中集成的效果挺多,有些地方输出不会,也可以看看别的主题是如何设置的。
下面是一些会用到的方法
1.需要遍历发布文章在某一天中的所有文章 #foreach($Day in ${xf.FindDayByArticles($DataList)})
#if($Day.ToString("yyyyMMddd") == $DataItem.PublishTime.ToString("yyyyMMddd"))
#end
#end2.主题路径${Module.ModulePath}skins/${SkinPath}/theme/主题路径3.经常用来清除浮动 #set($OddNumber = $velocityCount % 3)
<li class="article_item #if($OddNumber == 1) clear #end">4.让简短描述可以输出HTML${xf.ViewSummary($DataItem,${xf.ViewEffectSetting("summarynumber",200)},"...",false)}
本地演示
http://chengjing.test.dnngo.net/q3376/Restaurants
http://chengjing.test.dnngo.net/q3376/Events-Promotions
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing/Leasing2
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Resources
http://shuzhengxing.test.dnngo.net/q3553/
查看全部
公司xblog模块演示http://module.dnngo.net/en-us/xBlog/Skin-Lists/Classic-Blog-Right-Sidebar
这里展示的是模块默认的主题结构
现在经常会遇到客户定制模块的需求,将html效果定制成模块,定制成模块后,客户只需要输入固定的字段,就可以达到预期的动态效果,而不需要对代码进行了解。\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins ------博客模块主题路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Effects -------dashboard
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\SkinEffects --------详情页面的banner主题效果
1.当定制一个新的主题的时候,我们需要新建一个主题,特别是涉及到对模块结构的修改,为了避免升级的时候默认主题文件被覆盖导致定制主题丢失。
2.根据定制主题的要求,我们会找一个结构比较接近的主题进行复制,这样定制起来比较快,新建了主题后首先要修改主题文件中的SkinDB.xml文件中的
<Name>
<![CDATA[Skin_01_Default]]>
<!--模版名称:必须和模版的文件夹名称保持一致-->
</Name>
这里是让模块主题设置中能够找到新主题而定义的名字,需要跟文件夹的名字一样
<Thumbnails>
<![CDATA[http://www.dnngo.net/DesktopMo ... o.png]]>
</Thumbnails>
这里是定义主题缩略图的地方
<EffectScript>
<![CDATA[skin.js]]>
</EffectScript>
这里是定义当前主题需要用到的脚步,当前主题特有的,它会自动加载文件夹里面js文件中的同名文件
<Description>
<![CDATA[]]>
</Description>
<!--版本号-->
<GlobalScript>
<![CDATA[]]>
</GlobalScript>
这里是公共的脚本库,如果需要就可以填写。
公共脚本库文件路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Resource\js
<DemoUrl>
<![CDATA[http://module.dnngo.net/xBlog/ ... ault-]]>
</DemoUrl>
定义演示地址
<SettingName>
<![CDATA[Skin]]>
</SettingName>
定义类型,可以是Effect或者是Skin
<!--排序-->
<Sort><![CDATA[1]]></Sort>
<!--数据筛选类型-->
<Filter><![CDATA[Calendar]]></Filter>
<!--支持分组-->
<Groups><![CDATA[true]]></Groups>
<!--支持响应式-->
<Responsive><![CDATA[true]]></Responsive>
<!--支持分页-->
<Pager><![CDATA[true]]></Pager>
<!--支持Ajax-->
<Ajax><![CDATA[true]]></Ajax>
3.
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Skin_01_Default
js当前效果用到的脚本
theme不同的主题效果css,结构不变的情况下,各种css控制
Logo.png主题缩略图
mail_comment.html邮件评论结构控制
mail_Subscribe.html邮箱订阅
SkinDB.xml定义主题,让模块能够识别当前主题的文件
SkinSetting.xml主题设置,这个设置是主题的总设置,对整个主题有效(定制主题的时候如果某个字段影响到每篇文章的,就在这里定义,比如readmore链接的打开方式,是在当前页面打开,还是在新窗口打开)
view_article_info.html文章详情页面的结构
view_article_list.html文章列表页面的结构
view_relationlist.html文章详情页面相关文章结构
4.定制模块的时候往往会遇到添加新的字段,有二种情况
\\192.168.0.222\12.经验及代码\XML 参数生成器.exe
通过参数生成器,我们可以生成我们需要字段名
<Setting>
<Name><![CDATA[TestBook]]></Name>名称:这里是跟前台关联的名字,首字母大写并且不能有空格,不然无法通过名称来输出输入的内容
<Alias><![CDATA[Test Book]]></Alias>别名:可以是任意的名字
<Width><![CDATA[250]]></Width>定义输入框的宽度
<Rows><![CDATA[1]]></Rows>定义字段高度
<DefaultValue><![CDATA[]]></DefaultValue>给输入框定义一个初始值
<ControlType><![CDATA[TextBox]]></ControlType>输入框类型
<Direction><![CDATA[Vertical]]></Direction>排列方式
<ListContent><![CDATA[]]></ListContent>下拉菜单option
<Description><![CDATA[]]></Description>字段的简短描述
<Required><![CDATA[True]]></Required>字段是否必填
<Verification><![CDATA[optional]]></Verification>验证输入内容格式
<Group><![CDATA[test]]></Group>是否有分组
<Categories><![CDATA[test]]></Categories>是分组下面的那个分类
<Layout><![CDATA[]]></Layout>字段左对齐还是右对齐
</Setting>
1)每篇文章新增字段,并且每个字段内容是不一样
ItemSetting.xml这个文件里面是添加文章字段的,如果主题文件里面没有可以从\DesktopModules\DNNGo_xBlog\Resource\xml里面进行复制,需要注意复制过来的字段需要删除后新建,不然会和公共字段冲突,公共字段是默认皮肤需要用到的字段。
前台输出方法:
如果在item中添加的设置调用需要添加$DataItem,否则无效 $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
TestBook这里就是xml中添加的字段,fa fa-flag是输出的默认值,当客户什么都没有填写的时候,这里会默认的显示fa flag。这里值的形式多种多样,大家可以灵活运用,直接放在view_article_info.html中就可以使用了。
判定客户是否输入了值:如果没有输入就不会显示字段
#if( $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag") != "")$xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
#end
判断取值是否符合
#if(${xf.ViewItemSetting($DataItem,"ThumbnailLocation","Top")} == "Top") #end
2)新建一个总设置字段,可以影响到每篇文章,输出的内容是一样的
SkinSetting.xml中新建的字段,显示在模块主题设置中,使用方法跟上面字段类似,前台输出格式
${xf.ViewSkinSetting("linktarget","_self")}
linktarget就是字段的名称,这里输出就不需要$DataItem,如果多写了会报错
注意调用模块设置和item设置的区别,
当用到多选链接的时候需要格式化
${xf.ViewLinkUrl($xf.ViewSkinSetting("FE",""))}
Dashbread中先在xml中新建设置,调用用ViewEffectSetting方法
Dashbread中调用路径的方法EffectName
${Module.ModulePath}
主题中调用路径方法${xf.SkinPath}
定制模块效果中调用链接
Db.xml文件中
<DisplayByNormal>
<![CDATA[Subtitle,Picture,ContentText,Options,Media,UrlLink]]>
</DisplayByNormal>
要有UrlLink
调用
<a href="${xf.ViewLinkUrl($DataItem.UrlLink)}" target="${xf.ViewLinkTarget($DataItem)}" title="$DataItem.Title" ></a>
写在最后
1.定制动态效果时,可以先让动态效果部分可以正常工作后,在把字段往里面填,说简单点,就是替换内容,只是这里的内容都是跟后台的设置绑定的而已。不复杂,只是需要合理的安排功能
2.直接从现有的效果中copy是最快的办法,因为模块中集成的效果挺多,有些地方输出不会,也可以看看别的主题是如何设置的。
下面是一些会用到的方法
1.需要遍历发布文章在某一天中的所有文章
本地演示
http://chengjing.test.dnngo.net/q3376/Restaurants
http://chengjing.test.dnngo.net/q3376/Events-Promotions
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing/Leasing2
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Resources
http://shuzhengxing.test.dnngo.net/q3553/
这里展示的是模块默认的主题结构
现在经常会遇到客户定制模块的需求,将html效果定制成模块,定制成模块后,客户只需要输入固定的字段,就可以达到预期的动态效果,而不需要对代码进行了解。\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins ------博客模块主题路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Effects -------dashboard
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\SkinEffects --------详情页面的banner主题效果
1.当定制一个新的主题的时候,我们需要新建一个主题,特别是涉及到对模块结构的修改,为了避免升级的时候默认主题文件被覆盖导致定制主题丢失。
2.根据定制主题的要求,我们会找一个结构比较接近的主题进行复制,这样定制起来比较快,新建了主题后首先要修改主题文件中的SkinDB.xml文件中的
<Name>
<![CDATA[Skin_01_Default]]>
<!--模版名称:必须和模版的文件夹名称保持一致-->
</Name>
这里是让模块主题设置中能够找到新主题而定义的名字,需要跟文件夹的名字一样
<Thumbnails>
<![CDATA[http://www.dnngo.net/DesktopMo ... o.png]]>
</Thumbnails>
这里是定义主题缩略图的地方
<EffectScript>
<![CDATA[skin.js]]>
</EffectScript>
这里是定义当前主题需要用到的脚步,当前主题特有的,它会自动加载文件夹里面js文件中的同名文件
<Description>
<![CDATA[]]>
</Description>
<!--版本号-->
<GlobalScript>
<![CDATA[]]>
</GlobalScript>
这里是公共的脚本库,如果需要就可以填写。
公共脚本库文件路径
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Resource\js
<DemoUrl>
<![CDATA[http://module.dnngo.net/xBlog/ ... ault-]]>
</DemoUrl>
定义演示地址
<SettingName>
<![CDATA[Skin]]>
</SettingName>
定义类型,可以是Effect或者是Skin
<!--排序-->
<Sort><![CDATA[1]]></Sort>
<!--数据筛选类型-->
<Filter><![CDATA[Calendar]]></Filter>
<!--支持分组-->
<Groups><![CDATA[true]]></Groups>
<!--支持响应式-->
<Responsive><![CDATA[true]]></Responsive>
<!--支持分页-->
<Pager><![CDATA[true]]></Pager>
<!--支持Ajax-->
<Ajax><![CDATA[true]]></Ajax>
3.
\\192.168.0.12\需要定制修改的站点名\DesktopModules\DNNGo_xBlog\Skins\Skin_01_Default
js当前效果用到的脚本
theme不同的主题效果css,结构不变的情况下,各种css控制
Logo.png主题缩略图
mail_comment.html邮件评论结构控制
mail_Subscribe.html邮箱订阅
SkinDB.xml定义主题,让模块能够识别当前主题的文件
SkinSetting.xml主题设置,这个设置是主题的总设置,对整个主题有效(定制主题的时候如果某个字段影响到每篇文章的,就在这里定义,比如readmore链接的打开方式,是在当前页面打开,还是在新窗口打开)
view_article_info.html文章详情页面的结构
view_article_list.html文章列表页面的结构
view_relationlist.html文章详情页面相关文章结构
4.定制模块的时候往往会遇到添加新的字段,有二种情况
\\192.168.0.222\12.经验及代码\XML 参数生成器.exe
通过参数生成器,我们可以生成我们需要字段名
<Setting>
<Name><![CDATA[TestBook]]></Name>名称:这里是跟前台关联的名字,首字母大写并且不能有空格,不然无法通过名称来输出输入的内容
<Alias><![CDATA[Test Book]]></Alias>别名:可以是任意的名字
<Width><![CDATA[250]]></Width>定义输入框的宽度
<Rows><![CDATA[1]]></Rows>定义字段高度
<DefaultValue><![CDATA[]]></DefaultValue>给输入框定义一个初始值
<ControlType><![CDATA[TextBox]]></ControlType>输入框类型
<Direction><![CDATA[Vertical]]></Direction>排列方式
<ListContent><![CDATA[]]></ListContent>下拉菜单option
<Description><![CDATA[]]></Description>字段的简短描述
<Required><![CDATA[True]]></Required>字段是否必填
<Verification><![CDATA[optional]]></Verification>验证输入内容格式
<Group><![CDATA[test]]></Group>是否有分组
<Categories><![CDATA[test]]></Categories>是分组下面的那个分类
<Layout><![CDATA[]]></Layout>字段左对齐还是右对齐
</Setting>
1)每篇文章新增字段,并且每个字段内容是不一样
ItemSetting.xml这个文件里面是添加文章字段的,如果主题文件里面没有可以从\DesktopModules\DNNGo_xBlog\Resource\xml里面进行复制,需要注意复制过来的字段需要删除后新建,不然会和公共字段冲突,公共字段是默认皮肤需要用到的字段。
前台输出方法:
如果在item中添加的设置调用需要添加$DataItem,否则无效 $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
TestBook这里就是xml中添加的字段,fa fa-flag是输出的默认值,当客户什么都没有填写的时候,这里会默认的显示fa flag。这里值的形式多种多样,大家可以灵活运用,直接放在view_article_info.html中就可以使用了。
判定客户是否输入了值:如果没有输入就不会显示字段
#if( $xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag") != "")$xf.ViewItemSetting($DataItem,"TestBook","fa fa-flag")
#end
判断取值是否符合
#if(${xf.ViewItemSetting($DataItem,"ThumbnailLocation","Top")} == "Top") #end
2)新建一个总设置字段,可以影响到每篇文章,输出的内容是一样的
SkinSetting.xml中新建的字段,显示在模块主题设置中,使用方法跟上面字段类似,前台输出格式
${xf.ViewSkinSetting("linktarget","_self")}
linktarget就是字段的名称,这里输出就不需要$DataItem,如果多写了会报错
注意调用模块设置和item设置的区别,
当用到多选链接的时候需要格式化
${xf.ViewLinkUrl($xf.ViewSkinSetting("FE",""))}
Dashbread中先在xml中新建设置,调用用ViewEffectSetting方法
Dashbread中调用路径的方法EffectName
${Module.ModulePath}
主题中调用路径方法${xf.SkinPath}
定制模块效果中调用链接
Db.xml文件中
<DisplayByNormal>
<![CDATA[Subtitle,Picture,ContentText,Options,Media,UrlLink]]>
</DisplayByNormal>
要有UrlLink
调用
<a href="${xf.ViewLinkUrl($DataItem.UrlLink)}" target="${xf.ViewLinkTarget($DataItem)}" title="$DataItem.Title" ></a>
写在最后
1.定制动态效果时,可以先让动态效果部分可以正常工作后,在把字段往里面填,说简单点,就是替换内容,只是这里的内容都是跟后台的设置绑定的而已。不复杂,只是需要合理的安排功能
2.直接从现有的效果中copy是最快的办法,因为模块中集成的效果挺多,有些地方输出不会,也可以看看别的主题是如何设置的。
下面是一些会用到的方法
1.需要遍历发布文章在某一天中的所有文章
#foreach($Day in ${xf.FindDayByArticles($DataList)})
#if($Day.ToString("yyyyMMddd") == $DataItem.PublishTime.ToString("yyyyMMddd"))
#end
#end${Module.ModulePath}skins/${SkinPath}/theme/主题路径 #set($OddNumber = $velocityCount % 3)
<li class="article_item #if($OddNumber == 1) clear #end">${xf.ViewSummary($DataItem,${xf.ViewEffectSetting("summarynumber",200)},"...",false)}本地演示
http://chengjing.test.dnngo.net/q3376/Restaurants
http://chengjing.test.dnngo.net/q3376/Events-Promotions
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Leasing/Leasing2
http://chengjing.test.dnngo.net/q3376/Visitor-Center/Resources
http://shuzhengxing.test.dnngo.net/q3553/