dnn编辑器
DNN编辑器添加自定义class和不同的标签
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 584 次浏览 • 2020-11-30 14:46
影响富文本编辑style区域
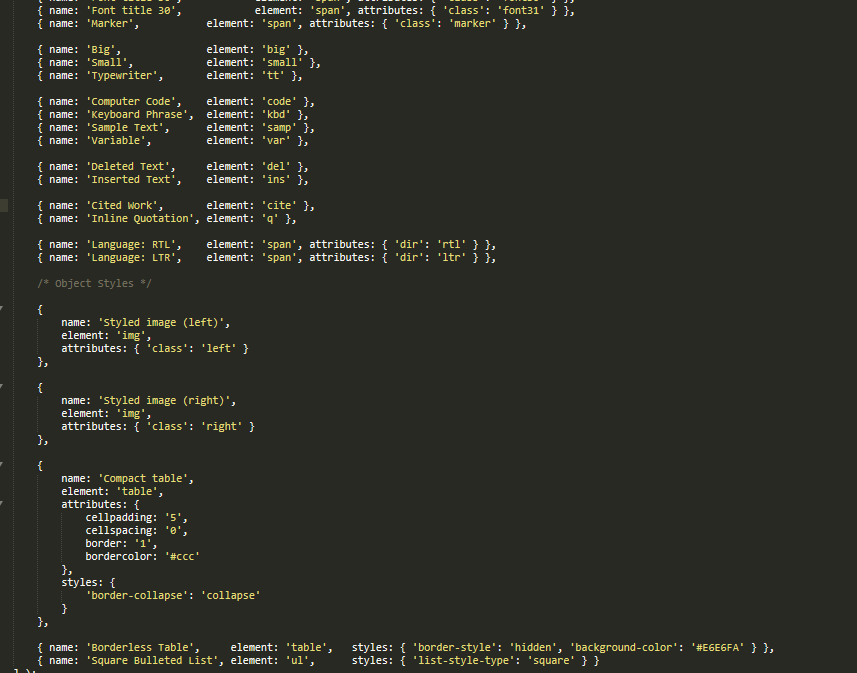
需要修改站点根目录下面得Z:\dnn950.test.dnngo.net\Providers\HtmlEditorProviders\DNNConnect.CKE\js\ckeditor\4.5.3\styles.js
参考下图进行修改
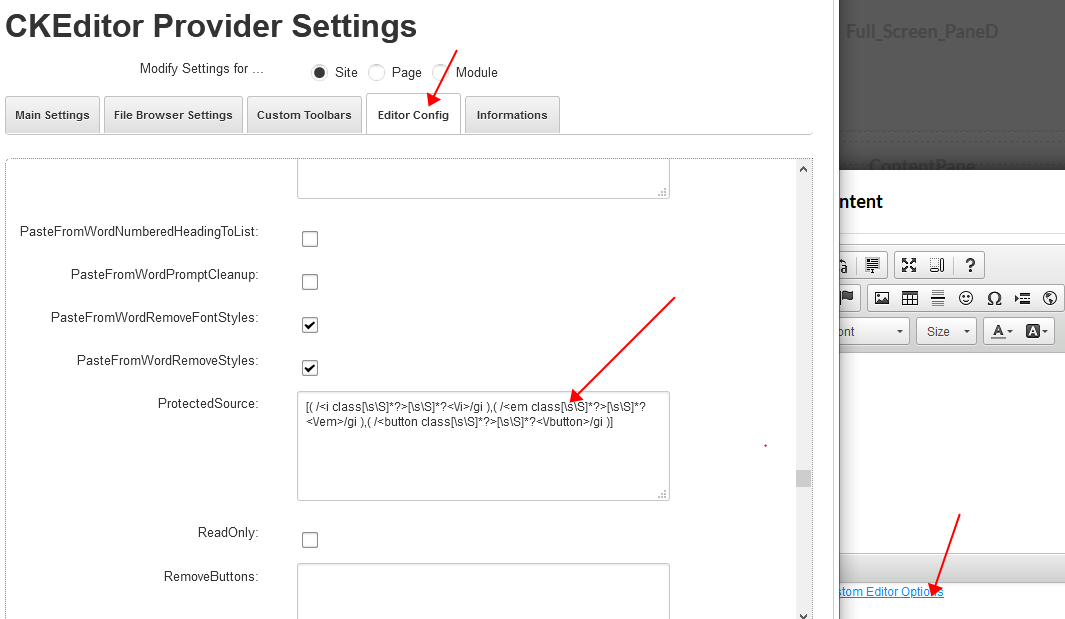
最后一步是删除DNN编辑默认会禁用<span>标签中加class得限制
替换成如下代码
$(document).ready(function() {$('pre code').each(function(i, block) { hljs.highlightBlock( block); }); });[( /<i class[\s\S]*?>[\s\S]*?<\/i>/gi ),( /<em class[\s\S]*?>[\s\S]*?<\/em>/gi ),( /<button class[\s\S]*?>[\s\S]*?<\/button>/gi )]
查看全部
需要修改站点根目录下面得Z:\dnn950.test.dnngo.net\Providers\HtmlEditorProviders\DNNConnect.CKE\js\ckeditor\4.5.3\styles.js
参考下图进行修改
最后一步是删除DNN编辑默认会禁用<span>标签中加class得限制
替换成如下代码
$(document).ready(function() {$('pre code').each(function(i, block) { hljs.highlightBlock( block); }); });[( /<i class[\s\S]*?>[\s\S]*?<\/i>/gi ),( /<em class[\s\S]*?>[\s\S]*?<\/em>/gi ),( /<button class[\s\S]*?>[\s\S]*?<\/button>/gi )]
查看全部
影响富文本编辑style区域
需要修改站点根目录下面得Z:\dnn950.test.dnngo.net\Providers\HtmlEditorProviders\DNNConnect.CKE\js\ckeditor\4.5.3\styles.js
参考下图进行修改
最后一步是删除DNN编辑默认会禁用<span>标签中加class得限制
替换成如下代码
需要修改站点根目录下面得Z:\dnn950.test.dnngo.net\Providers\HtmlEditorProviders\DNNConnect.CKE\js\ckeditor\4.5.3\styles.js
参考下图进行修改
最后一步是删除DNN编辑默认会禁用<span>标签中加class得限制
替换成如下代码
[( /<i class[\s\S]*?>[\s\S]*?<\/i>/gi ),( /<em class[\s\S]*?>[\s\S]*?<\/em>/gi ),( /<button class[\s\S]*?>[\s\S]*?<\/button>/gi )]DNN编辑器添加自定义class和不同的标签
DNN主题 • 舒正兴 发表了文章 • 0 个评论 • 584 次浏览 • 2020-11-30 14:46
影响富文本编辑style区域
需要修改站点根目录下面得Z:\dnn950.test.dnngo.net\Providers\HtmlEditorProviders\DNNConnect.CKE\js\ckeditor\4.5.3\styles.js
参考下图进行修改
最后一步是删除DNN编辑默认会禁用<span>标签中加class得限制
替换成如下代码
[( /<i class[\s\S]*?>[\s\S]*?<\/i>/gi ),( /<em class[\s\S]*?>[\s\S]*?<\/em>/gi ),( /<button class[\s\S]*?>[\s\S]*?<\/button>/gi )]
查看全部
需要修改站点根目录下面得Z:\dnn950.test.dnngo.net\Providers\HtmlEditorProviders\DNNConnect.CKE\js\ckeditor\4.5.3\styles.js
参考下图进行修改
最后一步是删除DNN编辑默认会禁用<span>标签中加class得限制
替换成如下代码
[( /<i class[\s\S]*?>[\s\S]*?<\/i>/gi ),( /<em class[\s\S]*?>[\s\S]*?<\/em>/gi ),( /<button class[\s\S]*?>[\s\S]*?<\/button>/gi )]
查看全部
影响富文本编辑style区域
需要修改站点根目录下面得Z:\dnn950.test.dnngo.net\Providers\HtmlEditorProviders\DNNConnect.CKE\js\ckeditor\4.5.3\styles.js
参考下图进行修改
最后一步是删除DNN编辑默认会禁用<span>标签中加class得限制
替换成如下代码
需要修改站点根目录下面得Z:\dnn950.test.dnngo.net\Providers\HtmlEditorProviders\DNNConnect.CKE\js\ckeditor\4.5.3\styles.js
参考下图进行修改
最后一步是删除DNN编辑默认会禁用<span>标签中加class得限制
替换成如下代码
[( /<i class[\s\S]*?>[\s\S]*?<\/i>/gi ),( /<em class[\s\S]*?>[\s\S]*?<\/em>/gi ),( /<button class[\s\S]*?>[\s\S]*?<\/button>/gi )]