flex
flex和margin负在火狐浏览器里面的显示问题解决
前端技术 • 舒正兴 发表了文章 • 0 个评论 • 857 次浏览 • 2019-05-21 11:07
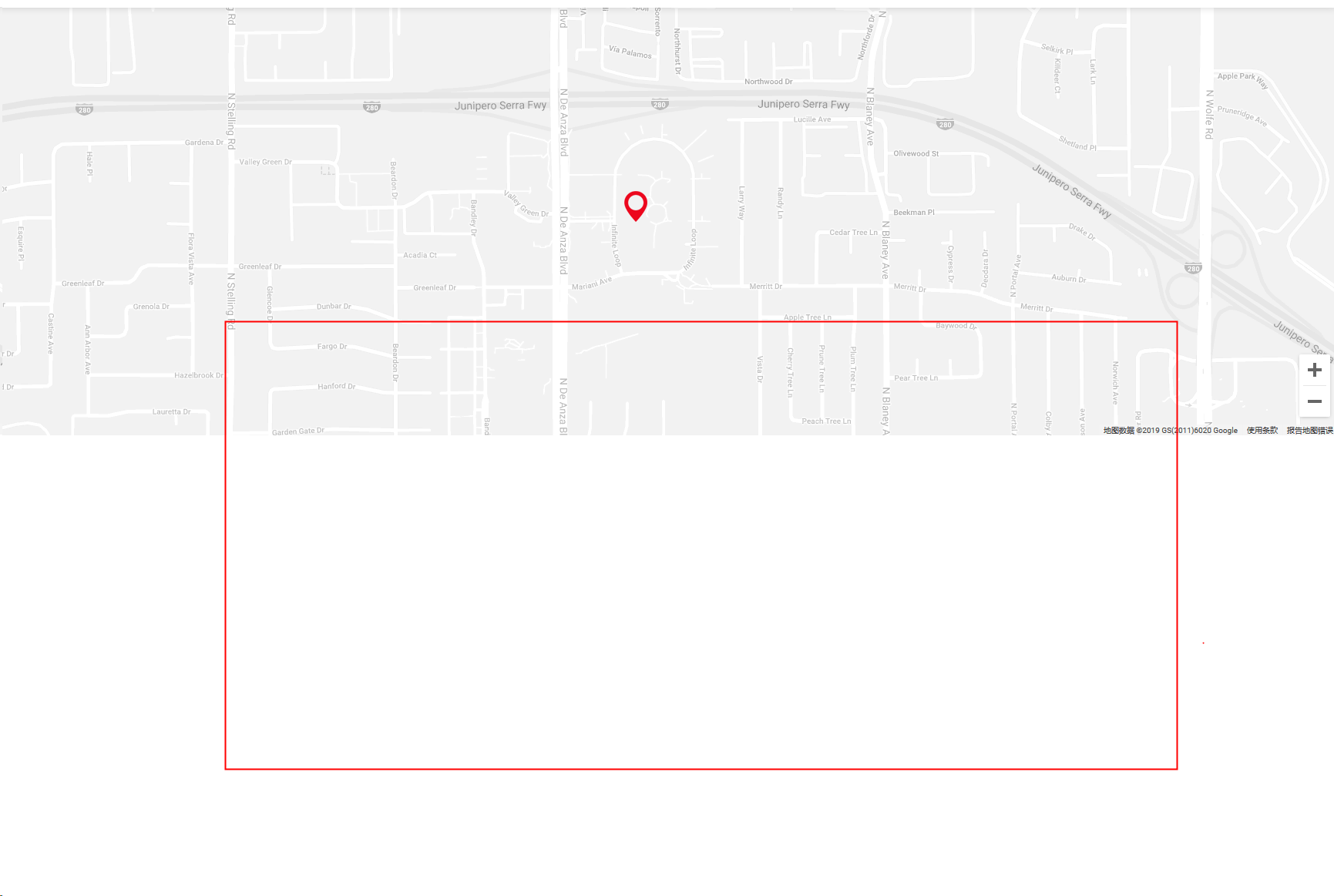
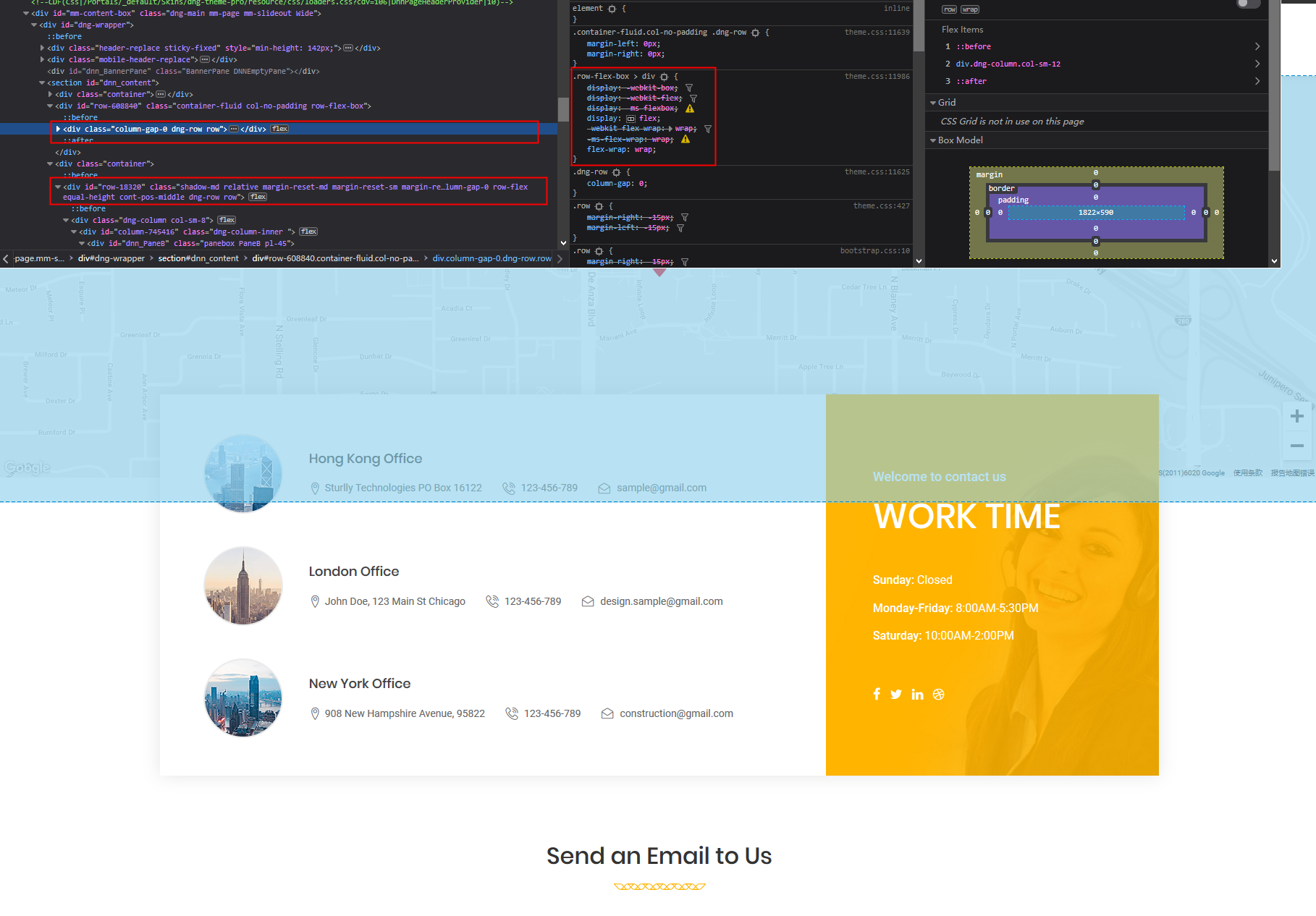
如果使用到margin负值的时候,相邻的元素也需要display:flex;不然火狐浏览器显示会有问题
处理办法
加面是简单正确实例
<div><div style="display:flex"></div></div>
<div><div style="display:flex;margin-top:-150px;"></div></div>
下面是错误实例
<div><div></div></div>
<div><div style="display:flex;margin-top:-150px;"></div></div>
查看全部
处理办法
加面是简单正确实例
<div><div style="display:flex"></div></div>
<div><div style="display:flex;margin-top:-150px;"></div></div>
下面是错误实例
<div><div></div></div>
<div><div style="display:flex;margin-top:-150px;"></div></div>
查看全部
flex和margin负在火狐浏览器里面的显示问题解决
前端技术 • 舒正兴 发表了文章 • 0 个评论 • 857 次浏览 • 2019-05-21 11:07
如果使用到margin负值的时候,相邻的元素也需要display:flex;不然火狐浏览器显示会有问题
处理办法
加面是简单正确实例
<div><div style="display:flex"></div></div>
<div><div style="display:flex;margin-top:-150px;"></div></div>
下面是错误实例
<div><div></div></div>
<div><div style="display:flex;margin-top:-150px;"></div></div>
查看全部
处理办法
加面是简单正确实例
<div><div style="display:flex"></div></div>
<div><div style="display:flex;margin-top:-150px;"></div></div>
下面是错误实例
<div><div></div></div>
<div><div style="display:flex;margin-top:-150px;"></div></div>
查看全部